html中如何直接显示html代码

Lepaskan: 2021-04-30 09:30:24
ke hadapan
5771 orang telah melayarinya
本篇文章给大家介绍一下html中直接显示html代码的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

百度了很多中做法,感觉很多都没有测试再胡说,特总结一下。
百度说的<code><code>和<code>
</code>标签,我的测试结果如下:</p>
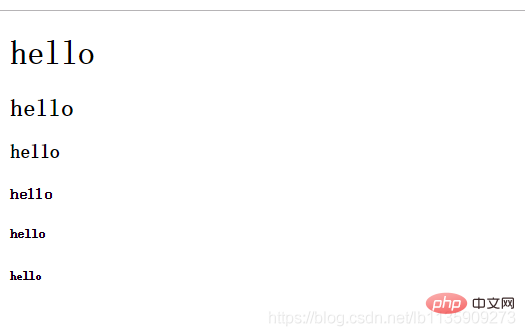
<p><strong>1.<code></strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><code>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</code>Salin selepas log masuk
效果图:

代码依然被渲染,失败。说是渲染行内元素的,改为span依旧渲染。
2.</strong></p><p>代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;"><pre class="brush:php;toolbar:false">
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
Salin selepas log masuk
效果图:

同上依旧渲染。
3.</strong></p><p>代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">&lt;xmp&gt;
&lt;h1&gt;hello&lt;/h1&gt;
&lt;h2&gt;hello&lt;/h2&gt;
&lt;h3&gt;hello&lt;/h3&gt;
&lt;h4&gt;hello&lt;/h4&gt;
&lt;h5&gt;hello&lt;/h5&gt;
&lt;h6&gt;hello&lt;/h6&gt;
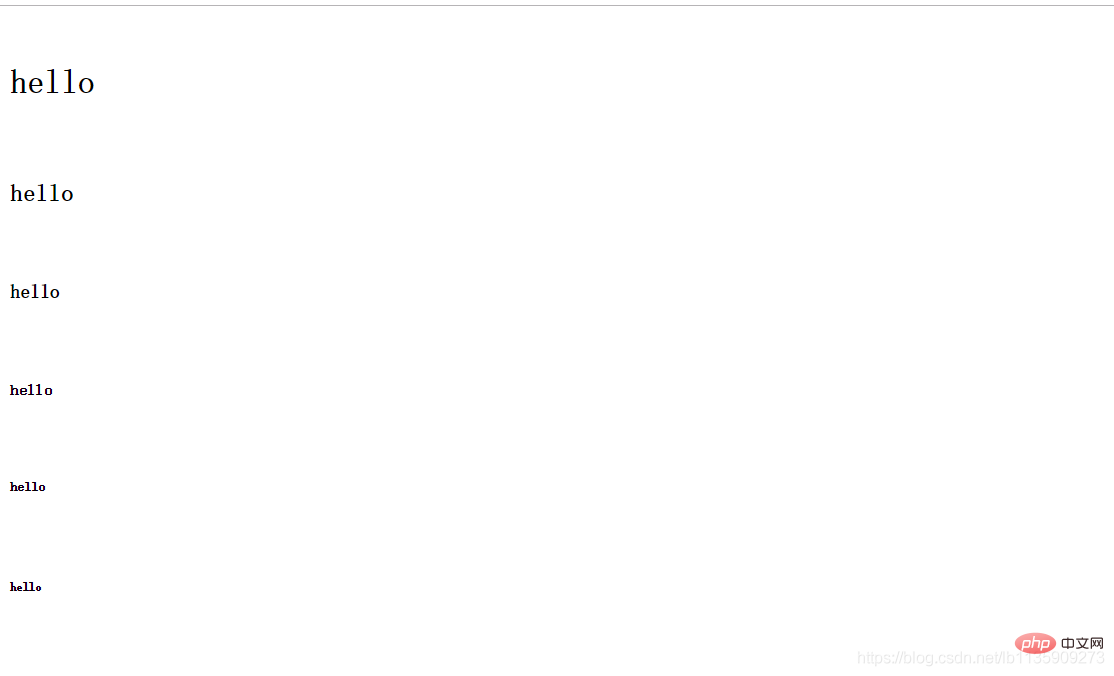
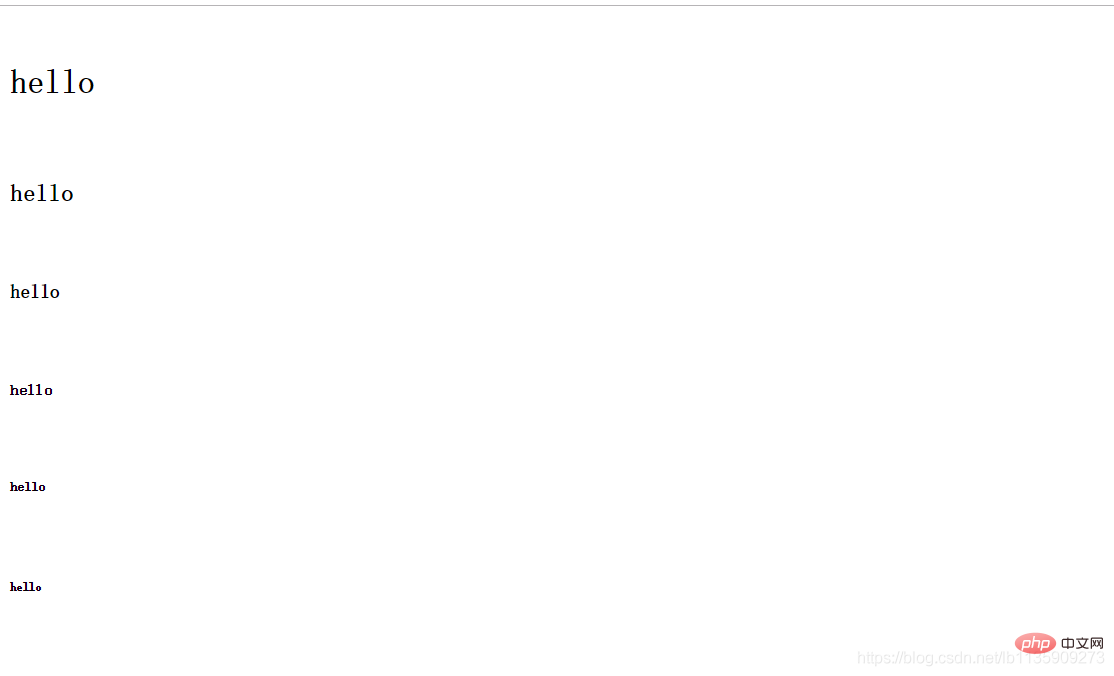
&lt;/xmp&gt;</pre><div class="contentsignin">Salin selepas log masuk</div></div><p>效果图:<br><img src="https://img.php.cn/upload/article/000/000/062/f046ca874ec6bb2d90fa19e9ec825a2d-2.png" alt="在这里插入图片描述"></p>
<p>直接显示并且保留格式!可行!</p>
<p>推荐学习:<a href="//m.sbmmt.com/course/list/11.html" target="_blank">html视频教程</a></p><p>Atas ialah kandungan terperinci html中如何直接显示html代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>Label berkaitan:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ms/search?word=html显示代码" target="_blank">html 显示代码</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">sumber:csdn.net</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ms/faq/475328.html" title="springboot如何返回html和jsp">
<span>Artikel sebelumnya:springboot如何返回html和jsp</span>
</a>
<a href="//m.sbmmt.com/ms/faq/475380.html" title="html怎么隐藏div元素">
<span>Artikel seterusnya:html怎么隐藏div元素</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Kenyataan Laman Web ini</div>
<div>Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn</div>
</div>
<div class="wwads-cn wwads-horizontal" data-id="156" style="max-width:955px"></div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Artikel terbaru oleh pengarang</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481047.html">Kongsi lima fungsi VueUse yang berguna, mari gunakannya bersama-sama!</a>
</div>
<div>2021-08-13 18:04:58</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481045.html">Bagaimana untuk menetapkan saiz dan kedudukan grid yang ditentukan dalam css</a>
</div>
<div>2021-08-13 17:36:16</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481042.html">Bagaimana untuk menentukan saiz garis grid dalam css</a>
</div>
<div>2021-08-13 16:16:35</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481040.html">Ajar anda helah untuk melaraskan saiz imej latar belakang css</a>
</div>
<div>2021-08-13 15:33:28</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481036.html">Cara menggunakan css untuk menetapkan sama ada imej latar belakang diulang atau tidak</a>
</div>
<div>2021-08-13 14:30:39</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481029.html">Satu helah untuk membetulkan imej latar belakang elemen penentududukan css</a>
</div>
<div>2021-08-13 11:57:56</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481028.html">Satu helah untuk membetulkan imej latar belakang kedudukan asal relatif css</a>
</div>
<div>2021-08-13 11:32:54</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481022.html">css bagaimana untuk menetapkan imej latar belakang untuk elemen</a>
</div>
<div>2021-08-13 10:45:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481017.html">Bagaimana untuk mendapatkan masa dan cap masa semasa dalam MySQL</a>
</div>
<div>2021-08-24 10:52:19</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ms/faq/481015.html">Apakah yang perlu saya lakukan jika terdapat ralat dalam muat naik fail curl dalam php7?</a>
</div>
<div>2023-02-18 07:56:01</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Isu terkini</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ms/wenda/176396.html" target="_blank" title="Halaman tiba-tiba tidak dapat menarik css atau bootstrap" class="wdcdcTitle">Halaman tiba-tiba tidak dapat menarik css atau bootstrap</a>
<a href="//m.sbmmt.com/ms/wenda/176396.html" class="wdcdcCons">Jadi saya sedang membangunkan halaman, saya telah membuat sebahagian daripadanya semalam d...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 2024-04-06 21:58:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>800</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ms/wenda/176386.html" target="_blank" title="Bagaimana untuk menyelesaikan ruang kosong misteri di bahagian bawah halaman dalam CSS" class="wdcdcTitle">Bagaimana untuk menyelesaikan ruang kosong misteri di bahagian bawah halaman dalam CSS</a>
<a href="//m.sbmmt.com/ms/wenda/176386.html" class="wdcdcCons">Saya cuba membina halaman web mudah menggunakan Bootstrap dan D3, tetapi saya tidak tahu b...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 2024-04-06 20:22:15</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>454</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ms/wenda/176364.html" target="_blank" title="Kaedah peringkat atas untuk menggantikan rentetan dengan kod HTML (dihasilkan daripada tatasusunan)" class="wdcdcTitle">Kaedah peringkat atas untuk menggantikan rentetan dengan kod HTML (dihasilkan daripada tatasusunan)</a>
<a href="//m.sbmmt.com/ms/wenda/176364.html" class="wdcdcCons">Diberi rentetan seperti ini...$htmlPattern=&quot;Usernameis:#name#andusercompanyis#company...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 2024-04-06 17:40:41</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>410</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ms/wenda/176363.html" target="_blank" title="Kumpulkan hasil MySQL mengikut ID untuk menggelung" class="wdcdcTitle">Kumpulkan hasil MySQL mengikut ID untuk menggelung</a>
<a href="//m.sbmmt.com/ms/wenda/176363.html" class="wdcdcCons">Saya mempunyai jadual dengan data penerbangan dalam mysql. Saya sedang menulis kod php yan...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 2024-04-06 17:27:56</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>406</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ms/wenda/176359.html" target="_blank" title="Jejari sempadan tidak berfungsi untuk img di dalam titik sauh" class="wdcdcTitle">Jejari sempadan tidak berfungsi untuk img di dalam titik sauh</a>
<a href="//m.sbmmt.com/ms/wenda/176359.html" class="wdcdcCons">Saya menggunakan kod HTML berikut: &lt;aclass=&quot;-video-detail-qualifiers-branding&quot...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 2024-04-06 17:20:25</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>347</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>Topik-topik yang berkaitan</div>
<a href="//m.sbmmt.com/ms/faq/zt" target="_blank">Lagi>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/busyboxvbnkj"><img src="https://img.php.cn/upload/subject/202407/22/2024072213321341757.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="busyboxv1.30.1 tidak boleh boot" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/busyboxvbnkj" class="title-a-spanl" title="busyboxv1.30.1 tidak boleh boot"><span>busyboxv1.30.1 tidak boleh boot</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/javawjcsfs"><img src="https://img.php.cn/upload/subject/202407/22/2024072213583578067.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Apakah kaedah pemindahan fail java?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/javawjcsfs" class="title-a-spanl" title="Apakah kaedah pemindahan fail java?"><span>Apakah kaedah pemindahan fail java?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/lengthyf"><img src="https://img.php.cn/upload/subject/202407/22/2024072214062454639.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="penggunaan fungsi panjang" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/lengthyf" class="title-a-spanl" title="penggunaan fungsi panjang"><span>penggunaan fungsi panjang</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/vuejszmdcstz"><img src="https://img.php.cn/upload/subject/202407/22/2024072212260388282.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Cara melompat dengan parameter dalam vue.js" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/vuejszmdcstz" class="title-a-spanl" title="Cara melompat dengan parameter dalam vue.js"><span>Cara melompat dengan parameter dalam vue.js</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/counthsdyf"><img src="https://img.php.cn/upload/subject/202407/22/2024072213464335202.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Cara menggunakan fungsi kiraan" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/counthsdyf" class="title-a-spanl" title="Cara menggunakan fungsi kiraan"><span>Cara menggunakan fungsi kiraan</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/pythonkjdjbjs"><img src="https://img.php.cn/upload/subject/202407/22/2024072212160432730.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Pengenalan kepada tahap peperiksaan Python" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/pythonkjdjbjs" class="title-a-spanl" title="Pengenalan kepada tahap peperiksaan Python"><span>Pengenalan kepada tahap peperiksaan Python</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/zzbdsbbh"><img src="https://img.php.cn/upload/subject/202407/22/2024072214354427311.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Ungkapan biasa tidak mengandungi" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/zzbdsbbh" class="title-a-spanl" title="Ungkapan biasa tidak mengandungi"><span>Ungkapan biasa tidak mengandungi</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ms/faq/pngssmgs"><img src="https://img.php.cn/upload/subject/202407/22/2024072214220765876.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Apakah format png" /> </a>
<a target="_blank" href="//m.sbmmt.com/ms/faq/pngssmgs" class="title-a-spanl" title="Apakah format png"><span>Apakah format png</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<div class="wzrOne">
<div class="wzroTitle">Cadangan popular</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="url是什么意思?" href="//m.sbmmt.com/ms/faq/418772.html">url是什么意思?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="DOM是什么意思" href="//m.sbmmt.com/ms/faq/414303.html">DOM是什么意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="如何改变图片大小" href="//m.sbmmt.com/ms/faq/414252.html">如何改变图片大小</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="HTML中如何将字体加粗" href="//m.sbmmt.com/ms/faq/414520.html">HTML中如何将字体加粗</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="html图片大小如何设置" href="//m.sbmmt.com/ms/faq/475145.html">html图片大小如何设置</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Tutorial Popular</div>
<a target="_blank" href="//m.sbmmt.com/ms/course.html">Lagi>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Tutorial berkaitan <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Cadangan popular<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Kursus terkini<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/968.html" title="Pengetahuan teknikal HTML/CSS dikongsi setiap hari" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625d302f0f4b7990.jpg" alt="Pengetahuan teknikal HTML/CSS dikongsi setiap hari"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengetahuan teknikal HTML/CSS dikongsi setiap hari" href="//m.sbmmt.com/ms/course/968.html">Pengetahuan teknikal HTML/CSS dikongsi setiap hari</a>
<div class="wzrthreerb">
<div>93978 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="968">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/1006.html" title="Amalan pembangunan HTML5: pengeluaran bahagian hadapan tapak web mudah alih Baidu takeout" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625d1f32b94f2989.jpg" alt="Amalan pembangunan HTML5: pengeluaran bahagian hadapan tapak web mudah alih Baidu takeout"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Amalan pembangunan HTML5: pengeluaran bahagian hadapan tapak web mudah alih Baidu takeout" href="//m.sbmmt.com/ms/course/1006.html">Amalan pembangunan HTML5: pengeluaran bahagian hadapan tapak web mudah alih Baidu takeout</a>
<div class="wzrthreerb">
<div>63737 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1006">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/812.html" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" href="//m.sbmmt.com/ms/course/812.html">Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)</a>
<div class="wzrthreerb">
<div >1416821 kali belajar</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/286.html" title="Tutorial Video Permulaan JAVA" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="Tutorial Video Permulaan JAVA"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial Video Permulaan JAVA" href="//m.sbmmt.com/ms/course/286.html">Tutorial Video Permulaan JAVA</a>
<div class="wzrthreerb">
<div >2475817 kali belajar</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/504.html" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" href="//m.sbmmt.com/ms/course/504.html">Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python</a>
<div class="wzrthreerb">
<div >503673 kali belajar</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/901.html" title="Pengenalan pantas kepada pembangunan bahagian hadapan web" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Pengenalan pantas kepada pembangunan bahagian hadapan web"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan pantas kepada pembangunan bahagian hadapan web" href="//m.sbmmt.com/ms/course/901.html">Pengenalan pantas kepada pembangunan bahagian hadapan web</a>
<div class="wzrthreerb">
<div >215273 kali belajar</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/234.html" title="Kuasai tutorial video PS dari awal" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Kuasai tutorial video PS dari awal"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Kuasai tutorial video PS dari awal" href="//m.sbmmt.com/ms/course/234.html">Kuasai tutorial video PS dari awal</a>
<div class="wzrthreerb">
<div >876886 kali belajar</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/1648.html" title="[Web front-end] Permulaan pantas Node.js" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web front-end] Permulaan pantas Node.js"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web front-end] Permulaan pantas Node.js" href="//m.sbmmt.com/ms/course/1648.html">[Web front-end] Permulaan pantas Node.js</a>
<div class="wzrthreerb">
<div >6360 kali belajar</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/1647.html" title="Koleksi lengkap kursus timbunan penuh pembangunan web asing" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Koleksi lengkap kursus timbunan penuh pembangunan web asing"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Koleksi lengkap kursus timbunan penuh pembangunan web asing" href="//m.sbmmt.com/ms/course/1647.html">Koleksi lengkap kursus timbunan penuh pembangunan web asing</a>
<div class="wzrthreerb">
<div >5011 kali belajar</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/1646.html" title="Gunakan GraphQL praktikal bahasa" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Gunakan GraphQL praktikal bahasa"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Gunakan GraphQL praktikal bahasa" href="//m.sbmmt.com/ms/course/1646.html">Gunakan GraphQL praktikal bahasa</a>
<div class="wzrthreerb">
<div >4193 kali belajar</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/1645.html" title="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah" href="//m.sbmmt.com/ms/course/1645.html">Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah</a>
<div class="wzrthreerb">
<div >633 kali belajar</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ms/course/1644.html" title="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam" href="//m.sbmmt.com/ms/course/1644.html">Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam</a>
<div class="wzrthreerb">
<div >21312 kali belajar</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Muat turun terkini</div>
<a href="//m.sbmmt.com/ms/xiazai">Lagi>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">kesan web <div></div></div>
<div class="swiper-slide" data-id="twof">Kod sumber laman web<div></div></div>
<div class="swiper-slide" data-id="threef">Bahan laman web<div></div></div>
<div class="swiper-slide" data-id="fourf">Templat hujung hadapan<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="kod hubungan borang mesej perusahaan jQuery" href="//m.sbmmt.com/ms/xiazai/js/8071">[butang borang] kod hubungan borang mesej perusahaan jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kesan main balik kotak muzik MP3 HTML5" href="//m.sbmmt.com/ms/xiazai/js/8070">[Kesan khas pemain] Kesan main balik kotak muzik MP3 HTML5</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 kesan khas menu navigasi animasi zarah sejuk" href="//m.sbmmt.com/ms/xiazai/js/8069">[Navigasi menu] HTML5 kesan khas menu navigasi animasi zarah sejuk</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery bentuk visual seret dan lepas kod penyuntingan" href="//m.sbmmt.com/ms/xiazai/js/8068">[butang borang] jQuery bentuk visual seret dan lepas kod penyuntingan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kod pemain muzik Kugou tiruan VUE.JS" href="//m.sbmmt.com/ms/xiazai/js/8067">[Kesan khas pemain] Kod pemain muzik Kugou tiruan VUE.JS</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Permainan kotak menolak html5 klasik" href="//m.sbmmt.com/ms/xiazai/js/8066">[kesan khas html5] Permainan kotak menolak html5 klasik</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="menatal jQuery untuk menambah atau mengurangkan kesan imej" href="//m.sbmmt.com/ms/xiazai/js/8065">[Gambar kesan khas] menatal jQuery untuk menambah atau mengurangkan kesan imej</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kesan zum hover kulit album peribadi CSS3" href="//m.sbmmt.com/ms/xiazai/js/8064">[Kesan album foto] Kesan zum hover kulit album peribadi CSS3</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8328" title="Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah" target="_blank">[Templat bahagian hadapan] Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8327" title="Templat halaman panduan resume peribadi berwarna segar" target="_blank">[Templat bahagian hadapan] Templat halaman panduan resume peribadi berwarna segar</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8326" title="Templat Web Resume Kerja Kreatif Pereka" target="_blank">[Templat bahagian hadapan] Templat Web Resume Kerja Kreatif Pereka</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8325" title="Templat laman web syarikat pembinaan kejuruteraan moden" target="_blank">[Templat bahagian hadapan] Templat laman web syarikat pembinaan kejuruteraan moden</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8324" title="Templat HTML5 responsif untuk institusi perkhidmatan pendidikan" target="_blank">[Templat bahagian hadapan] Templat HTML5 responsif untuk institusi perkhidmatan pendidikan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8323" title="Templat laman web pusat membeli-belah kedai e-buku dalam talian" target="_blank">[Templat bahagian hadapan] Templat laman web pusat membeli-belah kedai e-buku dalam talian</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8322" title="Teknologi IT menyelesaikan templat tapak web syarikat Internet" target="_blank">[Templat bahagian hadapan] Teknologi IT menyelesaikan templat tapak web syarikat Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8321" title="Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu" target="_blank">[Templat bahagian hadapan] Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3078" target="_blank" title="Bahan vektor elemen musim panas yang comel (EPS+PNG)">[bahan PNG] Bahan vektor elemen musim panas yang comel (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3077" target="_blank" title="Empat bahan vektor lencana tamat pengajian 2023 merah (AI+EPS+PNG)">[bahan PNG] Empat bahan vektor lencana tamat pengajian 2023 merah (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3076" target="_blank" title="Burung nyanyian dan troli diisi dengan bahan vektor sepanduk musim bunga reka bentuk bunga (AI+EPS)">[gambar sepanduk] Burung nyanyian dan troli diisi dengan bahan vektor sepanduk musim bunga reka bentuk bunga (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3075" target="_blank" title="Bahan vektor topi pengijazahan emas (EPS+PNG)">[bahan PNG] Bahan vektor topi pengijazahan emas (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3074" target="_blank" title="Bahan vektor ikon gunung gaya hitam putih (EPS+PNG)">[bahan PNG] Bahan vektor ikon gunung gaya hitam putih (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3073" target="_blank" title="Bahan vektor siluet superhero (EPS+PNG) dengan jubah warna yang berbeza dan pose yang berbeza">[bahan PNG] Bahan vektor siluet superhero (EPS+PNG) dengan jubah warna yang berbeza dan pose yang berbeza</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3072" target="_blank" title="Bahan vektor sepanduk Hari Arbor gaya rata (AI+EPS)">[gambar sepanduk] Bahan vektor sepanduk Hari Arbor gaya rata (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/sucai/3071" target="_blank" title="Sembilan bahan vektor buih sembang meletup gaya komik (EPS+PNG)">[bahan PNG] Sembilan bahan vektor buih sembang meletup gaya komik (EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8328" target="_blank" title="Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah">[Templat bahagian hadapan] Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8327" target="_blank" title="Templat halaman panduan resume peribadi berwarna segar">[Templat bahagian hadapan] Templat halaman panduan resume peribadi berwarna segar</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8326" target="_blank" title="Templat Web Resume Kerja Kreatif Pereka">[Templat bahagian hadapan] Templat Web Resume Kerja Kreatif Pereka</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8325" target="_blank" title="Templat laman web syarikat pembinaan kejuruteraan moden">[Templat bahagian hadapan] Templat laman web syarikat pembinaan kejuruteraan moden</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8324" target="_blank" title="Templat HTML5 responsif untuk institusi perkhidmatan pendidikan">[Templat bahagian hadapan] Templat HTML5 responsif untuk institusi perkhidmatan pendidikan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8323" target="_blank" title="Templat laman web pusat membeli-belah kedai e-buku dalam talian">[Templat bahagian hadapan] Templat laman web pusat membeli-belah kedai e-buku dalam talian</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8322" target="_blank" title="Teknologi IT menyelesaikan templat tapak web syarikat Internet">[Templat bahagian hadapan] Teknologi IT menyelesaikan templat tapak web syarikat Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ms/xiazai/code/8321" target="_blank" title="Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu">[Templat bahagian hadapan] Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<div class="phpFoot">
<div class="phpFootIn">
<div class="phpFootCont">
<div class="phpFootLeft">
<dl>
<dt>
<a href="//m.sbmmt.com/ms/about/xieyi.html" rel="nofollow" target="_blank" title="Tentang kita" class="cBlack">Tentang kita</a>
<a href="//m.sbmmt.com/ms/about/yinsi.html" rel="nofollow" target="_blank" title="Penafian" class="cBlack">Penafian</a>
<a href="//m.sbmmt.com/ms/update/article_0_1.html" target="_blank" title="Sitemap" class="cBlack">Sitemap</a>
<div class="clear"></div>
</dt>
<dd class="cont1">Laman web PHP Cina:Latihan PHP dalam talian kebajikan awam,Bantu pelajar PHP berkembang dengan cepat!</dd>
</dl>
</div>
</div>
</div>
</div>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1731050097"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>