
Dalam artikel sebelum ini, kami belajar tentang kaedah menukar elemen dalam tatasusunan kepada rentetan Sila lihat "Cara menggunakan kaedah rentetan untuk menukar elemen kepada rentetan apabila menggunakan tatasusunan js". Kali ini kita akan belajar tentang kaedah menyambung tatasusunan Anda boleh merujuknya jika perlu.
Kami telah bercakap tentang banyak kaedah objek tatasusunan dalam js sebelum ini, tetapi kami tidak pernah bercakap tentang cara tatasusunan harus disambungkan Hari ini kami akan membincangkannya.
Mula-mula, mari kita lihat sedikit berangan.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
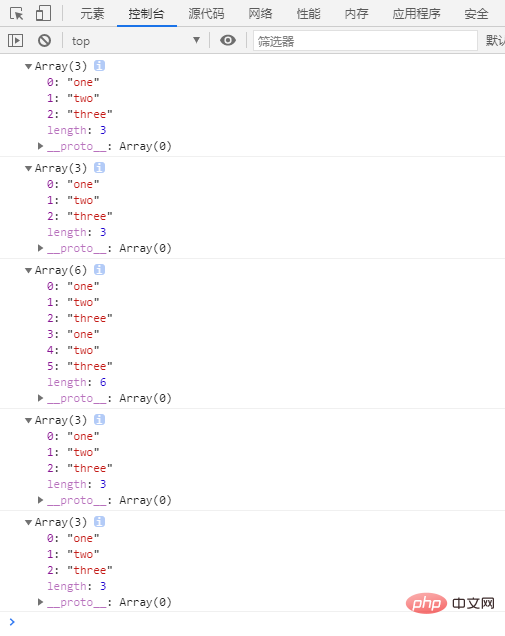
Hasil buah berangan kecil ini ialah

Perhatikan contoh ini, hasilnya ialah "Array(3) "-" Array(3)"-"Array(6)"-"Array(3)"-"Array(3)", seperti yang anda boleh lihat. Kami mula-mula mengeluarkan setiap tatasusunan, kemudian mengeluarkan tatasusunan yang disambungkan, dan kemudian mengeluarkan setiap tatasusunan secara berasingan. Perhatikan, adakah terdapat sesuatu yang pelik atau lain tentang keputusan ini?
Kami mendapati bahawa kaedah ini hanya menyambungkan dua tatasusunan kedua-dua tatasusunan tidak berubah, tetapi mencipta tatasusunan tambahan dengan panjang baharu dan kandungan baharu.
Setelah memahami kaedah ini, mari kita lihat dengan lebih dekat kaedah ini.
Kaedah concat mencipta tatasusunan baharu yang terdiri daripada unsur-unsur dalam objek yang dipanggil. Susunan setiap hujah ialah sama ada elemen hujah (jika hujah ialah tatasusunan) atau hujah itu sendiri (jika hujah bukan tatasusunan). Ia tidak berulang ke dalam parameter tatasusunan bersarang. Kaedah concat tidak mengubah tatasusunan ini atau mana-mana tatasusunan yang disediakan sebagai hujah, tetapi sebaliknya mengembalikan salinan cetek yang mengandungi salinan elemen yang sama digabungkan dengan tatasusunan asal.
Mari kita lihat struktur tatabahasa kaedah ini.
var 新数组名称=第一个数组名称.concat(需要合并的数组)
Jika hujah ditinggalkan, concat akan mengembalikan salinan cetek tatasusunan sedia ada yang kaedah ini dipanggil.
Itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial JavaScript Lanjutan
Atas ialah kandungan terperinci Bagaimana untuk menyambung antara tatasusunan js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!