
html网页的列表标签分为3种:1、无序列表,使用“
”标签定义;2、有序列表,使用“
”标签定义;3、自定义列表,使用“
”标签定义。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html网页的列表
无序列表
有序列表
自定义列表
1、无序列表
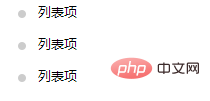
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用
<ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ul>
浏览器显示如下:

2、有序列表
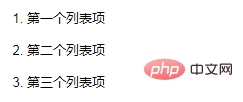
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于
列表项使用数字来标记。
<ol> <li>第一个列表项</li> <li>第二个列表项</li> <li>第三个列表项</li> </ol>
浏览器显示如下:

3、自定义列表
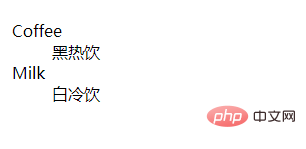
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
<dl> <dt>Coffee</dt> <dd>黑热饮</dd> <dt>Milk</dt> <dd>白冷饮</dd> </dl>
浏览器显示如下:

提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html网页的列表标签分为哪几种. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!