
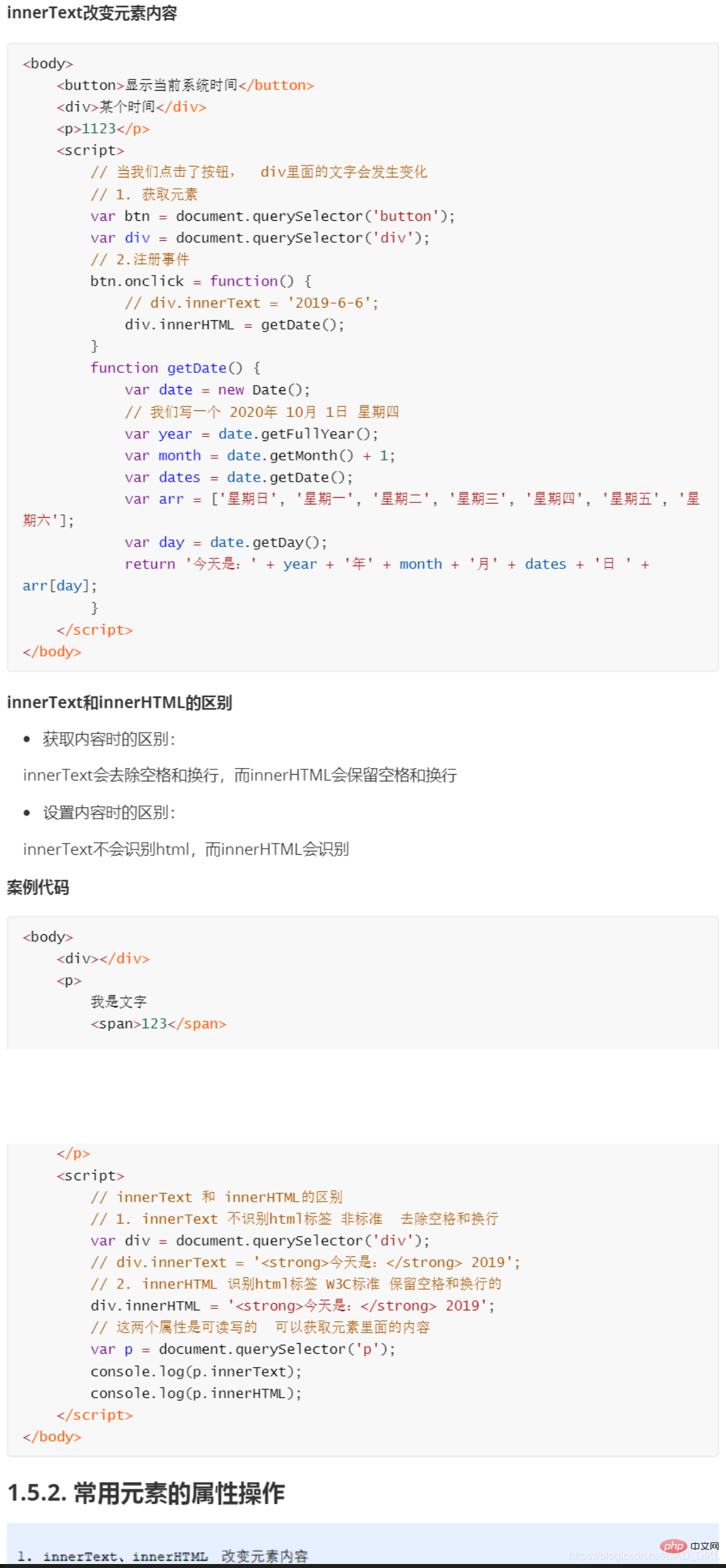
js修改元素内容的方法有:1、使用element.innerText,设置指定节点及其所有后代的文本内容,同时空格和换行也会去掉;2、使用element.innerHTML,设置HTML语法表示的元素后代,同时保留空格和换行。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci JavaScript修改元素内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!