
jqTransform ialah pemalam gaya jQuery yang ditulis oleh DFC Engineering Ia digunakan untuk mencantikkan elemen borang Ia mudah digunakan dan boleh mencantikkan semua elemen bentuk termasuk input, radio, textarea, pilih dan kotak semak.
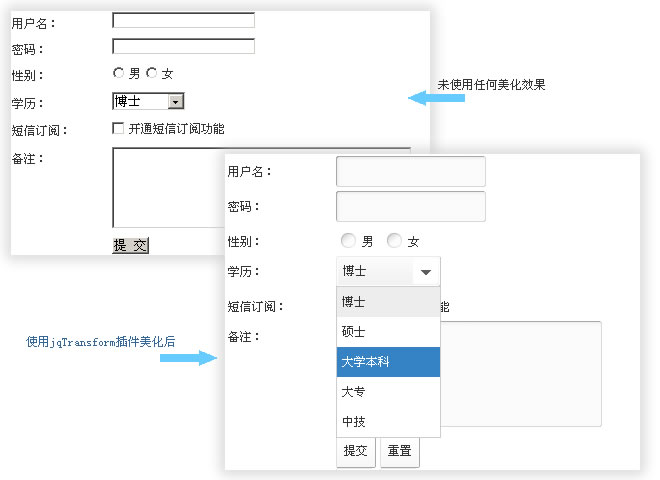
Pemarahan operasi:

Penggunaan:
1. Tambah rujukan javascript dan rujukan fail css
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2. Tulis struktur borang HTML
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3. Panggil pemalam
$('.jqtransform').jqTransform();
Borang yang cantik keluar, tetapi ia mempunyai beberapa kelemahan sokongan jqTransform untuk butang bentuk Cina di bawah IE adalah tidak sesuai, contohnya, apabila nilai butang itu dalam bahasa Inggeris, ia dipaparkan secara normal, tetapi berbilang perkataan Inggeris seperti value are Pasti, saya serahkan ! akan menyebabkan baris itu jatuh Jika nilainya dalam bahasa Cina, ia akan menjadi lebih teruk. Penyelesaiannya adalah untuk bermula dengan gaya CSS dan cari button.jqTransformButton dalam fail jqtransform.css, yang mungkin pada baris 14. Sertai:
width:auto; white-space: nowrap;
Tetapkan lebar butang kepada automatik dan dipaparkan dalam satu baris. Sudah tentu, anda juga boleh menetapkan lebar tetap, dan anda juga boleh mengubah suai fail CSS untuk menyesuaikan gaya borang.
Di atas adalah untuk memberitahu anda bagaimana untuk mencantikkan borang, iaitu menggunakan plug-in gaya jQuery yang mudah untuk mencantikkan elemen borang. Saya harap anda boleh mengaplikasikannya pada web anda sendiri muka surat.
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
 Bagaimana untuk mewujudkan rangkaian kawasan tempatan dalam xp
Bagaimana untuk mewujudkan rangkaian kawasan tempatan dalam xp
 Apakah parameter marquee?
Apakah parameter marquee?
 Bagaimana untuk memasuki mod pemulihan pada komputer Windows 10
Bagaimana untuk memasuki mod pemulihan pada komputer Windows 10
 Apakah komponen asas komputer?
Apakah komponen asas komputer?
 Peranan atribut kapsyen
Peranan atribut kapsyen
 Tutorial penggunaan pelayan awan
Tutorial penggunaan pelayan awan




