
Petunjuk Bar ialah pemalam paparan data bar kemajuan berasaskan jQuery Ia boleh digunakan dalam banyak senario seperti paparan statistik data, statistik pengundian dan kemajuan tugas. Ia mudah digunakan dan mempunyai pilihan yang kaya, dan boleh memenuhi hampir semua keperluan reka bentuk WEB pengguna berdasarkan bar kemajuan Artikel ini akan menerangkan penggunaan Penunjuk Bar dengan contoh.

HTML
Muat pertama fail js dan fail css yang berkaitan dengan jQuery dan Penunjuk Bar.
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
Disebabkan oleh penggunaan kesan penimbalan animasi, jangan lupa untuk menambah pemalam pelonggaran Anda boleh memuat turun pakej kod sumber ini. Kemudian tambahkan HTML pada
:<span id="bar">55lt;/span>
Seperti yang anda lihat, nombor 55 dalam kod mewakili kemajuan yang akan dipaparkan oleh bar kemajuan ini. Nilai lalainya ialah 100. Sudah tentu, nombor ini juga boleh digunakan dalam pemalam Ditakrifkan apabila dipanggil.
jQuery
Selepas menyediakan html, kemudian mula memanggil Penunjuk Bar Hanya satu baris kod:
<script> $('#bar').barIndicator(); </script>
Bukan sangat mudah, sudah tentu Untuk memenuhi keperluan projek anda, beberapa tetapan diperlukan, dan Bar Penunjuk memberikan kami banyak tetapan pilihan dan panggilan kaedah acara, seperti bar kemajuan mendatar/menegak, warna bar kemajuan, paparan berangka, pemerolehan dan penetapan semula nilai kemajuan, dsb.
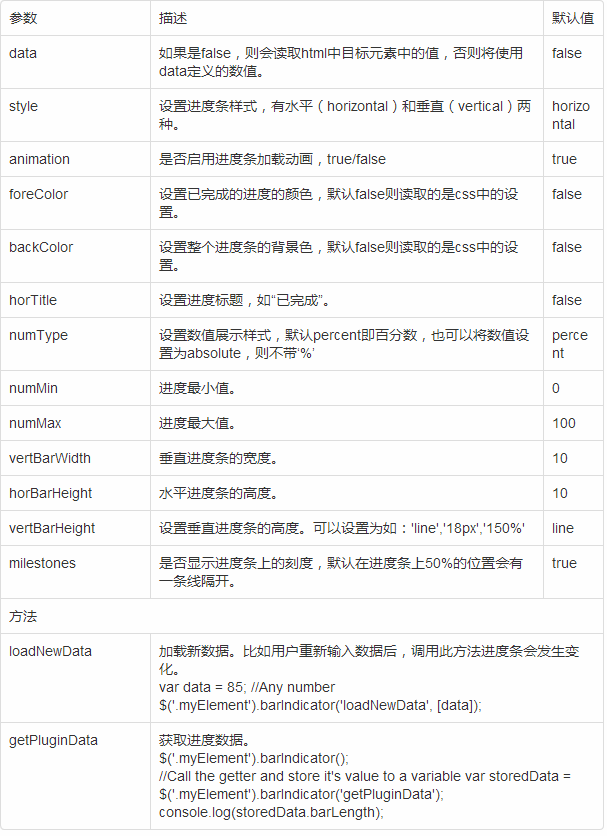
Pilihan dan Kaedah

Penunjuk Bar sangat berkuasa, dan terdapat banyak pilihan yang tidak disenaraikan di sini.
Di atas ialah kandungan paparan bar kemajuan effect_jquery berdasarkan pemalam Penunjuk Bar jQuery Untuk kandungan yang lebih berkaitan, sila beri perhatian kepada tapak web PHP Cina (m.sbmmt.com)!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Adakah perlu untuk menaik taraf windows 11?
Adakah perlu untuk menaik taraf windows 11?




