
Cara memasang css3ps: mula-mula buka laman web rasmi css3ps, pilih versi css3ps yang diperlukan untuk dimuat turun kemudian laksanakan fail dan pasang sambungan akhirnya buka perisian adobe photoshop dan cari "Fungsi Lanjutan Tetingkap-; CSS3Ps" untuk menggunakan .

Persekitaran pengendalian artikel ini: sistem Windows 7, Adobe Extension Manager, komputer Dell G3.
Bagaimana untuk memasang css3ps?
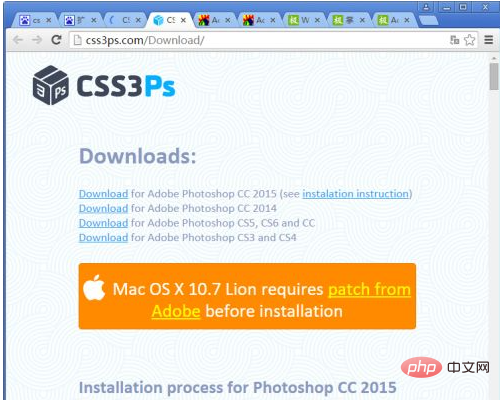
Buka tapak web rasmi css3ps, klik muat turun, dan pilih versi css3ps yang anda perlukan.


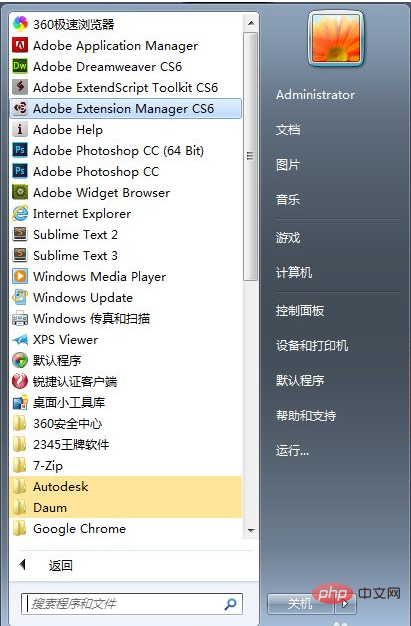
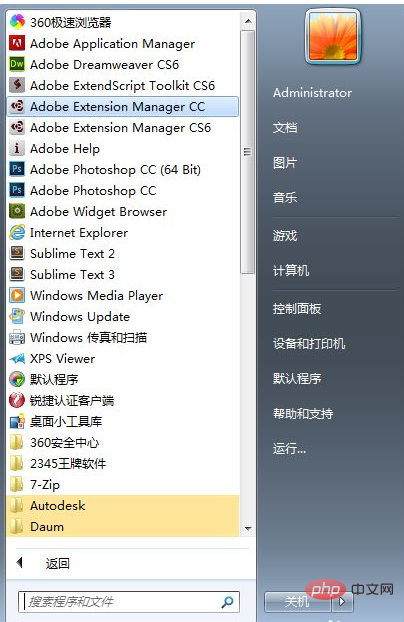
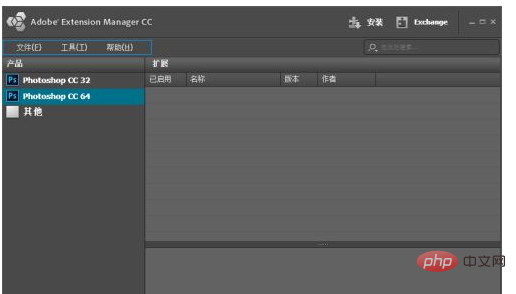
Selepas muat turun selesai, buka Adobe Extension Manager CC [mesti sepadan dengan versi photoshop anda, jika tidak, ia tidak akan dipasang, editor Hanya Adobe Extension Manager CS6 memuat turun versi cc】



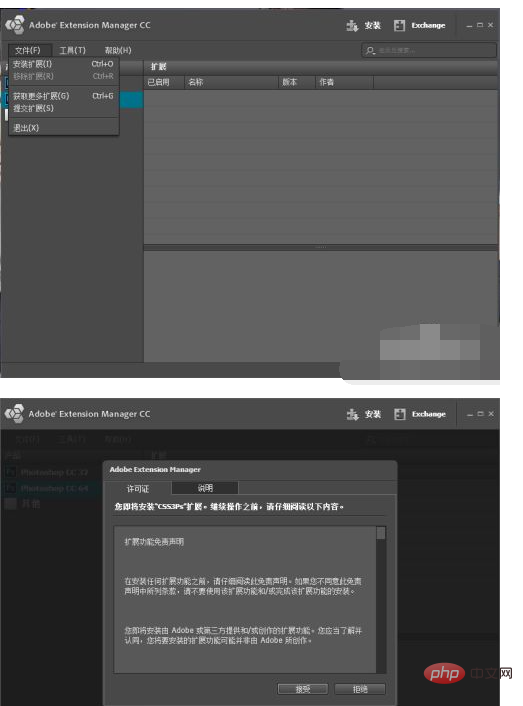
dan kemudian laksanakan Fail - Pasang sambungan, kemudian cari fail format zxp anda dan bukanya untuk memasang

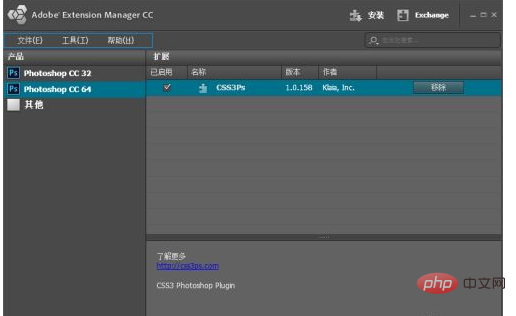
Selepas pemasangan selesai, anda akan melihat antara muka seperti yang ditunjukkan dalam gambar [Disyorkan: ps tutorial】

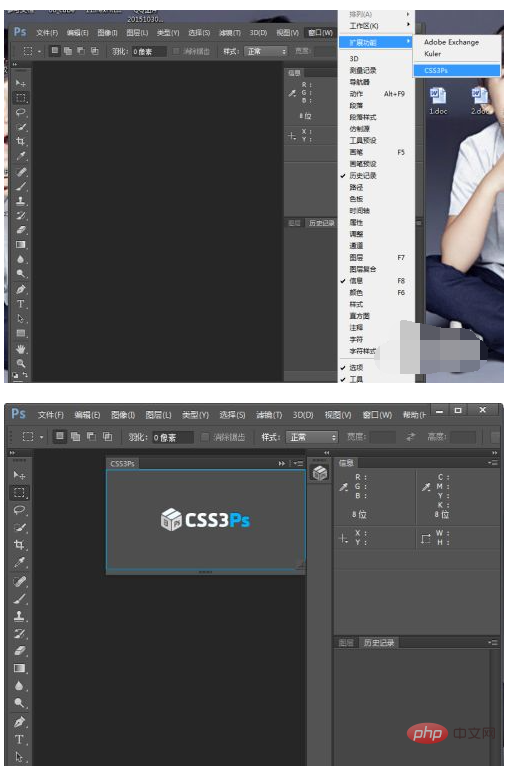
Pada masa ini buka perisian adobe photoshop kami, tetingkap - fungsi lanjutan - CSS3Ps untuk menggunakan pemalam ini pada ps anda.

Langkah terakhir ialah membuka fail psd, pilih lapisan, dan kemudian klik halaman web akan dibuka . Ia sangat bagus
Atas ialah kandungan terperinci Bagaimana untuk memasang css3ps. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!