
不支持css3的浏览器有IE6、IE7、IE8。而chrome、firefox、safari、opera等主流浏览器都支持css3:Firefox、Opera、IE9和IE10支持部分css3;Chrome和Safari完全支持CSS3。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
支持和不支持css3的浏览器有哪些?
IE6、IE7、IE8不支持css3;而Firefox、Opera和IE9、IE10支持部分css3;Chrome 和 Safari完全支持 CSS3。
chrome、firefox、safari、opera等主流最新浏览器都支持css3。
360、QQ、猎豹等国产大多都用的是chromium内核,与chrome标准一致,也都支持,国产双核浏览器用极速模式。
微软的新浏览器Edge是支持的,IE11也是IE最后一个版本是支持的,其它版本的IE就要差些了。
可以看出,基本上所有主流浏览器,只要是最新版本,都支持css3。
CSS3 特性大部分都已经有了很好的浏览器支持度。各主流浏览器对 CSS3 的支持越来越完善,曾经让多少前端开发人员心碎的 IE 也开始挺进 CSS3 标准行列。
(学习视频分享:css视频教程)
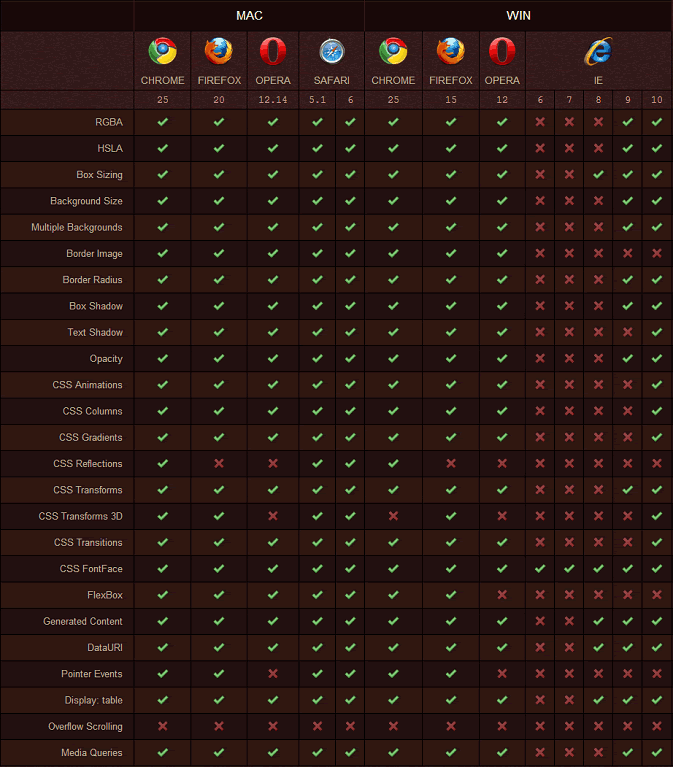
下面分别在 Mac 和 Windows 两个平台介绍 Chrome、Firefox、Safari、Opera 和 IE 五大主流浏览器对 CSS3 新特性和 CSS3 选择器的支持情况。
CSS3 属性支持情况如图所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

CSS3 选择器支持情况如图所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,
Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以-webkit-前缀开始,
Gecko 类型的浏览器(如 Firefox)的私有属性是以-moz-前缀开始,
Konqueror 类型的浏览器的私有属性是以-khtml-前缀开始,
Opera 浏览器的私有属性是以-o-前缀开始,
而 Internet Explorer 浏览器的私有属性是以-ms-前缀开始(目前只有 IE 8+ 支持-ms-前缀)。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 不支持css3的浏览器有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
Komputer mempunyai internet tetapi pelayar tidak boleh membuka halaman web
 Apakah maksud pelayar
Apakah maksud pelayar
 Keserasian pelayar
Keserasian pelayar
 Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bagaimana untuk membetulkan libcurl.dll hilang dari komputer anda
Bagaimana untuk membetulkan libcurl.dll hilang dari komputer anda
 Bagaimana untuk memusatkan teks div secara menegak
Bagaimana untuk memusatkan teks div secara menegak