Seperti yang ditunjukkan di bawah, penyesuaian avatar lalai WordPress telah berjaya diubah suai!
Avatar dalam gambar di atas tidak tersedia secara lalai. Kami menyesuaikannya sendiri!
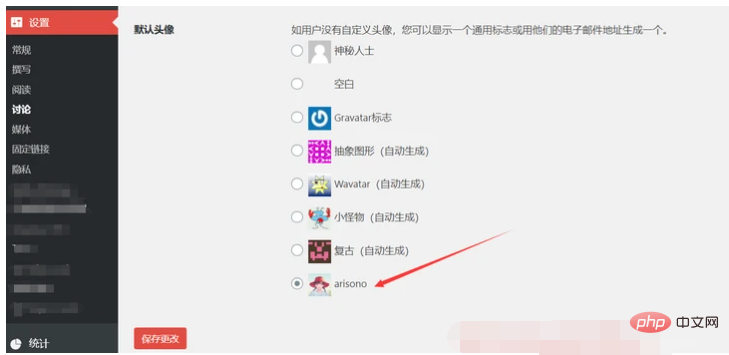
Rakan yang biasa dengan WordPress harus tahu bahawa di latar belakang - Tetapan - Perbincangan, anda boleh menetapkan avatar Gravatar lalai, tetapi ikon yang disertakan dengannya Mujurlah, WordPress menyediakan avatar_defaults cangkuk membolehkan kami menambah avatar tersuai di bawah, Rangkaian Diskaun Pilihan Hos akan berkongsi 2 cara untuk mengubah suainya.
Kaedah 1: Gunakan kod untuk menyesuaikan avatar Gravatar lalai WordPress
Tambahkan kod berikut di hadapan yang terakhir ?> dalam fungsi tema anda.php:
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的描述名称
return $avatar_defaults;
}Petua pengubahsuaian:
1. Baris keempat kod ialah alamat URL avatar di atas ialah wpdaxue-gravatar.jpg di bawah folder imej tema semasa situasi;
2. Baris kelima ialah nama avatar tersuai di atas ialah avatar lalai WordPress University.
Selepas menyimpan, anda boleh melihat avatar baharu di latar belakang - Tetapan - Perbincangan, dan tetapkannya sebagai lalai:

Kaedah 2: Gunakan Tambah pemalam Avatar Lalai Baharu
Jika anda tidak mahu mengacaukan kod, anda juga boleh memasang pemalam Tambah Avatar Lalai Baharu terus di latar belakang Selepas mendayakannya, anda boleh menambah a avatar tersuai di latar belakang - Tetapan - Perbincangan, yang sangat Mudah.




















![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



