
本篇文章给大家介绍一下使用Node.js做一个简单的石头剪刀布小游戏的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

初步了解了 Node.js 的模块、异步、HTTP 服务等知识点之后,就来做一个简单的石头剪刀布的小游戏吧!!【推荐学习:《nodejs 教程》】
这个石头剪刀布小游戏是人机交互的形式,我们随机输入石头(rock)/剪刀(scissor)/布(paper),然后电脑也随机生成石头/剪刀/布,然后比较输赢,输出结果。
这里有两个问题,输出我们知道,可以通过console.log()打印输出,那么我们怎么输入呢?然后 Node.js 又通过什么拿到我们的输入值呢?
输入是这样直接输入的:node index.js rock,在node启动运行index.js后面直接添加参数rock即可。
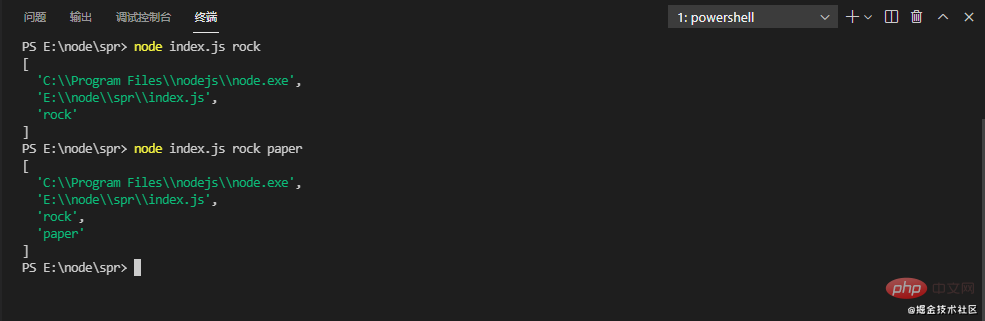
而获取的话,Node.js 有一个全局变量process,它是一个进程对象,记载 Node.js 运行的一些信息,里面有一个属性argv,通过这个属性可以获取到输入的值:
console.log(process.argv)

话不多说,直接上代码:
// spr.js // 石头剪刀布小游戏 // 命令行命令:node spr.js rock // argv 可以获取到命令行 node 后面输入的行为 // let playerAction = process.argv[process.argv.length - 1]; // 最后面的输入 let playerAction = process.argv[2]; // 也可以通过下标直接获取 console.log('你出了', playerAction) if (playerAction != 'rock' && playerAction != 'paper' && playerAction != 'scissor') { console.log('请输入rock或paper或scissor') } else { // 电脑通过随机数生成石头剪刀布 let computerAction; let random = Math.random() * 3; if (random < 1) { console.log('电脑出了石头') computerAction = 'rock' } else if (random > 2) { console.log('电脑出了剪刀') computerAction = 'scissor' } else { console.log('电脑出了布') computerAction = 'paper' } // 比较分出输赢 if (computerAction === playerAction) { console.log('平局') } else if ( (computerAction == 'rock' && playerAction == 'scissor') || (computerAction == 'scissor' && playerAction == 'paper') || (computerAction == 'paper' && playerAction == 'rock') ) { console.log('你输了') } else { console.log('你赢了') } }
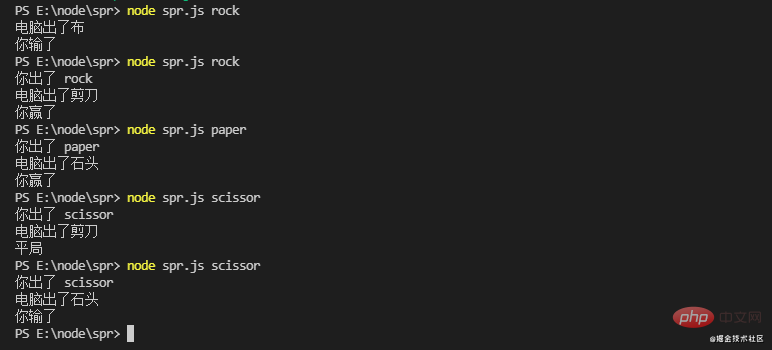
那么运行玩一下吧:
node spr.js rock node spr.js scissor node spr.js paper

在 《浅谈Nodejs中的模块规范》 中有学习到 Node.js 的 CommonJS 模块规范,那么现在来把这个游戏封装起来,然后再实现一个新需求:电脑也是有情绪的,当我们赢的次数超过3次时,电脑的情绪就上来了,就不玩了。
这里新建了一个game.js文件,通过module.exports将游戏模块给出去:
// game.js module.exports = function (playerAction) { if (['rock', 'scissor', 'paper'].indexOf(playerAction) == -1) { throw new Error('请输入rock或paper或scissor'); } // 电脑通过随机数生成石头剪刀布 var computerAction; var random = Math.random() * 3 if (random < 1) { computerAction = 'rock' console.log('电脑出了石头') } else if (random > 2) { computerAction = 'scissor' console.log('电脑出了剪刀') } else { computerAction = 'paper' console.log('电脑出了布') } // 比较分出输赢 if (computerAction === playerAction) { console.log('平局') return 0; } else if ( (computerAction == 'rock' && playerAction == 'scissor') || (computerAction == 'scissor' && playerAction == 'paper') || (computerAction == 'paper' && playerAction == 'rock') ) { console.log('你输了') return -1; } else { console.log('你赢了') return 1; } }
新建index.js,通过require加载game.js模块:
// argv 可以获取到命令行 node 后面输入的行为 var playerAction = process.argv[process.argv.length - 1]; console.log(playerAction); // 通过 require 引入石头剪刀布游戏模块 const game = require('./game.js') const result = game(playerAction); console.log(result)
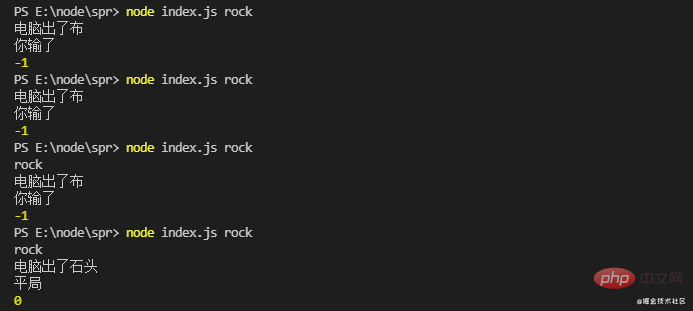
运行起来看看:

现在要来计算我们赢的次数,那需要一个方法让我们可以持续输入:
// 获取进程的标准输入 process.stdin.on('data', (buffer) => { // 回调的是 buffer,需要处理成 string const action = buffer.toString().trim(); console.log(action) })
终端运行命令:node index.js,可以看到是可以持续输入的。

计算赢的次数,超过三次后电脑不想玩了,然后通过process.exit()把进程给杀了:
const game = require('./game.js') var winCount = 0; // 获取进程的标准输入 process.stdin.on('data', (buffer) => { // 回调的是 buffer,需要处理成 string const action = buffer.toString().trim(); const result = game(action); if (result == 1) { winCount++ if (winCount == 3) { console.log('我不玩儿了!哼!'); process.exit(); } } })

可以看到,在一阵和电脑的你来我往然后赢了电脑三次之后就达成条件结束进程了。
好的,到这里这样一个简单的石头剪刀布小游戏就实现了,下一篇我们来把石头剪刀布小游戏改造成网页版的吧!
代码地址:https://github.com/V-vincent/node-introduction
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 使用Nodejs如何实现一个简单的石头剪刀布小游戏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!