
Hello~ Hari ini saya akan memperkenalkan kepada anda cara melukis dua segi empat tepat bersilang melalui javascript dan salah satu daripadanya mempunyai ketelusan alfa Nampaknya ia tidak jelas pada pandangan pertama? Mari lihat pemaparan di bawah dan anda akan melihat dengan jelas sekali imbas!
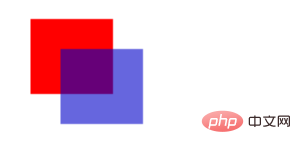
Seperti yang ditunjukkan dalam gambar:

Fahami~
Dengan kata lain, kita kini perlu menulis program javascript untuk dilaksanakan Rendering sedemikian, adakah anda mempunyai sebarang idea?
Haha, bukan omong kosong, mari terus ke intinya.
Kod di atas:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制两个相交的矩形并且其中有一个包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>Anda boleh terus menyalin kod ini untuk menjalankan ujian secara setempat, dan kesannya akan sama seperti gambar di atas.
Jadi berkenaan kod di atas, kami memperkenalkan beberapa perkara pengetahuan penting:
1 Kaedah getElementById() boleh mengembalikan rujukan kepada objek pertama dengan ID yang ditentukan.
2. Body onload acara, acara onload dicetuskan serta-merta selepas halaman dimuatkan. Nota: Semua penyemak imbas utama menyokong acara onload.
3. Teg <canvas></canvas> mentakrifkan grafik, seperti carta dan imej lain. Nota: Internet Explorer 8 atau lebih awal tidak menyokong elemen
4. fillStyle Harta menetapkan atau mengembalikan warna, kecerunan atau corak yang digunakan untuk mengisi lukisan. Nilai lalai ialah #000000; sintaks jsnya ialah "context.fillStyle=color|gradient|pattern;".
5. Kaedah fillRect() melukis segi empat tepat "berisi". Warna isian lalai ialah hitam; sintaks jsnya ialah "context.fillRect(x,y,width,height);".
Akhir sekali, saya ingin mengesyorkan kepada anda kursus klasik di platform ini "Pengenalan Pantas JavaScript_Jade Girl Heart Sutra Series", yang percuma untuk kebajikan awam ~ semua orang dialu-alukan untuk belajar ~
Atas ialah kandungan terperinci js melukis dua segi empat tepat bersilang dan satu daripadanya mengandungi ketelusan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!