
常说「工欲善其事,必先利其器」,一款好用的编辑器帮助我们提高工作效率。本篇文章给大家分享一些好用的vscode插件,让你的vscode更好用!

【推荐学习:《vscode教程》】
作为一名程序员,我们虽然经常使用的是IDE,但不能所有的文本或者文件都是用idea打开进行操作,这样太浪费资源。
基本上每个人都会给自己备用个文本编辑器作为辅助内容操作。例如我们常用的vim,sublime,atom等等。每个软件都有自己的特色,今天推荐的是微软推出的一款代码编辑器vs code。
vscode 微软在15年推出的免费跨平台的编辑器,并且具有很强大的功能。
支持几乎所有的主流的开发语法高亮。
智能代码补全
自定义快捷键
强大的插件扩展
跨平台
对于我来说经常写博客做笔记,需要一款合适的文本编辑器是十分重要的,好的功能能帮助我提高效率,让自己心情也美丽。
但是从sublime,简书,掘金,还有其他的markdown软件上我感觉还是不适合自己。原因如下:
简书markdown不提供快捷键操作,无法将内容直接同步到git上。
掘金类似,无法提供到git上,需要同步其他地方,需要下载下来才能粘贴复制才行。
所以我一直在寻找一个既可以进行简单编码的文本编辑器,又可以预览markdown文字内容的编辑器,还可以支持markdown图床功能编辑器。
幸好它让我找到了。就是vscode。
当然支持这么多功能也是建立在丰富的插件上的。每一个好的插件使得vscode 用起来更加的强大。
我现在主要使用vscode在 markdown ,git ,Java,文本功能。本篇文章也是建立在这个基础上完成。
Vscode,能用来写文档,能用来编码,还可以用来听音乐,炒股票,做项目规划。
哈哈说了这么多,你是不是感到惊讶?我们经常用的vscode竟然这么厉害?是的,没有想错,vscode就是这么牛。
接下来我们来看下怎么利用vscode,打造一个全能性的写作工具。让我们把其他的markdown 软件卸载吧。
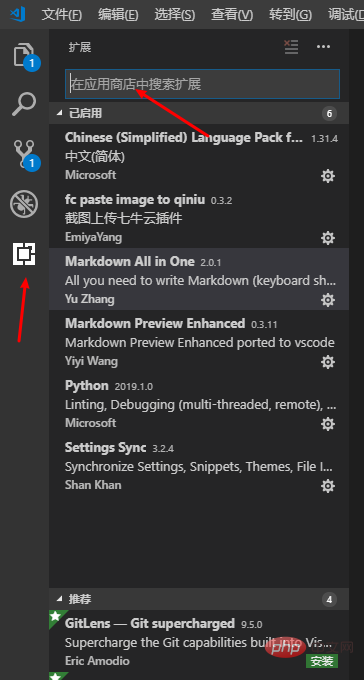
点击左侧工具栏的最后一个就是插件商店,我们可以搜索需要的插件内容

Markdown是一个轻量性的文本语言,程序员大部分都是利用它来编写文档,那你经常在哪里写文档呢?腾讯文档?石墨文档?或者简书?或CSDN?或者掘金?
这些网站都是支持Markdown语法,但这些网站都有个问题,有的网站图片是防止盗链接的,比如掘金的图片链接是不能放到别的网站上使用的。
这个时候我们需要的一个地方能使用markdown来写内容,并且图片看还可以使用自己的图床(存储自己图片的地方)。而vscode就原生支持markdown,为了让markdown更加的好用,我们来安装以下插件来帮助我们提高效率。
插件paste image to qiniu与软件PicGo
Vscode 是没法保存图片的,或者写的时候将图片保存为本地图片。
本地图片不方便,当我们想把文章保存到别的地方时,还需要把图片进行处理。所以给vscode配置个图床是必要的。
图床你可以选择使用vscode中的qiniu插件作为图床软件,也可以在网上搜索PicGo这个软件作为图床工具,PicGo提供了多种图床实现方式,并且上传完后会把上传的路径保存到粘贴板上,嘿嘿,这就方便复制到Vscode中了。我建议你使用PicGo

使用图床之前,我们得先有个云存储。我们在这里使用的对象存储是七牛云,可以点击注册。
一定记得提前注册好云床哦。
如果不想装软件,那么也可以直接使用Vscode中的paste image to qiniu插件,
该插件是作用于将我们的图片上传保存到七牛云上,只要七牛云不倒闭,那么我们的图片一直可以保存着。
是可以支持截图上传的,不用再把图片弄到本地再进行迁移,直接进行上传。连接地址

预览插件Markdown Preview Enhanced
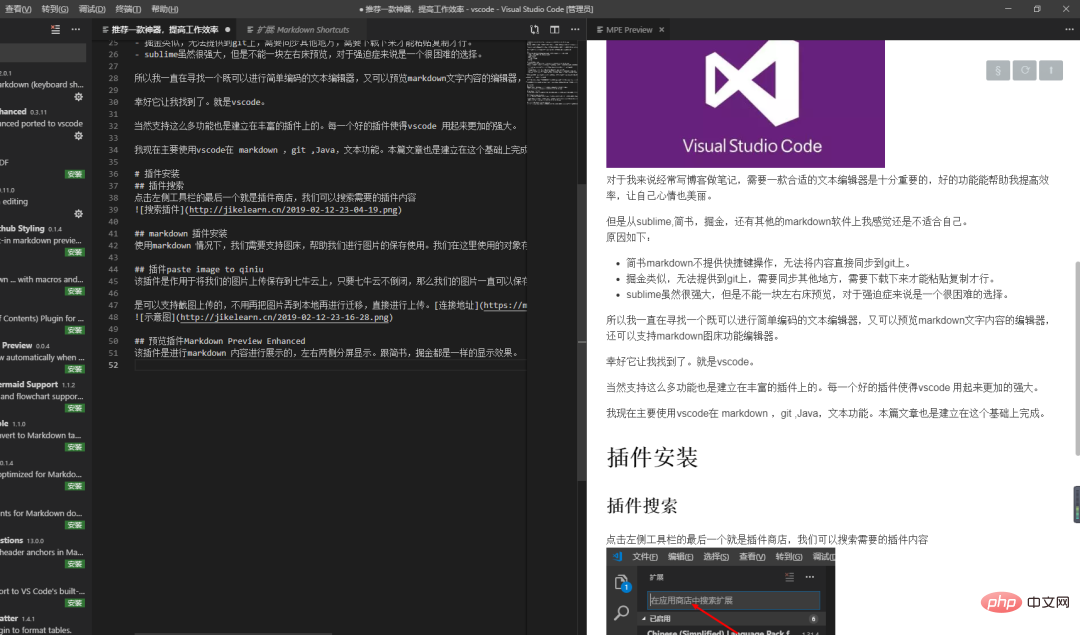
该插件是进行markdown 内容进行展示的,左右两侧分屏显示。跟简书,掘金都是一样的显示效果。

虽然vscode自带预览工具,但是预览功能并不多,而这款插件就是预览功能增强,还可以导出pdf,word,html. 还可以一键生成目录的TOC,本文的目录就是通过该插件生成的。
不要忘记,markdown也是可以用来画时序图的,还可以使用该插件来画plotly图像。
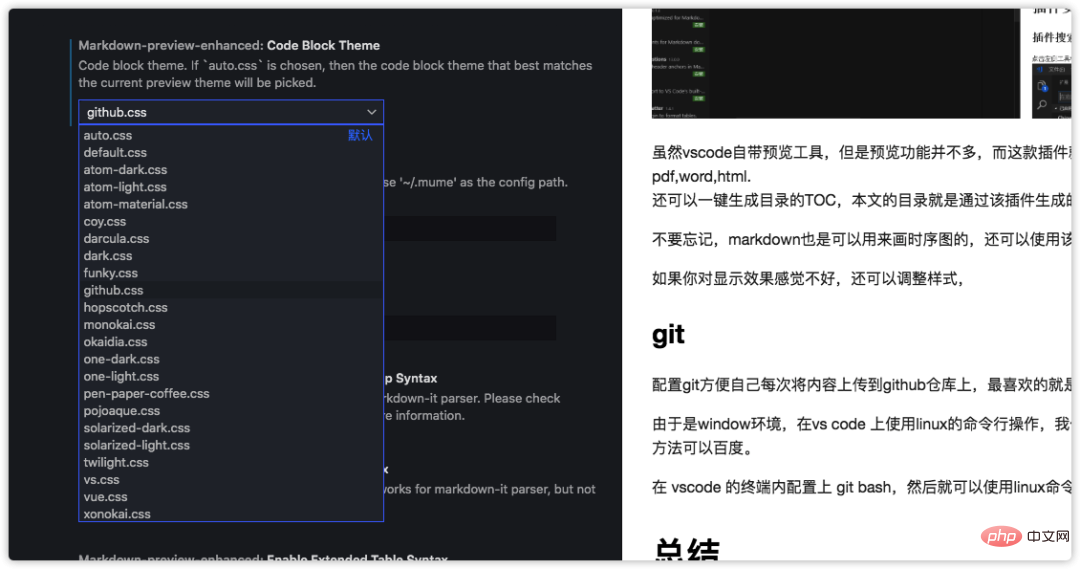
如果你对显示效果感觉不好,还可以调整样式,下图展示了多种样式的选择。

调整样式
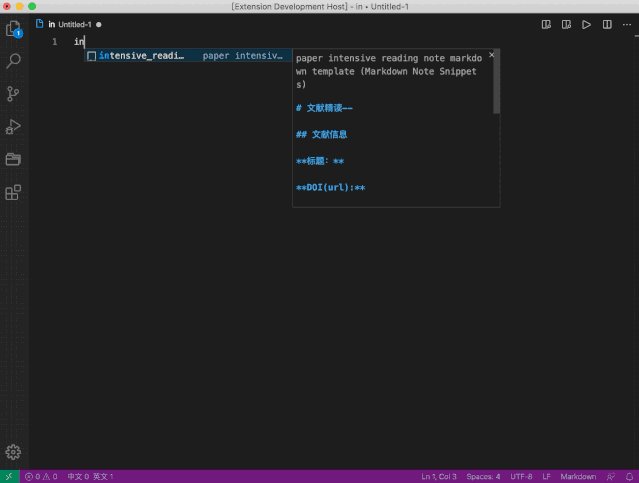
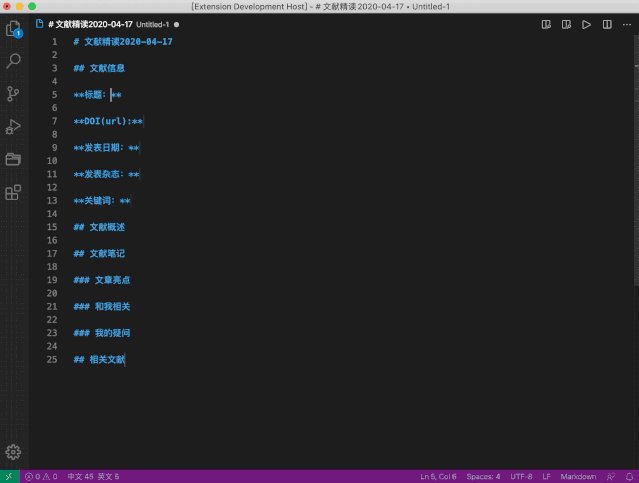
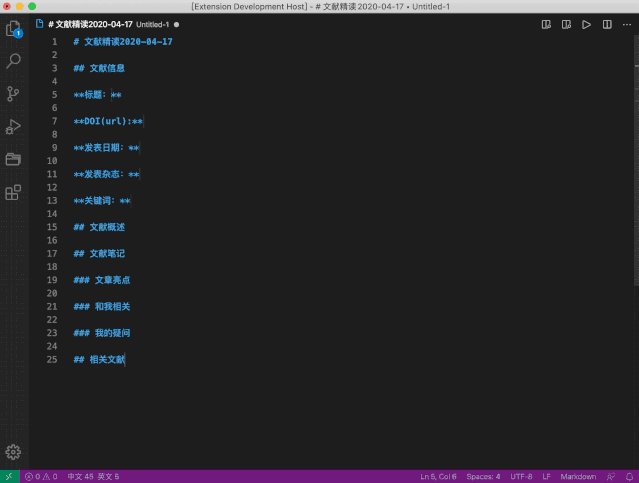
Markdown Note Snippets
这个插件目标是降低我们每天重复的事情。
使用快捷键插入模版,在这个插件中作者提供了KPT日记的方式记录生活记录。KPT 三个字母分别代表 Keep、Problem 和 Try。具体含义如下:
Keep: 当前你正在做的事,不要过于宽泛
Problem:今日所遇到的问题
Try:你准备明天要尝试的解决方案
除了每日工作记录之外,还有文献泛读模板,文献精度模板。

每日日志记录
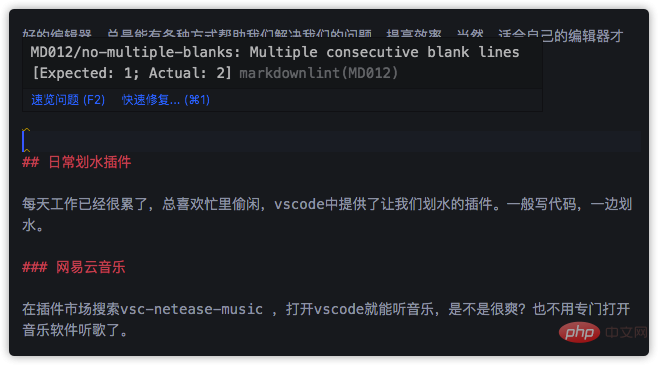
Markdownlint
Markdown虽然语法不多,但是有时候我们写的并不是很规范,而MarkdownLint插件就是来规范我们写的语法,检查我们的语法是否正确。如果语法有错误则会进行语法的提示,怎么样是不是感觉自己在编程?

Markdown All in One
Markdown 语法虽然简单,但是每次都要是敲这些命令的话,也是一键很繁琐的事情,特别是大家都习惯使用快捷键的情况下,有需求就有解决方式,Markdown All in One 就是来解决这个问题的。
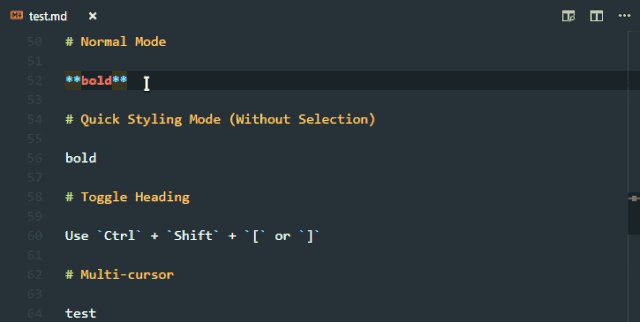
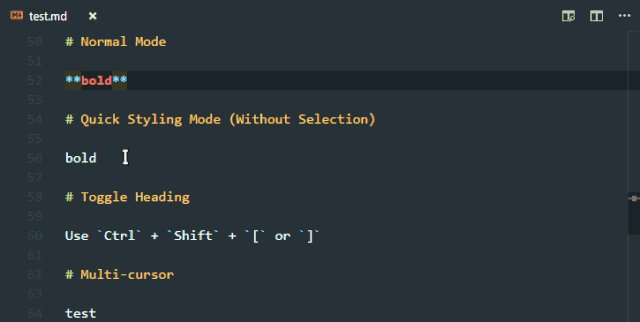
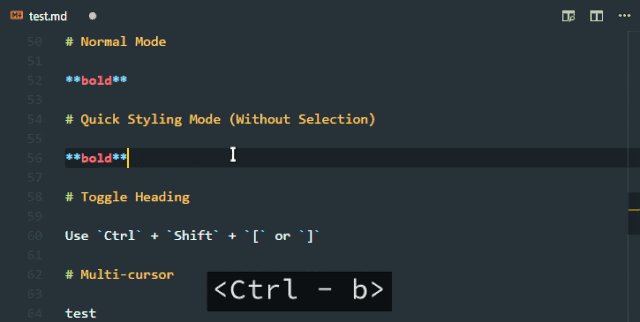
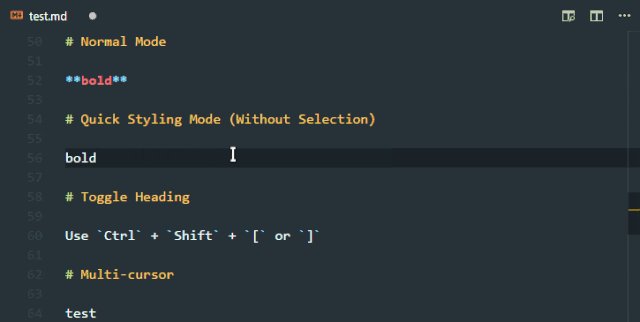
使用Ctrl + B加粗字体,Ctrl+ I 斜体等,一键创作表格内容,想提高markdown的效率,那么该插件不容错过。

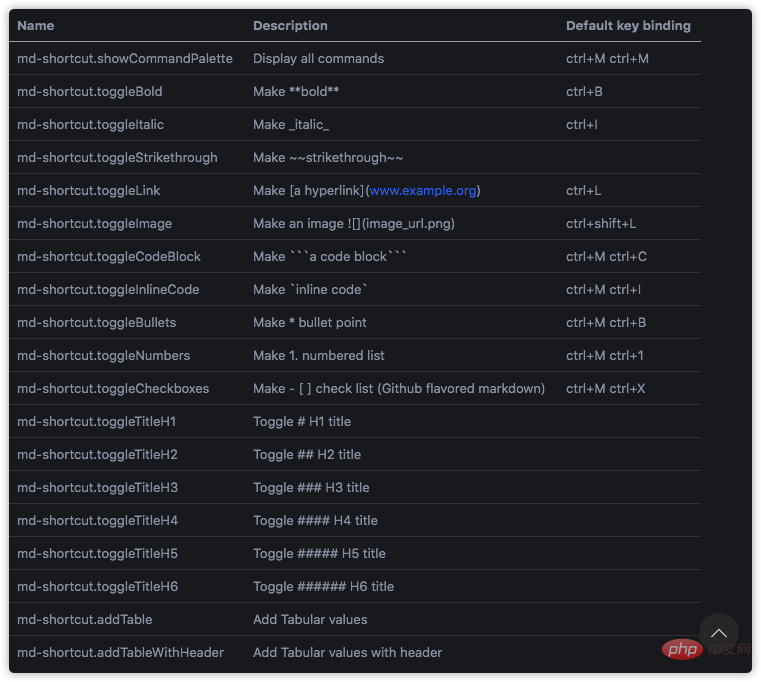
Markdown shortcuts
这个插件可以跟其他插件进行混合使用,它主要是用来提供一些常用的操作快捷键,比如上面说的加粗,斜体。当然这个插件还提供了快速创建代码块,行内代码块,表格的快捷键。具体快捷键可以看下图。有了这些快捷键,我们在vscode上写文档,跟在石墨文档,腾讯文档是没有任何的区别的。
甚至更好的我们使用插件组合,帮助我们把文档整理成电子书进行输出。

Git与GitLens
配置git方便自己每次将内容上传到github仓库上,最喜欢的就是使用命令行进行操作git.
由于是window环境,在vs code 上使用linux的命令行操作,我们需要下载好git bash,具体下载安装方法可以百度。
在 vscode 的终端内配置上 git bash,然后就可以使用linux命令行操作。
当然如果也可以使用Widdow环境的shell,最近微软新出的终端也是挺漂亮和优秀的。
使用Vscode的Git,那么GitLens是必不会少的一个插件。
GitLens帮助你更好地理解代码。快速查看一行或代码块被更改的人、原因和时间。回顾历史,进一步了解代码是如何以及为什么进化的。毫不费力地探索代码库的历史和发展.
每天工作已经很累了,总喜欢忙里偷闲,vscode中提供了让我们划水的插件。一般写代码,一边划水。
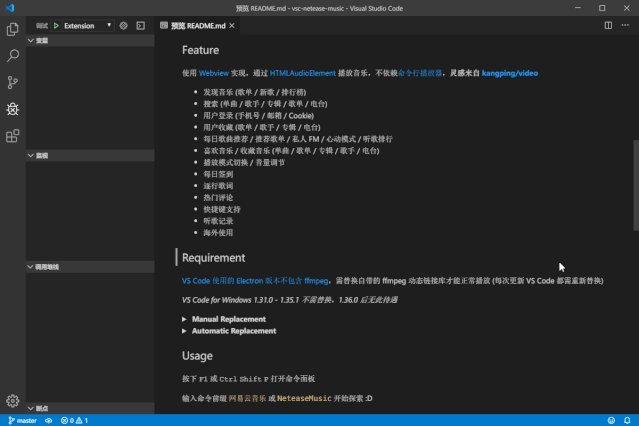
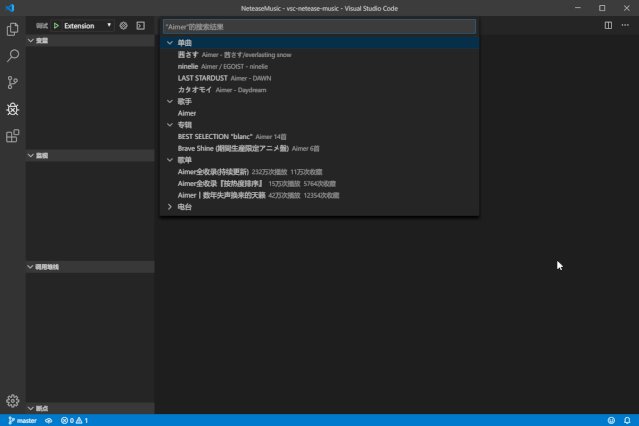
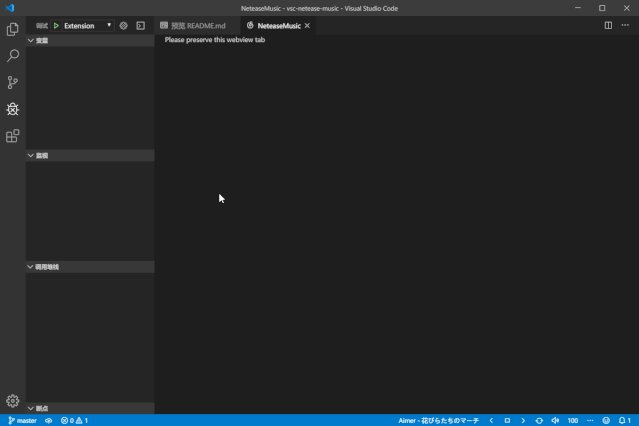
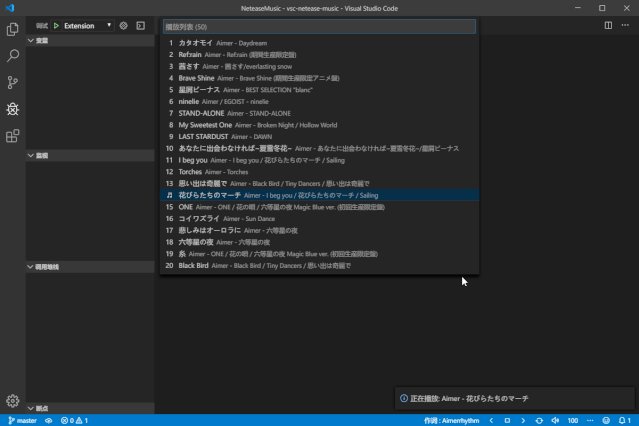
网易云音乐
在插件市场搜索vsc-netease-music ,打开vscode就能听音乐,是不是很爽?也不用专门打开音乐软件听歌了。

看小说
嘿嘿,还记得在上学期间,偷偷看小说被老师逮住的情景吗?为了不让老师抓住,我们在书籍的表面弄上课本的封面,用来掩饰自己划水的行为。
而vscode中也有同样的功能是,read-vscode-e这个插件就能让我们一般看小说划水,产品经理路过还以为你在写代码呢?

Vscde-Leetcode
上面几个划水插件是不是感觉自己挺颓废的,为了让自己进大厂,日常刷题也是必要的,但在公司怎么刷题呢?嘿嘿,vscode 刷题插件腾冲出世,刷题的时候老板还以为你在认真的工作呢。

上面主要是介绍了关于怎么使用Vscode打造一个适合自己的写作环境,其实还有更多的插件没有介绍,比如说怎么使用Markdown跟Git结合,怎么在Vscode中打造一个看板,每天写下自己的计划。
好的编辑器,总是能有各种方式帮助我们解决我们的问题,提高效率。当然,适合自己的编辑器才是最好的。为了让VsCode提高自己的效率,大家还是多多使用插件吧。

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 安装这几个插件,让你的vscode更好用!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio