
Dalam artikel sebelumnya, kami mempelajari cara menyambung tatasusunan, sila lihat "Cara menyambung tatasusunan js". Kali ini kita akan belajar cara menggunakan copyWithin() untuk menyalin sebahagian daripada tatasusunan Anda boleh merujuknya jika perlu.
Apakah yang perlu kita lakukan apabila kita ingin menyalin sebahagian daripada tatasusunan dan mahu meletakkan bahagian yang disalin semula ke dalam tatasusunan asal?
Mari kita lihat contoh kecil dahulu.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
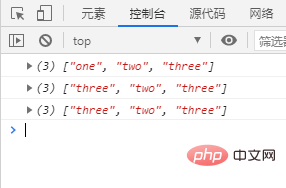
Hasil buah berangan kecil ini ialah

Anda boleh lihat hasil yang pertama dan yang terakhir adalah berbeza. Jadi mari kita lihat kod ini. Langkah-langkah sebelumnya adalah untuk mencipta tatasusunan dan tatasusunan output secara normal, dan tiada apa-apa yang salah di sini. Mengimbas kembali, kami menggunakan kaedah copyWithin(), dan kemudian mengeluarkan tatasusunan selepas menggunakan kaedah ini. Kemudian, kami mengeluarkan tatasusunan asal sekali untuk melihat sama ada terdapat apa-apa yang berbeza.
Baiklah, mari kita lihat kaedah ini. Kaedah
copyWithin() menyalin sebahagian daripada tatasusunan ke lokasi lain dalam tatasusunan yang sama dan mengembalikannya tanpa mengubah panjang tatasusunan asal.
Mari kita lihat sintaks kaedah ini.
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
Jika nilai jujukan yang disalin ke kedudukan ini lebih besar daripada arr.length, penyalinan tidak akan berlaku. Jika nilai yang disalin daripada jujukan ke kedudukan itu adalah selepas kedudukan permulaan elemen yang disalin, jujukan yang disalin akan diubah suai untuk mematuhi arr.length.
Kaedah copyWithin() tidak memerlukan nilainya mestilah objek tatasusunan, selain itu, copyWithin() ialah kaedah boleh ubah yang boleh menukar objek itu sendiri dan mengembalikannya, bukan hanya salinannya. Fungsi copyWithin() direka bentuk sebagai fungsi generik dan tidak memerlukan nilainya mestilah objek tatasusunan. copyWithin() ialah kaedah pembolehubah. Ia tidak mengubah panjang fail ini, tetapi ia mengubah kandungannya dan mencipta sifat baharu jika perlu.
Itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial JavaScript Lanjutan
Atas ialah kandungan terperinci Cara menggunakan copyWithin() dalam js untuk menyalin sebahagian daripada tatasusunan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!