
在javascript中,可以使用字符串的split()方法来将字符串转换为字符串数组,该方法可以根据指定的分隔符把字符串分割成字符串数组;语法格式“string.split(分隔符)”,分隔符可以为空或空字符。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以使用字符串的split()方法来将字符串转换为字符串数组。
split() 方法用于把一个字符串分割成字符串数组。
语法
string.split(separator,limit)
| 参数 | 描述 |
|---|---|
| separator | 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。 |
| limit | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
如果把空字符串 ("") 用作 separator,那么 string中的每个字符之间都会被分割。
返回值:一个字符串数组。
示例:将字符串转换为字符串数组
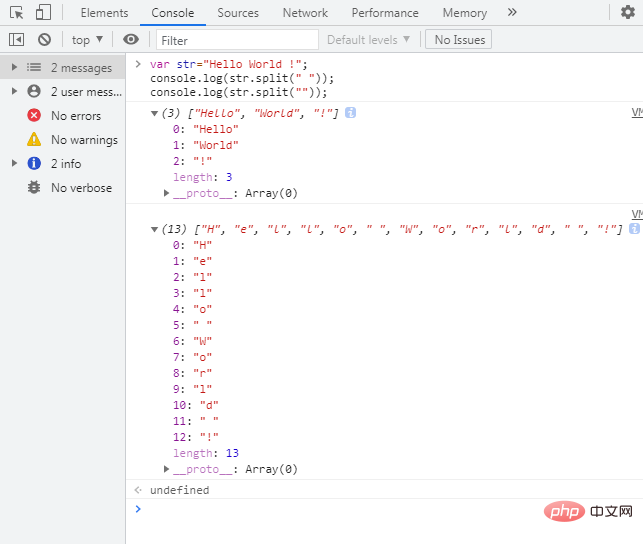
var str="Hello World !"; console.log(str.split(" ")); console.log(str.split(""));
输出:

示例:如果参数为正则表达式,则 split() 方法能够以匹配文本作为分隔符进行切分。
var str="Hello World !"; console.log(str.split(" ")); console.log(str.split(""));var s = "a2b3c4d5e678f12g"; var a = s.split(/\d+/); //把以匹配的数字为分隔符来切分字符串 console.log(a); //返回数组[a,b,c,d,e,f,g] console.log(a.length); //返回数组长度为7
示例:
如果正则表达式匹配的文本位于字符串的边沿,则 split() 方法也执行切分操作,且为数组添加一个空数组。
var s = "122a2b3c4d5e678f12g"; var a = s.aplit(/\d+/); console.log(a); console.log(a.length);
如果在字符串中指定的分隔符没有找到,则返回一个包含整个字符串的数组。
示例:
split() 方法支持第二个参数,该参数是一个可选的整数,用来指定返回数组的最大长度。如果设置了该参数,则返回的数组长度不会大于这个参数指定的值;如果没有设置该参数,那么整个字符串都被分割,不会考虑数组长度。
var s = "JavaScript"; var a = s.split("", 4); //按顺序从左到右,仅分切4个元素的数组 console.log(a); //返回数组[J,a,v,a] console.log(a.length); //返回值为4
【相关推荐:javascript学习教程】
Atas ialah kandungan terperinci javascript中怎么将字符串转换为字符串数组. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!