
Artikel ini akan membawa anda memahami atribut penapis latar belakang CSS, melihat keserasian atribut ini dan memperkenalkan cara untuk mencapai kesan kaca beku yang serasi sepenuhnya.

Melalui artikel ini, anda boleh mempelajari tentang
Penggunaan CSS yang paling asas backdrop-filter untuk mencapai kesan frosted kaca (kaca beku)
Dalam pelayar firefox yang tidak serasi dengan backdrop-filter setakat ini, cara menggunakan beberapa operasi teknikal untuk mencapai kesan kaca beku dengan bijak, supaya kesan ini benar-benar boleh digunakan dalam perniagaan
backdrop-filterbackdrop-filter Sifat CSS membolehkan anda menambah kesan grafik (seperti kabur atau peralihan warna) ke kawasan di belakang unsur ). Kerana ia digunakan untuk semua elemen di belakang elemen, untuk melihat kesannya, elemen atau latar belakangnya mesti dibuat sekurang-kurangnya sebahagiannya telus.
backdrop-filter sangat serupa dengan filter Nilai yang mungkin adalah sama, tetapi satu digunakan pada keseluruhan elemen dan satu lagi hanya digunakan pada kawasan di belakang elemen.
backdrop-filter lwn. filter Kami menggunakan backdrop-filter dan filter secara serentak untuk mencapai kesan kaca beku sebagai perbandingan berikut:
<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}Demo CodePen -- penapis vs. perbandingan penapis latar belakang
Alamat: https://codepen .io/Chokcoco/pen /WNjebrr
Sebelum backdrop-filter, amat sukar untuk mencapai kesan penapis yang disebutkan di atas dengan hanya menambahkan kesan penapis pada latar belakang elemen adalah baik untuk imej statik, jika latar belakang masih boleh menjadi latar belakang dinamik menatal , biasanya CSS tidak berkuasa.
backdrop-filter dilahirkan untuk menambah penapis pada kandungan di sebalik elemen tanpa menjejaskan elemen itu sendiri. Ia boleh digunakan untuk mencapai kesan kaca beku (kaca beku) dengan sangat mudah! Keserasian
backdrop-filter backdrop-filter sebenarnya sudah lama wujud, namun, firefox masih tidak serasi dengannya!
Untuk sesetengah perniagaan sebelah PC yang telah berputus asa pada IE, firefox masih perlu serasi Jika anda ingin menggunakan backdrop-filter untuk melaksanakan aplikasi kesan kaca beku. firefox adalah serasi Masalah mesti diselesaikan.
OK, fokus artikel ini ialah cara memulihkan kesan kaca beku sebanyak mungkin dalam firefox tanpa menggunakan backdrop-filter .
Pertama sekali, lihat, jika ia digunakan secara normal backdrop-filter, atau contoh di atas, kesannya adalah seperti berikut, tiada kesan kaca beku:
)
Jika anda mahu menggunakan kesan kaca beku pada Firefox. Latar belakang yang menggunakan elemen kaca beku hanyalah imej latar belakang statik Sebenarnya, terdapat banyak kaedah.
Kita hanya perlu menindih imej yang sama di belakang elemen, gunakan background-attachment: fixed untuk meletakkan imej yang ditindih di bawah elemen pada koordinat yang sama dengan latar belakang, dan kemudian gunakan filter: blur() untuk mengaburkannya Itu sahaja.
Kod pseudo adalah seperti berikut:
<div class="g-glossy">frosted glass effect </div>
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';
body {
height: 100vh;
display: flex;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.g-glossy {
position: relative;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
overflow: hidden;
z-index: 10;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
filter: blur(10px);
z-index: -1;
}
}Kesannya adalah seperti berikut:
Kaedah ini juga digunakan sebelum tiada backdrop-filter Salah satu kaedah yang paling biasa untuk mencapai kesan kaca beku yang mudah dalam pelbagai pelayar.
Demo CodePen -- Gunakan lampiran latar belakang: tetap | penapis: bulr() untuk mencapai kesan kaca beku
Alamat: https://codepen.io/Chokcoco/pen/ XWRrVma
Walau bagaimanapun, kaedah ini juga mempunyai dua kelemahan:
1. Disebabkan elemen Pseudo digunakan untuk menindih lapisan latar belakang Disebabkan hubungan hierarki, latar belakang elemen induk berada di bahagian bawah, jadi warna latar belakang elemen itu sendiri tidak dapat dibandingkan pemaparan sebenar kedua-dua kaedah:
Penyelesaian adalah untuk menindih lapisan warna latar belakang melalui elemen pseudo lain Warna latar belakang ini seharusnya ditetapkan pada asalnya kepada elemen induk sendiri.
Kesan selepas superposisi adalah seperti berikut:

CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 实现毛玻璃效果优化
地址:https://codepen.io/Chokcoco/pen/abWbzKG
2、上述效果已经非常接近了,硬要挑刺的话,就是应用了模糊滤镜的伪元素的边缘有白边瑕疵,这一点其实是滤镜本身的问题,也非常好解决,我们只需要将伪元素的范围扩大一点即可:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}定位的代码由 top: 0px; 改为 top: -100px,四个方位都是如此即可。如此一来,就能做到基本上是百分百的模拟。
moz-element() 配合 filter: blur() 实现复杂背景毛玻璃效果下面这种方法就非常巧妙了,正常而言,运用毛玻璃效果的背景元素,都不是一张图片那么简单!背后通常都是整个页面复杂的结构,多层 DOM 的嵌套。
那么通过叠加一张简单的图片,就无法奏效了,我们得想办法模拟整个 DOM 元素。
而恰好,在 Firefox 中,有这么一个属性 -- -moz-element()。
何为 -moz-element()?MDN-element) 的解释是,CSS 函数 element() 定义了一个从任意的 HTML 元素中生成的图像 <image> 值。该图像值是实时的,这意味着如果被指定的 HTML 元素被更改,应用了该属性的元素的背景也会相应更改。
它其实是个草案规范,但是一直以来,只有 Firefox 支持它 -- CAN I USE -- CSS element():
它有什么作用呢?
-moz-element() 如何使用那么 -moz-element() 如何使用呢?简而言之,它能够复制一个元素内部渲染出来的 UI,并且能够实时同步变化。
假设我们有这样一个简单的结构,元素背景和内容都在运动:
<div id="bg" class="g-normal">
<p>Content</p>
</div>.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}它的效果大概是这样:

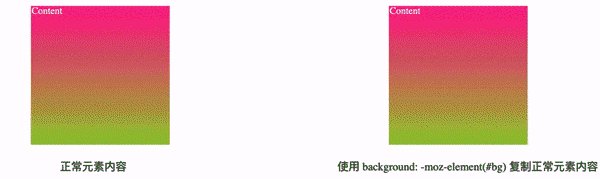
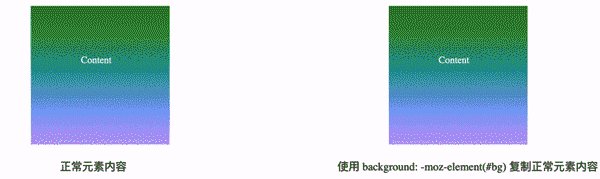
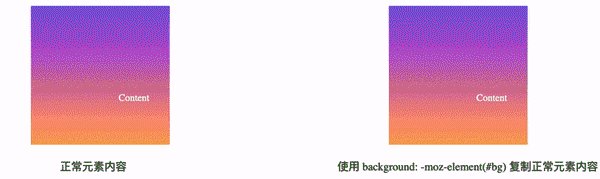
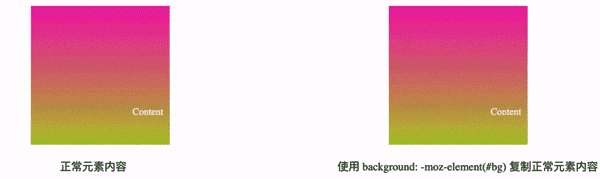
我们就假设这个结构就是我们页面某一块的内容,然后,我们就可以使用 background: -moz-element(#id) 这种方式,将这个元素内绘制的 UI 内容完全拷贝至另外一个元素,看看效果。
我们添加一个元素 <div class="g-element-copy"></div>,在这个元素内模拟 #bg 内的内容:
<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div>.g-element-copy {
margin: auto;
width: 200px;
height: 200px;
// 核心代码
background: -moz-element(#bg);
}它可以完全复制另外一个元素内绘制出来的 UI,并且能追踪实时变化:

CodePen Demo -- -moz-element Demo(Firefox Only)
地址:https://codepen.io/Chokcoco/pen/jOmOPPL
这样,有了上面的铺垫,下面的内容就比较好理解了。
和上述的 background-attachment: fixed 方案对比,我们还是通过伪元素叠加一层背景,只不过背景内的内容由单纯一张图片,变成了由 -moz-element() 复制的整段 UI 内容。
其次,上面的方案我们使用 background-attachment: fixed 使背景图和伪元素内叠加的图片的位置对齐,在这里,我们需要借助 Javascript 进行简单的运算,确定背景内容元素的相关位置,计算对齐量。
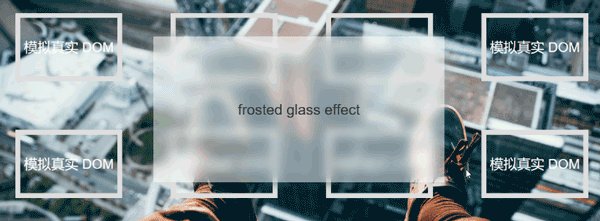
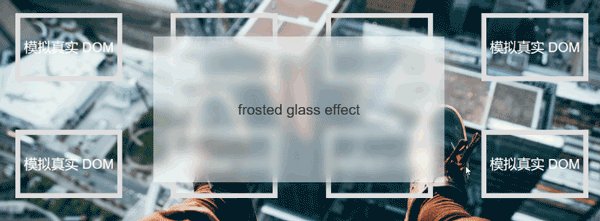
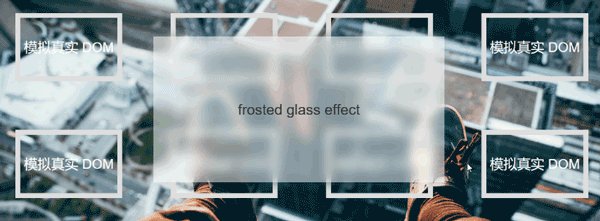
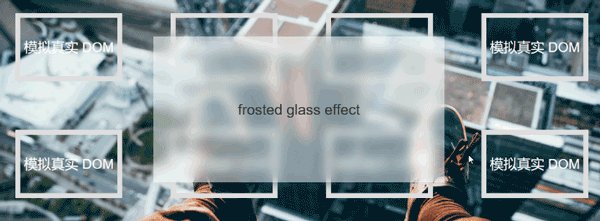
来看这样一个 DEMO:
<div class="g-glossy">frosted glass effect </div>模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM
其中,.g-glossy 是在正常情况下 backdrop-filter 兼容时,我们的毛玻璃元素,而 .g-glossy-firefox 则是不兼容 backdrop-filter 时,我们需要模拟整个 DOM 背景 UI时候的元素,可以通过 CSS 特性检测 CSS @support 进行控制:
核心 CSS 代码:
.bg {
// 整个页面的 DOM 结构
}
.g-glossy {
position: fixed;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(10px);
}
.g-glossy-firefox {
display: none;
}
@supports (background: -moz-element(#bg)) {
.g-glossy-firefox {
display: block;
position: fixed;
width: 600px;
height: 300px;
background: -moz-element(#bg) no-repeat;
filter: blur(10px);
}
}简单解读一下:
对于兼容 backdrop-filter 的,.g-glossy 内的代码将直接生效,并且 .g-glossy-firefox 不会展示
对于 Firefox 浏览器,因为 backdrop-filter 必然不兼容,所以 .g-glossy 内的 backdrop-filter: blur(10px) 不会生效,而 @supports (background: -moz-element(#bg)) 内的样式会生效,此时 .g-glossy-firefox 将会利用 background: -moz-element(#bg) no-repeat; 模拟 id 为 bg 的元素
当然,这里我们需要借助一定的 JavaScript 代码,计算我们的模拟页面 UI 的元素 .g-glossy-firefox 相对它模拟的 #bg 元素,也就是页面布局的一个定位偏差:
$(function() {
let blur = $('.g-glossy-firefox')[0].style;
let offset = $('.g-glossy').eq(0).offset();
function updateBlur() {
blur.backgroundPosition =
`${-window.scrollX - offset.left}px ` +
`${-window.scrollY - offset.top}px`;
}
document.addEventListener('scroll', updateBlur, false), updateBlur();
});OK,至此,我们就能完美的在 Firefox 上也实现毛玻璃的效果了:

它相对于上面的第一种方案而言,最大的不同之处在于,它可以模拟各式各样的背景元素,背景元素可以不仅仅只是一张图片!它可以是各种复杂的结构!
这种方案是我的 CSS 群中,风海流 同学提供的一种思路,非常的巧妙,并且,他自己也对这种方案进行了完整的阐述,你可以戳这里看看:在网页中实现标题栏「毛玻璃」效果,本文也是经过他的同意,重新整理发出。
上述效果的完整代码,你可以戳这里:
CodePen Demo -- 兼容 Firefox 的复杂背景毛玻璃(磨砂玻璃)效果
https://codepen.io/Chokcoco/pen/ExWqaQG
简单对上述内容进行一个总结:
backdrop-filter 对兼容它的浏览器非常简单的实现毛玻璃(磨砂玻璃)效果backdrop-filter 的浏览器,如果它只是简单背景,可以使用 background-attachment: fixed 配合 filter: blur() 进行模拟moz-element() 配合 filter: blur() 实现复杂背景毛玻璃效果background: rgba(255, 255, 255, 0.5) 的样式,使之回退到半透明效果,也算一种非常合理的降级效果,不会引起 Bug原文地址:https://segmentfault.com/a/1190000040263452
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan kaca beku yang serasi sepenuhnya menggunakan CSS? (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!