
Cara untuk memusatkan imej dengan css: 1. Tetapkan "
"; . Give Img Hanya tetapkan "max-width:100% max-height:100%".

Persekitaran pengendalian artikel ini: sistem Windows 7, versi HTML5&&CSS3, komputer Dell G3.
css untuk memusatkan gambar
css untuk memusatkan gambar, sama ada gambar itu segi empat sama, menegak atau mendatar, anda boleh memusatkan gambar di bawah bingkai induk, itu ialah Imej segi empat tepat menduduki keseluruhan bingkai induk; imej mendatar berlapik kiri dan kanan, atas dan bawah berpusat; berikut:
2. css adalah seperti berikut<body> <p id="redblock"> <img src="katong.png" > /*这里的图片路径自己设置*/ </p> </body>
body{
background-color: gray;
}
#redblock{
text-align: center;
display: table-cell;
vertical-align: middle;
width:400px;
height: 400px;
background-color: red;
}
img{
max-width: 100%;
max-height: 100%;
}a lebar dan tinggi
b. Setkan text-align:center vertical-align: middle
c. Tetapkan paparan:table-cell
4 % untuk Img max-height:100%
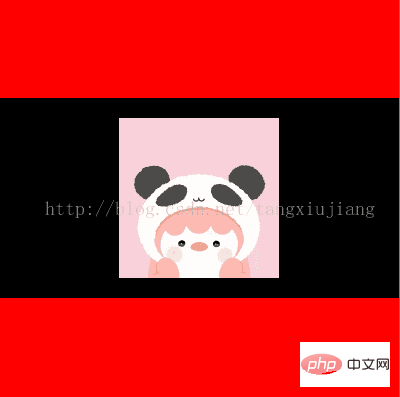
5. Kesan paparan adalah seperti berikut :

Pembelajaran yang disyorkan:
tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk memusatkan imej dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!