
在html中,可以使用frameset标签显示分割,只需要给页面添加“
”即可。frameset元素可定义一个框架集,它被用来组织多个窗口,每个框架存有独立的文档。

frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
属性值:
![1622778151903841.png ]0WWS()P`{AFN`L{W79H3ON.png](https://img.php.cn/upload/image/758/428/133/1622778151903841.png)
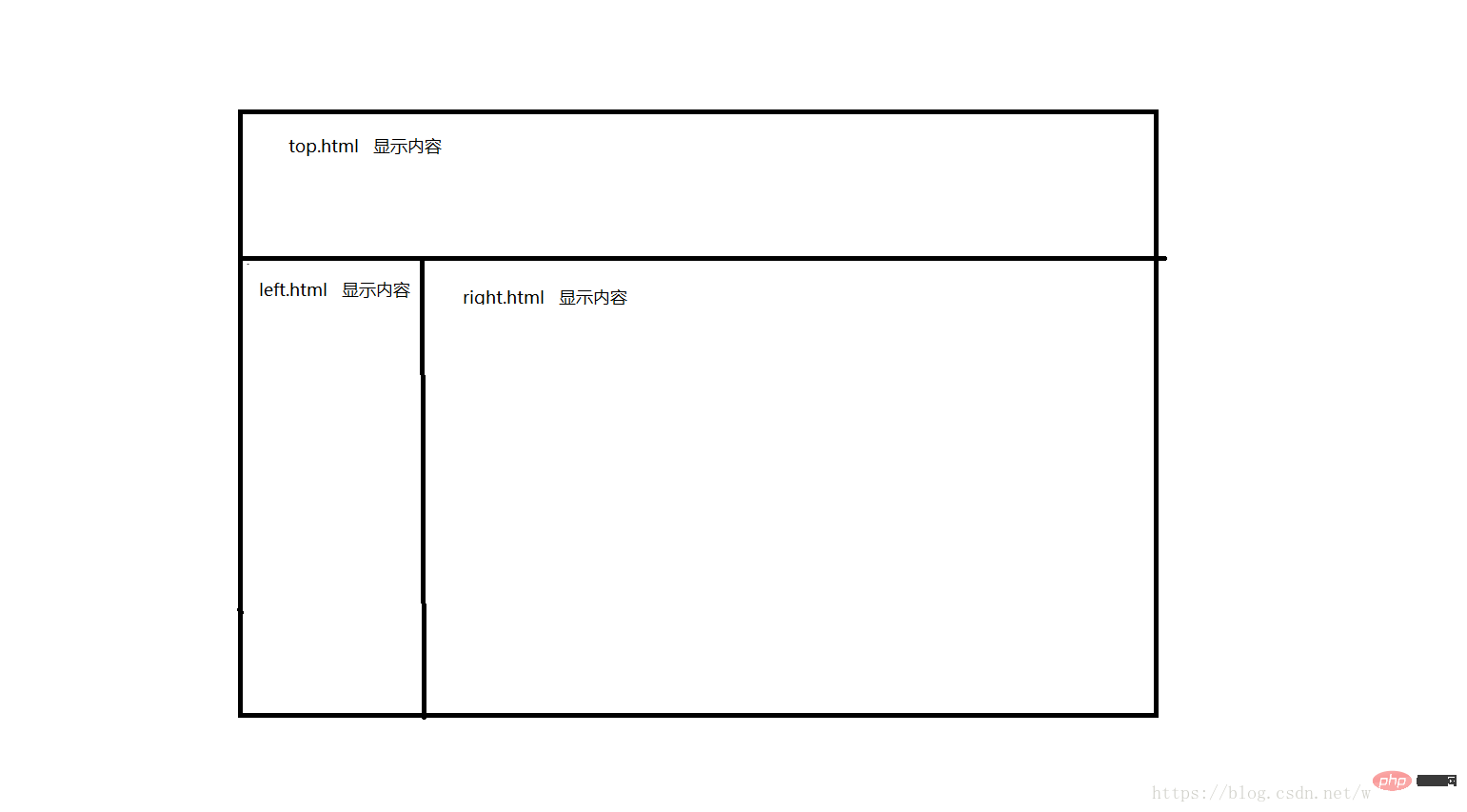
页面分割排版,最终效果图示:(手绘,比较简陋。)

一共四个html页面,一个做个父页面home.html,另外三个分别是top.html, left.html, right.html 然后把后面三个html页面拼在一起,放在父页面home.html里面进行显示。
下面是代码展示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>页面分割</title> </head> <frameset rows="15%,*"> <!--把页面分成上下两部分,上部分占15%,下部分*表示占据其余部分--> <frame src="top.html" name="top"></frame><!--上半部分要显示的页面--> <frameset cols="15%,*"><!--把页面分成左右两部分,左部分占15%,右部分*表示占据其余部分--> <frame src="left.html" name="left"></frame><!--做半部分要显示的页面--> <frame src="right.html" name="right"></frame><!--右半部分要显示的页面--> </frameset> </frameset> </html>
注意:用了frameset元素,就不用body元素了。
其他页面代码根据自己需要写html代码
推荐学习:html视频教程
Atas ialah kandungan terperinci 如何用HTML显示分割. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!