
Kaedah: 1. Gunakan kaedah "οnclick="function()"" untuk menentukan secara langsung fungsi js yang hendak digunakan 2. Import fail js, dan kemudian tambah id dan kelas pada teg (anda boleh gunakan teg OK, tetapi pastikan hanya terdapat satu teg pada halaman atau tentukan teg tertentu Jika berbilang teg dipadankan, ralat akan dilaporkan).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
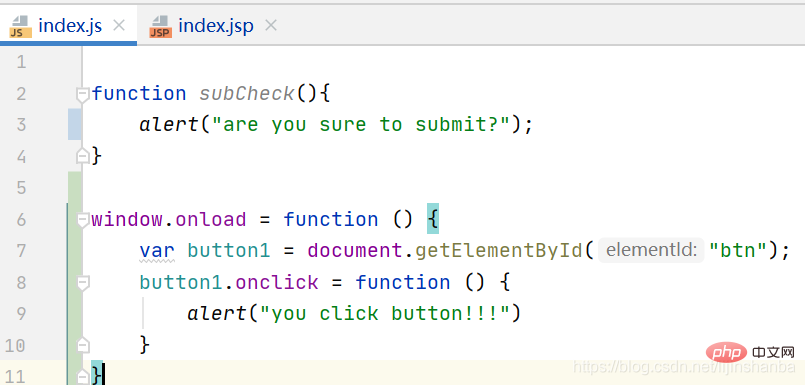
Mula-mula buat fail js, seperti index.js

Tulis kod js:
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
Panggil fungsi js dalam fail jsp
Langkah pertama ialah menambah teg skrip di kepala

Dalam jsp, fungsi yang merujuk js ialah Dua kaedah:
Kaedah pertama ialah kaedah yang paling biasa kami gunakan ialah menggunakan kaedah οnclick="function()" untuk menentukan secara langsung fungsi js yang hendak digunakan. Ingat untuk memperkenalkan fail js di kepala
<input type="submit" value="提交" onclick="subCheck()">
Kaedah kedua juga sangat biasa, iaitu mengimport fail js dan kemudian menambah id dan kelas pada teg (anda juga boleh menggunakan teg, tetapi anda mesti memastikan bahawa halaman hanya mempunyai satu teg atau nyatakan teg tertentu Jika anda memadankan lebih daripada satu, ralat akan dilaporkan )
Selepas memuatkan js, mula-mula dapatkan id atau kelas atau label dan kemudian gunakan id.onclick = function(){} untuk melaksanakan fungsi. Dalam jquery, gunakan id.click(function(){})
<button id="btn">click me</button>
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Apakah kaedah javascript yang dipanggil oleh jsp?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!