
本篇文章给大家详细介绍一下Ajax请求的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
AJAX是一种浏览器通过 js异步发起请求,实现局部更新页面。Ajax 请求的局部更新,浏览器地址栏不会发生变化,局部更新不会舍弃原来页面的内容。
AJAX请求的示例AJAX请求

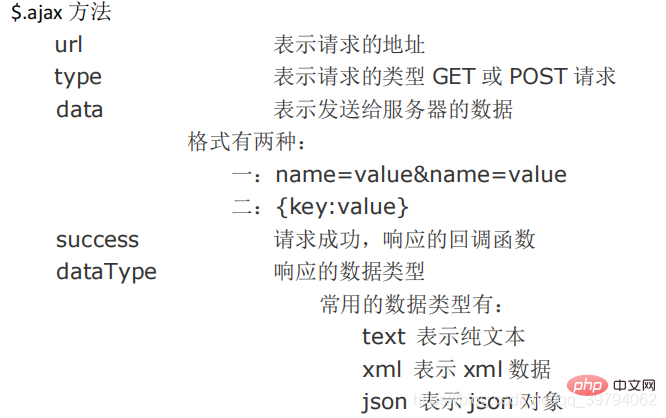
// ajax--get请求 $("#getBtn").click(function(){ $.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) { alert("服务器返回的数据是:" + data); },"json"); }); // ajax--post请求 $("#postBtn").click(function(){ // post请求 $.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) { alert("服务器返回的数据是:" + data); },"json"); });

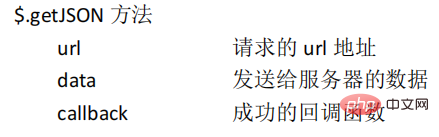
// ajax--getJson请求 $("#getJSONBtn").click(function(){ // 调用 $.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) { alert("服务器返回的数据是:" + data); }); });
表单序列化serialize()可以把表单中所有表单项的内容都获取到,并以name=value&name=value的形式进行拼接。
// ajax请求 $("#submit").click(function(){ // 把参数序列化 //$("#form01").serialize(); $.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) { }); });
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci 如何使用Ajax请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah fungsi pembinaan laman web?
Apakah fungsi pembinaan laman web? penggunaan pasangan soket
penggunaan pasangan soket Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta? Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com
Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com Bagaimana untuk membuat indeks bitmap dalam mysql
Bagaimana untuk membuat indeks bitmap dalam mysql Pengenalan kepada perbezaan antara javascript dan java
Pengenalan kepada perbezaan antara javascript dan java Cara menggunakan dc.rectangle
Cara menggunakan dc.rectangle