
在html中,可以使用border-spacing属性来设置表格间距,该属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式),语法格式“border-spacing:水平间距 垂直间距;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以使用border-spacing属性来设置表格间距。
border-spacing属性用于表格的边框在“分离”的状态下,设置相邻单元格的边框间的距离。
该属性会在表格边框“分离”时,设置行和单元格的边框在横向和纵向上的间距。
注:只有当表格边框各自独立(即border-collapse属性设置separate时)此属性才起作用。
属性值:
| 值 | 描述 |
|---|---|
| length length |
规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。
|
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
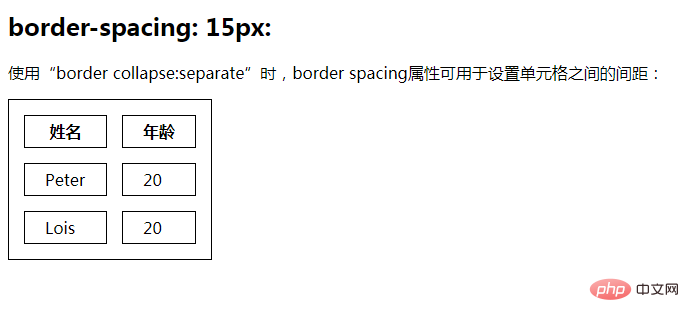
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果图:

说明:
该border-spacing属性的作用等同于HTML标签属性cellspacing。
该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
Atas ialah kandungan terperinci html怎么设置表格间距. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!