
上篇文章给大家介绍了《PHP中什么是匿名函数?它和普通函数的区别?(详解及实例)》,本文继续给大家介绍什么是闭包函数?闭包函数的作用是什么?(附代码)有需要的朋友可以参考一下,希望对大家有所帮助。

什么是闭包函数:
在子函数内部使用通过use关键字使用父函数的变量,这种方式就是闭包函数
格式:
function 父函数(){
//父函数的局部变量
$var-值
//声明廬名函数并且使用use格式实现闭包
变量- function() use(父元素变量){
};
}我们学的匿名函数以及今天要了解的闭包函数,在我们平常写代码的时候用的不是很多,一般他们会出现在编写框架的时候。
具体我们以代码为例,展开讨论:
<?php
/******* 闭包函数************/
//定义一个变量
$pph = ' 这是页面及的变量';
function father1(){
//父函数的一个局部变量
$pph = '不想上班' ;
function son1( ){
global $pph;
echo $pph;
}
son();
}
father1();
?>代码解析:
首先,我们依然是先定义一个变量$pph(页面及的变量),紧接着定义一个父函数的局部变量[function father()],此时,我们内外部都有变量,然后,我们global $pph,输出(echo)$pph,输出的结果是父类还是页面级的?当我们运行结果发现,输出结果是页面级的,(代码如下所示)因此,我们得出一旦调用全局变量的时候,他只能输出页面变量而不能输出父类变量。

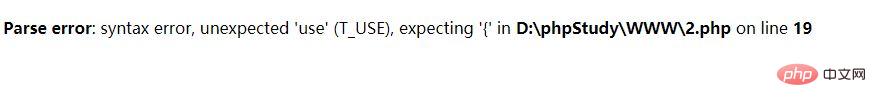
当我们写成匿名函数的形式,我们可以使用父元素的变量,我们需要使用use关键字,但是当我们运行时,会发现错误提示
代码如下所示:
function father(){
$pph = '不想上班';
function son() use($pph){
echio $pph;
}
son();
}
father();运行结果如下:

因此这个是错误的,无法实现;
使用匿名函数的方式实现闭包;
function father(){
$pph = '不想上班';
$son = function () use($pph){
echo $pph;
};
//调用内部函数
$son();
}
father();推荐学习:《PHP视频教程》
Atas ialah kandungan terperinci 什么是闭包函数?闭包函数的作用是什么?(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!