

在平时前端开发时,前端代码在浏览器上能很方便的断点调试,那么如果要调试node后端接口的话,该如何实现断点调试呢?
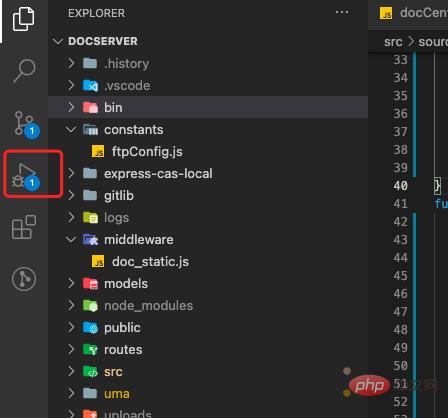
vscode打开node项目点击左侧调试按钮

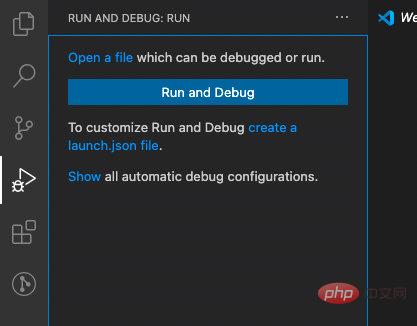
点击Run and Debug

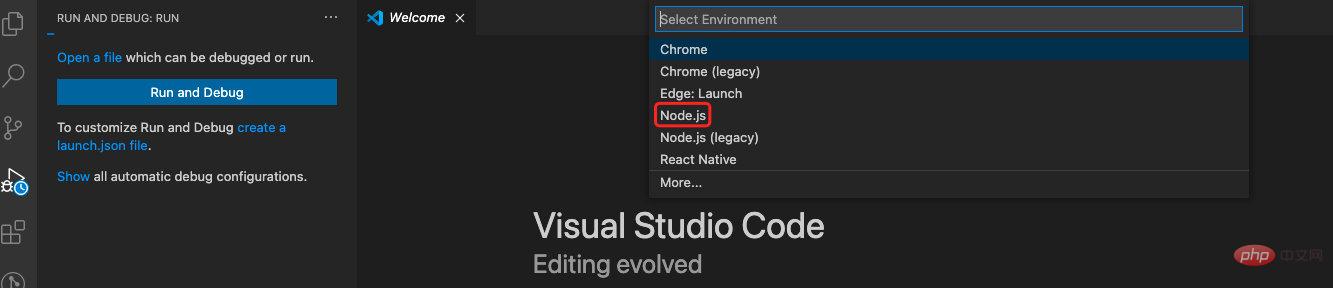
选择语言为nodejs

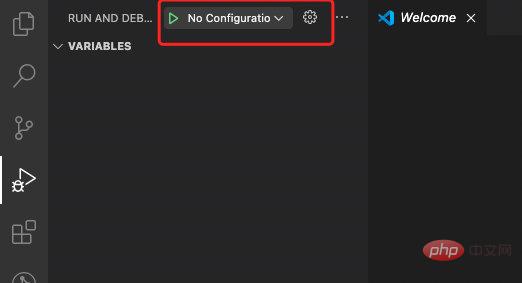
点击设置按钮添加配置

【推荐学习:《vscode教程》】
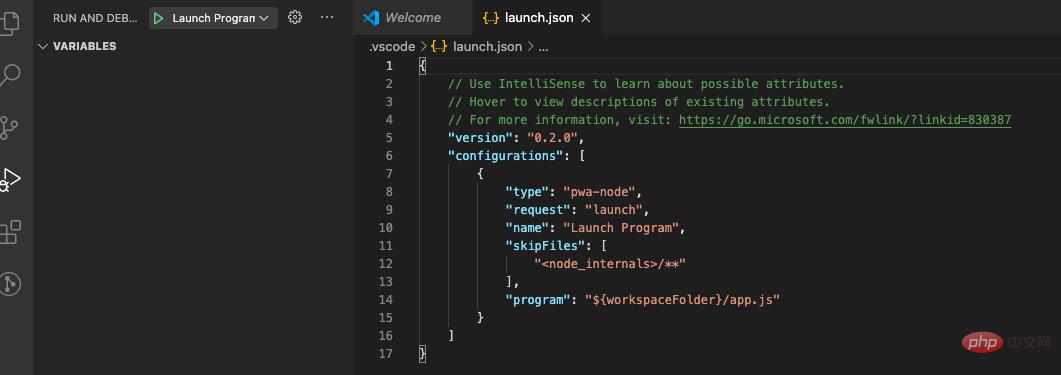
更改lanuch.json配置文件

添加自己的项目启动脚本文件和配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"env": {
"NODE_ENV": "development"
},
"program": "${workspaceFolder}/bin/www"
}
]
}
//program这个是我自己的node项目的启动文件再次点击断点调试按钮启动断点调试

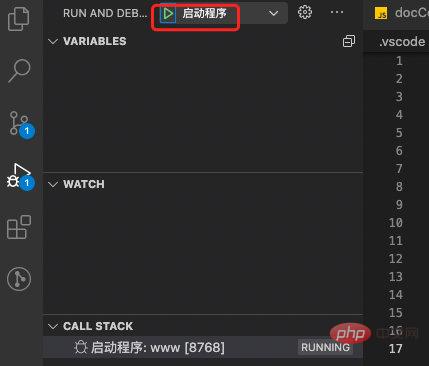
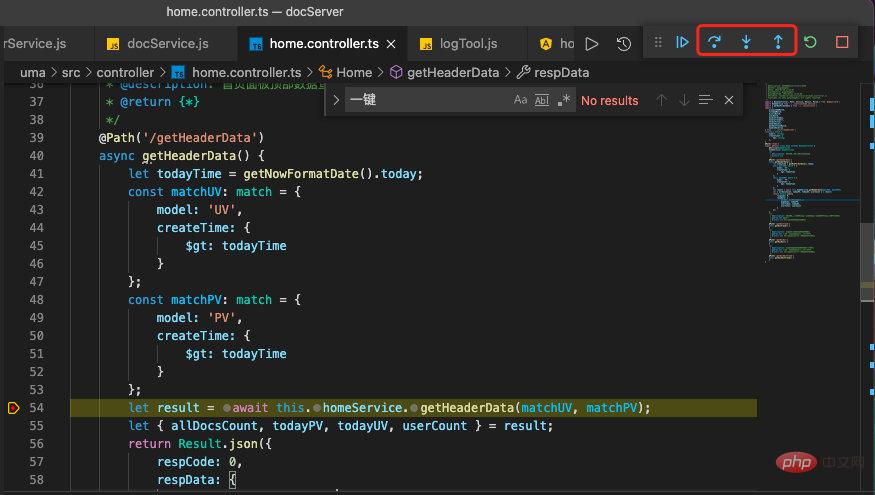
直接点击启动程序启动断点调试

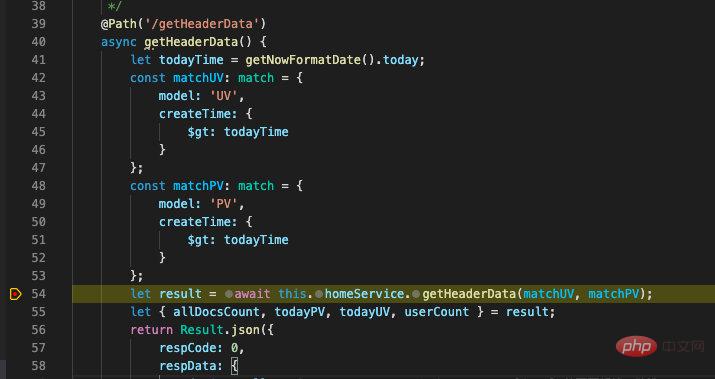
直接在代码左侧需要断点的位置打个断点标记,执行方法是会自动出发断点

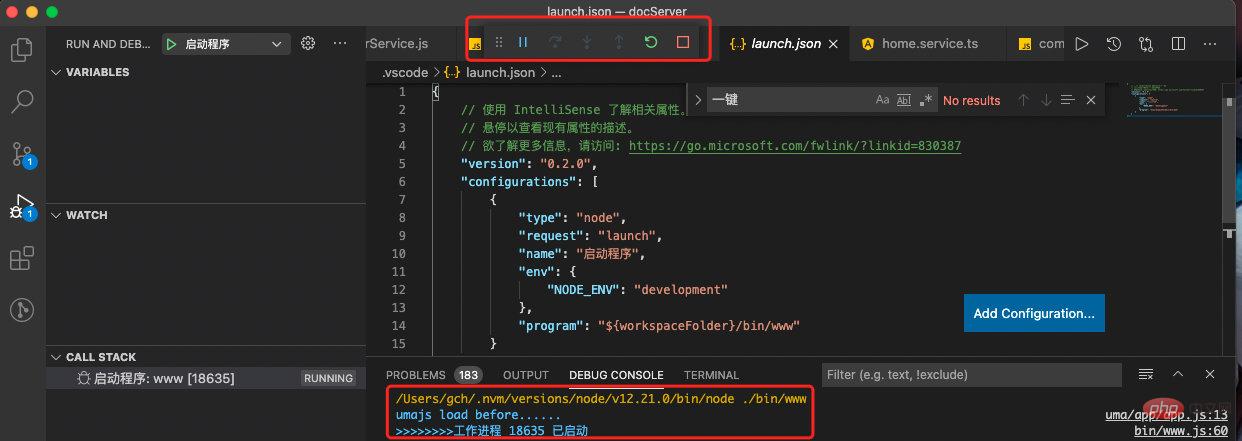
然后通过上面的调试按钮一步步断点

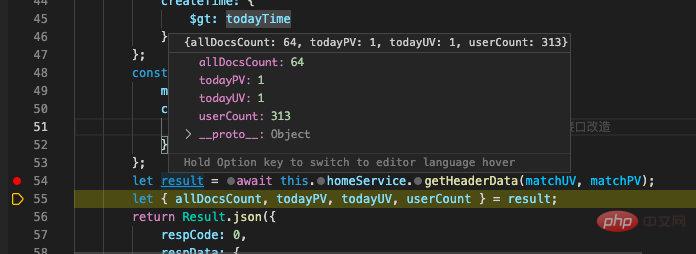
鼠标悬浮还可以看到断点的数据

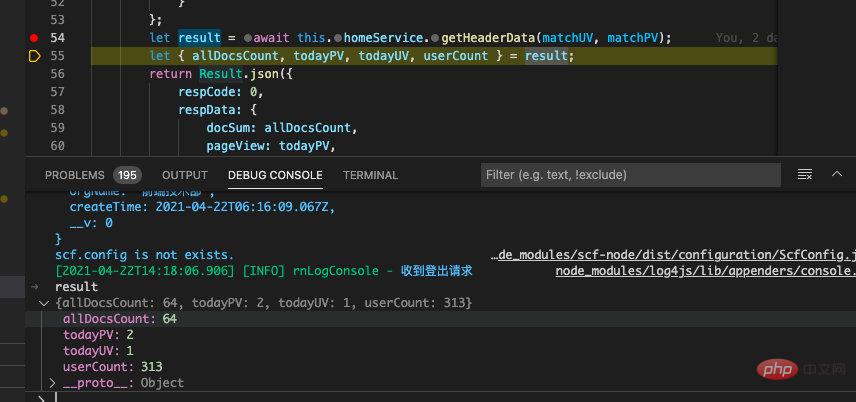
当然也可在debug console控制台输出断点数据的结果 相当于浏览器断点是的console控制台

如果要结束断点直接点击上面的暂停键

以上就是整个vscode断点配置和断点调试的教程
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci vscode中如何断点调试nodejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!