
html隐藏p标签的方法:1、给p标签添加hidden属性,语法“
”;2、在p标签中使用style属性,添加“display: none”或“visibility: hidden”样式。
”;2、在p标签中使用style属性,添加“display: none”或“visibility: hidden”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:给p标签添加hidden属性
html hidden 属性规定对元素进行隐藏。
如果使用该属性,则会隐藏元素;隐藏的元素不会被显示。
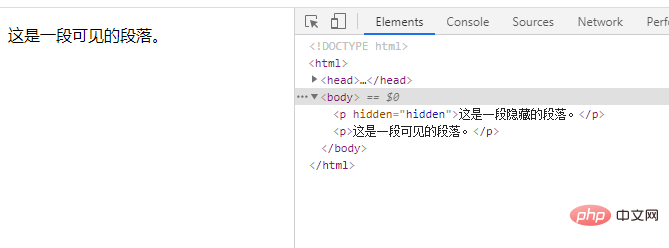
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
效果图:

方法2:给p标签添加display: none或visibility: hidden样式
使用display: none可以不占据空间的,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
使用visibility: hidden,元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
示例:
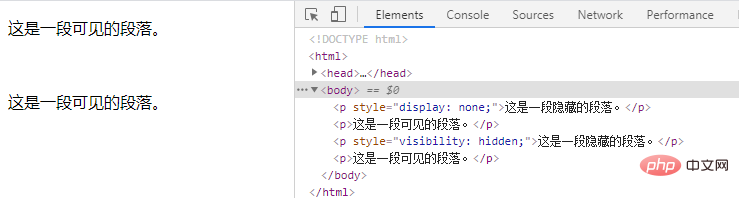
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p style="display: none;">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> <p style="visibility: hidden;">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
效果图:

推荐教程:《html视频教程》
Atas ialah kandungan terperinci html怎么隐藏p标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!