
css不能居中的解决办法:首先打开相应css代码文件;然后找到无法生效的代码内容;接着给li加上宽高和背景颜色;最后通过“margin:0 auto”进行居中即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
问题:
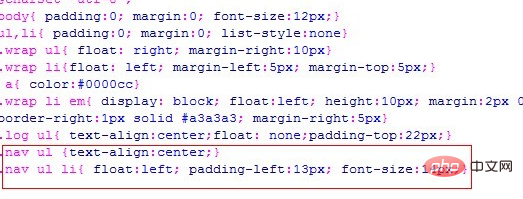
nav li 无法居中?

解决办法:
使用列表的时候,当给li加上浮动float的话,就会发现text-align:center无效了,这是因为这里的li是区块元素,使用text-align是无效的,给lI加上宽高和背景颜色就可以看到效果了,这时ul要进行居中就只能用margin:0 auto才行。
如果实在不想使用margin这个居中的方法,可以把li的float去掉,使用display:inline可以把li变为内联元素,这时就可以使用text-align:center了。
【推荐学习:css视频教程】
Atas ialah kandungan terperinci css不能居中怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!