
Dalam artikel sebelumnya "JS Array Learning: 4 Methods to Clear All Elements (Detailed Code Explanation) ", kami memperkenalkan 4 cara untuk mengosongkan tatasusunan dan memadam semua elemen array dalam JS. Kali ini kami akan memperkenalkan cara menggunakan js untuk mengira kedudukan elemen Anda boleh merujuknya jika perlu.
Dalam JavaScript, kedudukan elemen boleh dibahagikan kepada dua jenis: satu ialah kedudukan mutlak berbanding tetingkap penyemak imbas; Mari kita lihat bagaimana untuk mendapatkan kedudukan kedua-dua elemen.
1. js mengira kedudukan mutlak elemen berbanding tetingkap penyemak imbas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
</html> Analisis: (Prasyarat, jidar dalam dan luar lalai badan nod dialih keluar)
Jarak antara sempadan luar kiri elemen div3 dan tetingkap penyemak imbas ialah: kiri div3 (20) lebar sempadan kiri div2 (3) div1 kiri lebar sempadan (3) =26
Jarak antara sempadan luar kanan elemen div3 dan tetingkap penyemak imbas ialah: jarak antara sempadan luar kiri elemen div3 dan penyemak imbas tetingkap (26) lebar sempadan kiri div3 (3) div3 Lebar kandungan (50) Lebar sempadan kanan div3 (3) = 26 3 50 3=82
Jarak antara sempadan luar elemen div3 dan tetingkap penyemak imbas ialah: div1 dan div2 Lebar sempadan kiri (3 3) nilai atas div3 (10) = 6 10 = 16
Jarak antara sempadan luar bawah elemen div3 dan tetingkap penyemak imbas ialah: jarak sempadan luar atas elemen div3 Jarak tetingkap penyemak imbas (16) Lebar sempadan atas div3 (3) Lebar kandungan div3 (50) Lebar sempadan bawah div3 ( 3)=16 3 50 3=72
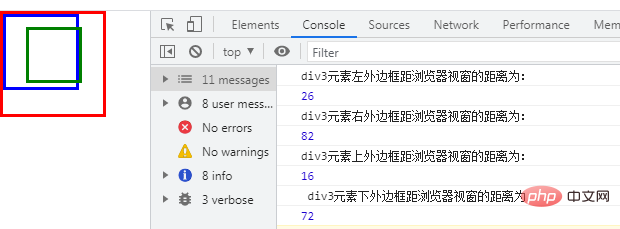
Mari lihat sama ada outputnya seperti ini:

Dalam ini kod, dua kaedah penting diperkenalkan: getElementById() dan getBoundingClientRect(). Kaedah
getElementById() boleh mendapatkan objek elemen berdasarkan id值 yang ditentukan (kaedah ini boleh mengembalikan rujukan kepada objek pertama dengan ID yang ditentukan)
dan objek elemen getBoundingClientRect()Kaedah boleh mendapatkan kedudukan elemen berbanding tetingkap penyemak imbas Ia akan mengembalikan objek Objek, yang mempunyai 6 sifat: atas, kiri, kanan, bawah, lebar, tinggi:
元素对象.getBoundingClientRect().top boleh mengembalikan jarak dari sempadan luar atas elemen ke sempadan atas tetingkap penyemak imbas; sempadan kiri tetingkap penyemak imbas;
元素对象.getBoundingClientRect().left boleh mengembalikan jarak dari sempadan luar kanan elemen ke sempadan kiri tetingkap penyemak imbas;
元素对象.getBoundingClientRect().right
元素对象.getBoundingClientRect().bottom
元素对象.getBoundingClientRect().width
元素对象.getBoundingClientRect().height Oleh kerana nod induk div2 tidak diposisikan, ofsetnya adalah relatif kepada nod badan, jadi kedudukan mengimbangi mendatar dan menegak adalah kedua-dua lebar sempadan div1 (3px) adalah sama dengan 3px.
Nod induk kedudukan terdekat bagi div4 ialah div3, kedudukan offset mendatar ialah nilai atribut kiri div3 (20px) dan kedudukan offset menegak ialah nilai atribut atas div3 ( 10px).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
</html>dan
masing-masing boleh memperoleh kedudukan mengimbangi mendatar dan menegak bagi elemen berbanding dengan elemen induk atau elemen badan.Tutorial JavaScript Lanjutan
]Atas ialah kandungan terperinci Bagaimana untuk mengira kedudukan elemen menggunakan js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!