
本篇文章带大家了解一下Nodejs中的可写流write,介绍一下Node可写流write的实现。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《nodejs 教程》】
const fs = require("fs");
const path = require("path");
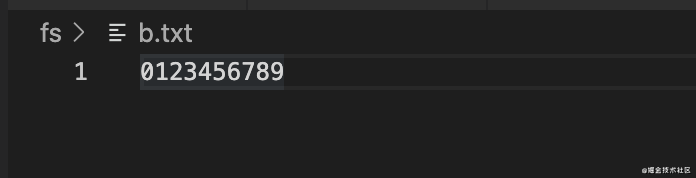
const bPath = path.join(__dirname, "b.txt");
let ws = fs.createWriteStream(bPath, {
flags: "w",
encoding: "utf-8",
autoClose: true,
start: 0,
highWaterMark: 3,
});
ws.on("open", function (fd) {
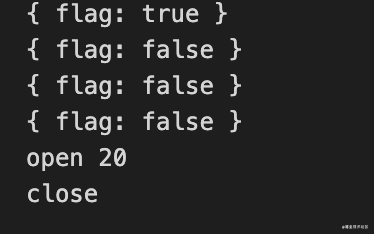
console.log("open", fd);
});
ws.on("close", function () {
console.log("close");
});
//string 或者buffer,ws.write 还有一个boolea的返回值
ws.write("1");
//flag 表示 当前要写的值是直接是否直接写入文件,不能超出了单次最大写入值highWaterMark
let flag = ws.write("1");
console.log({ flag });//true
flag = ws.write("1");
console.log({ flag });//false
flag = ws.write("1");
console.log({ flag });//false
flag = ws.write("14444444");
console.log({ flag });//false
ws.end(); //write+close,没有调用 end 是不会调用 触发close的,看到这里的小伙伴可以尝试注释end() 看看close的console是否有打印
const EventEmitter = require("events");
const fs = require("fs");
class WriteStream extends EventEmitter {}
module.exports = WriteStream;链表&队列的实现
https://juejin.cn/post/6973847774752145445
// 用链表 生成队列 对 文件缓存区的读取 进行优化
const Queue = require("./queue"); constructor(path, options = {}) {
super();
this.path = path;
this.flags = options.flags || "w";
this.encoding = options.encoding || "utf8";
this.mode = options.mode || 0o666; //默认8进制 ,6 6 6 三组分别的权限是 可读可写
this.autoClose = options.start || 0;
this.highWaterMark = options.highWaterMark || 16 * 1024; //默认一次读取16个字节的数据
this.len = 0; //用于维持有多少数据还没有被写入文件中
//是否根据等待当前读取的最大文数据 排空后再写入
this.needDrain = false; //
// 缓存队列 用于存放 非第一次的文件读取 到的数据,因为第一次读取 直接塞入目标文件中
// 除第一次 的文件读取数据的都存放再缓存中
// this.cache = [];
// 队列做缓存
this.cache = new Queue();
// 标记是否是第一次写入目标文件的标识
this.writing = false;
this.start = options.start || 0;
this.offset = this.start; //偏移量
this.open();
}this.mode 文件操作权限 默认0o666(0o表示8进制)
3个6所占位置分别对应:文件所属用户对它的权限 ;文件所属用户组用户对它的权限;表示其他用户对它的权限
权限由:r--可读(对应数值4),w--可写(对应数值2),x--可执行(对应数值1,例如文件夹下有 .exe 这样的标识 说明点击可以直接执行)组成
所以默认情况下3组用户对文件的操作权限都是可读可写
open() {
fs.open(this.path, this.flags, this.mode, (err, fd) => {
this.fd = fd;
this.emit("open", fd);
});
} write(chunk, encoding = this.encoding, cb = () => {}) {
// 将数据全部转换成buffer
chunk = Buffer.isBuffer(chunk) ? chunk : Buffer.from(chunk);
this.len += chunk.length;
// console.log({chunk},this.len )
let returnValue = this.len < this.highWaterMark;
//当数据写入后,需要在手动的将this.len--
this.needDrain = !returnValue; //如果达到预期 后 的文件读取 到数据存放再缓存里 不直接写入目标文件
//清空缓存 对用户传入的回调 进行二次包装
let userCb = cb;
cb = () => {
userCb();
//清空buffer
this.clearBuffer();//马上实现
};
//此时需要判断 是否是第一次读取,第一次读取 直接写入调用 _write
if (!this.writing) {
// 第一次||缓存队列已清空完毕
this.writing = true;
// console.log("first write");
this._write(chunk, encoding, cb);//马上实现
} else {
//缓存队列尾部offer 当前读取到的数据等待写入目标文件
this.cache.offer({
chunk,
encoding,
cb,
});
}
return returnValue;
}clearBuffer() {
//写入成功后 调用 clearBuffer--》写入缓存第一个,第一个完成后,再继续 第二个
let data = this.cache.poll();
// console.log('this.cache',this.cache)
if (data) {
//有值 写入文件
this._write(data.chunk, data.encoding, data.cb);
} else {
this.writing = false;
if (this.needDrain) {
// 如果是缓存,触发drain
this.emit("drain");
}
}
} _write(chunk, encoding, cb) {
if (typeof this.fd !== "number") {
return this.once("open", () => this._write(chunk, encoding, cb));
}
fs.write(this.fd, chunk, 0, chunk.length, this.offset, (err, written) => {
this.offset += written; //维护偏移量
this.len -= written; //把缓存的个数减少
cb(); //写入成功
// console.log(this.cache);
});
}const WriteStream = require("./initWriteStream");
let ws = new WriteStream(bPath, {
highWaterMark: 3,
});
let i = 0;
function write() {
//写入0-9个
let flag = true;
while (i < 10 && flag) {
flag = ws.write(i++ + "");
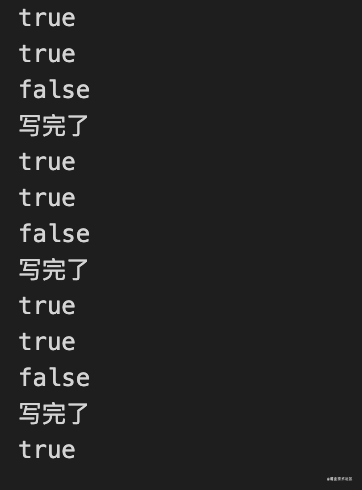
console.log(flag);
}
}
ws.on("drain", function () {
// 只有当我们写入的数据达到预期,并且数据被清空后才会触发drain ⌚️
console.log("写完了");
write();
});
write();

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈Nodejs中的可写流write与实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu nodejs
apa itu nodejs
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 Apakah yang dimaksudkan dengan menulis dalam python?
Apakah yang dimaksudkan dengan menulis dalam python?
 Penggunaan arahan zip mampatan Linux
Penggunaan arahan zip mampatan Linux
 Apakah maksud permulaan warisan?
Apakah maksud permulaan warisan?
 Perbezaan antara indeks dan termasuk
Perbezaan antara indeks dan termasuk
 Apakah perbezaan antara ruang lebar penuh dan ruang separuh lebar?
Apakah perbezaan antara ruang lebar penuh dan ruang separuh lebar?
 Penyelesaian kepada aksara Cina yang kacau
Penyelesaian kepada aksara Cina yang kacau