
javascript删除table表格的方法:首先使用“document.getElementById()”方法获取table元素对象及其父元素对象;然后使用“父元素对象.removeChild(table元素对象)”语句来删除表格即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript删除table表格的方法:
获取table表格的父元素对象和table对象
使用remove()方法删除able表格对象
代码示例:
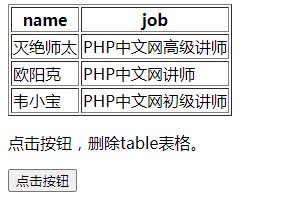
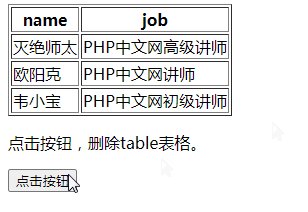
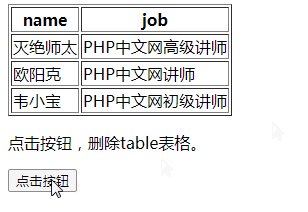
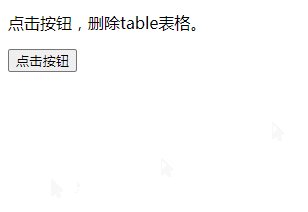
效果图:

说明:
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
查找元素的方法:
1.根据id获取元素
document.getElementById("id属性的值");
2.根据标签名字获取元素
document.getElementsByTagName("标签的名字");
3.根据name属性的值获取元素
document.getElementsByName("name属性的值");
4.根据class属性获取元素
document.getElementsByClassName("类样式的名字");
5.根据css路径获取元素 (获取一个)
document.querySelector("css路径");
6.根据css路径获取元素 (获取一组)
document.querySelectorAll("css路径");
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么删除table表格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!