
查看方法:首先打开浏览器,进入需要查看的网站页面;然后点击鼠标右键,找到类似“查看”或是“审查元素”的选项或是按“F12”进入开发者模式的控制面板中;最后选择“Elements”选项卡,点击网页元素即可在控制面板右侧查看相应的css代码。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
打开浏览器,进入需要查看的网站页面,在当前页面右键找到类似“查看”或是“审查元素”的选项或是按“F12”也可以进入开发者模式的控制面板中。

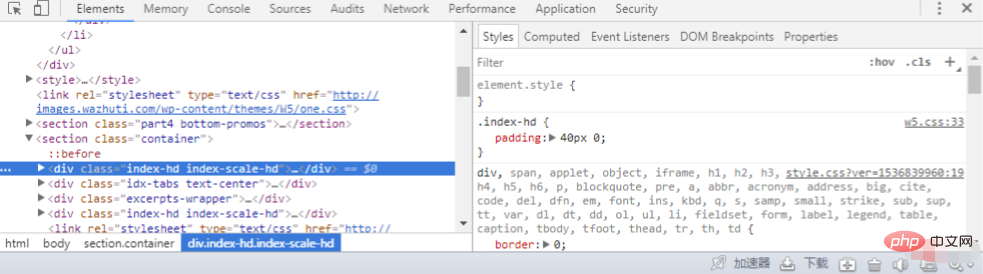
选择“Elements”选项卡,点击网页元素即可在控制面板右侧查看相应的css代码。

如上图所示:
我们可以通过控制面板左侧的代码位置对照网站的DIV层级在右侧查看到对应的css样式,样式表名称,以及样式表行位置。如图所示清楚的标注了注册表名称为w5.css,同时样式表代码所在的位置在w5.css第33行里。
同时我们在控制面板里也可以对css样式或是html的代码div样式进行前台测试编辑,来调试效果,当然你的操作不会改变到网站服务器端的样式或是网页,只是你本地的测试页面,F5刷新后便会恢复默认样式。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci 怎么查看网站的css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!