
Bagaimana untuk menggunakan sintaks import ES6 dalam
Node.js? Artikel ini akan memperkenalkan kepada anda cara menggunakan sintaks import ES6 dalam Node.js.

Modul ialah fail JavaScript yang mengeksport satu atau lebih nilai. Nilai yang dieksport boleh menjadi pembolehubah, objek, atau fungsi.
Aplikasi Node.js terdiri daripada modul, dan sistem modul mereka mengguna pakai spesifikasi CommonJS, yang bukan bahagian rasmi spesifikasi bahasa JavaScript. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Dalam CommonJS, terdapat kaedah global require() untuk memuatkan modul.
// 加载 path 模块 const path = require('path')
Modul ECMAScript (dirujuk sebagai modul ES atau ESM) ialah modul yang ditambahkan pada spesifikasi bahasa JavaScript yang berusaha untuk menyatukan dan menyeragamkan cara modul dimuatkan dalam aplikasi JavaScript.
Sintaks import berikut terdiri daripada standard modul ES berikut untuk mengimport modul yang dieksport daripada fail JavaScript yang berbeza:
import XXX from 'xxx'
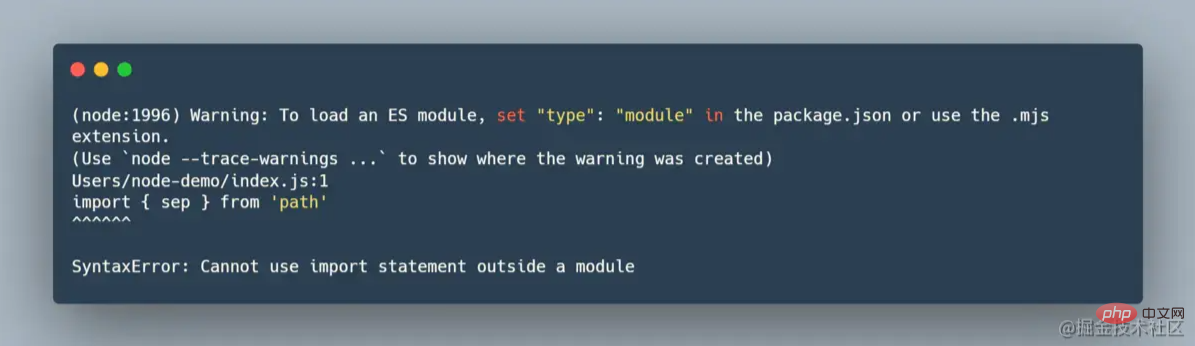
Node.js tidak menyokong import langsung ES6. Cuba tulis import dalam fail JS Sintaks:
// index.js
import { sep } from 'path'
console.log('print: ', sep) Menjalankan Node.js menggunakan npm start atau npm run dev anda akan mendapat ralat berikut:

Atur cara ranap kerana kami menggunakan sintaks modul ES untuk mengimport modul path.
Penyelesaian terpantas pada masa ini ialah kita boleh menggunakan kaedah disyorkan Node.js dan menetapkan package.json dalam fail "type": "module".
{
"type": "module"
}Penyelesaian ini berfungsi dengan versi Node.js terkini 14.x.x dan ke atas (15.6.0 pada masa penulisan).

Cara lain untuk menyelesaikan masalah ini ialah menggunakan Babel. Ia adalah pengkompil JavaScript yang membolehkan anda menulis JS menggunakan sintaks terkini. Ia boleh digunakan dalam mana-mana projek yang ditulis dalam JavaScript dan oleh itu juga dalam projek Node.js
Mula-mula pasang kebergantungan pembangun berikut dari tetingkap terminal:
$ npm i -D @babel/core @babel/preset-env @babel/node
Kemudian dalam Cipta fail bernama babel.config.json dalam direktori akar projek Node.js dan tambah kandungan berikut:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node Pakej ialah utiliti CLI yang digunakan sebelum menjalankan projek Node.js Compile JS code dengan pratetap dan pemalam Babel. Ini bermakna ia akan membaca dan menggunakan sebarang konfigurasi yang disebut dalam babel.config.json sebelum melaksanakan projek Node.
Ganti babel-node dengan node untuk melaksanakan pelayan dalam skrip start atau dev.
Contoh penggunaan skrip npm run dev untuk menjalankan pelayan Node:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menggunakan sintaks import ES6 dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!