
方法:1、使用window.location.href方式;2、使用window.history.back方式;3、使用window.navigate方式;4、使用self.location方式;5、使用top.location方式。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
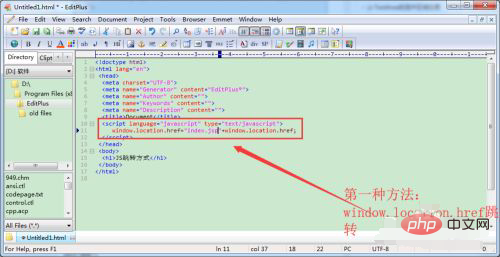
JavaScript编写网页跳转方法一:使用window.location.href方式进行跳转。可以直接跳转指定页面。

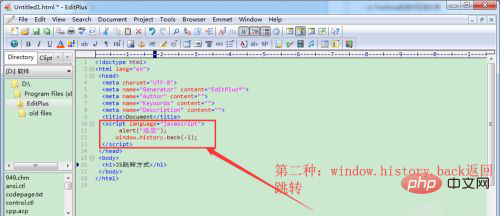
JavaScript编写网页跳转方法二:使用window.history.back方式进行跳转。它是用于网页返回的,点击即可返回上一次访问的界面。

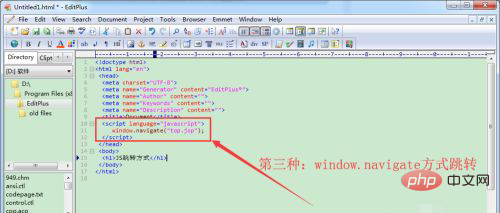
JavaScript编写网页跳转方法三:使用window.navigate方式进行跳转。与第一种方法相似。但是部分浏览器已经不支持。

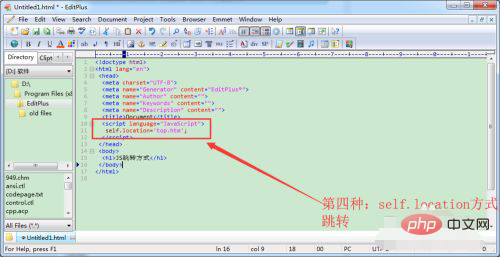
JavaScript编写网页跳转方法四:使用self.location方式进行跳转。只能用户本网页的跳转。

JavaScript编写网页跳转方法五:使用top.location方式进行跳转。在顶层页面打开网页。
![1626762856967720.png NR]3B_BBF117@)Q(`J~BF27.png](https://img.php.cn/upload/image/386/543/875/1626762856967720.png)
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci Javascript如何使网页跳转. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!