
javascript可以获取input的值,方法:首先使用“document.getElementById("id值")”语句获取到input元素对象;然后使用“input元素对象.value”语句来获取input元素的值即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript可以获取input值
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript中获取input元素value值</title>
<link rel="stylesheet" href="">
<script>
function printInputValue() {
var inputValue = document.getElementById("demo1").value;
console.log(inputValue);
document.getElementById("demo2").innerHTML = inputValue;
}
</script>
</head>
<body>
<input type="text" id="demo1">
<button onclick="printInputValue()">获取input元素value值</button>
<p id="demo2"></p>
</body>
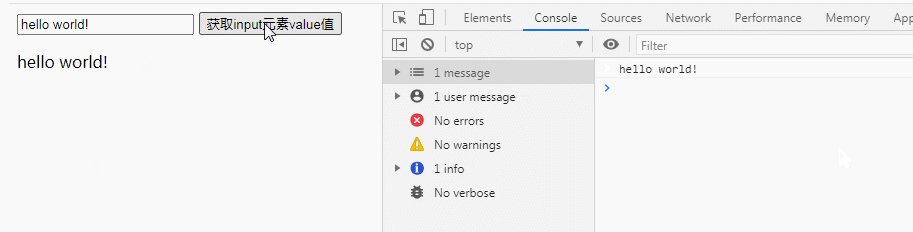
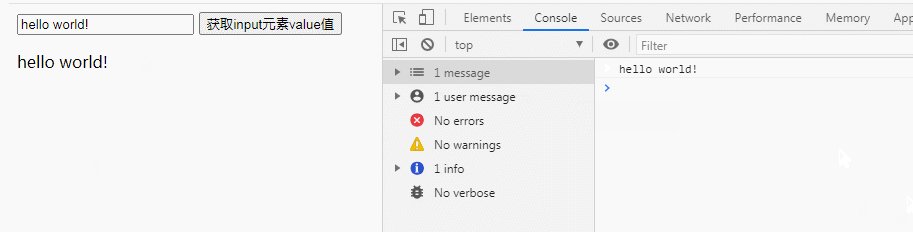
</html>运行结果:

说明:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
value 属性可设置或返回文本域的值。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript可以获取input的值吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!