
javascript删除子节点的方法:首先获取父节点对象和子节点对象;然后使用removeChild()方法来删除子节点,语法“父节点对象.removeChild(子节点对象)”。removeChild()方法可以删除父节点上的一个子节点。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript删除子节点
removeChild() 方法可以删除父节点上的一个子节点。
语法:
parentNode.removeChild(nodeName)
nodeName:当前节点的名字
parentNode:当前节点的父节点
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>div元素--父元素
<p>p元素--子元素</p>
<p>p元素--子元素</p>
</div> <br />
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
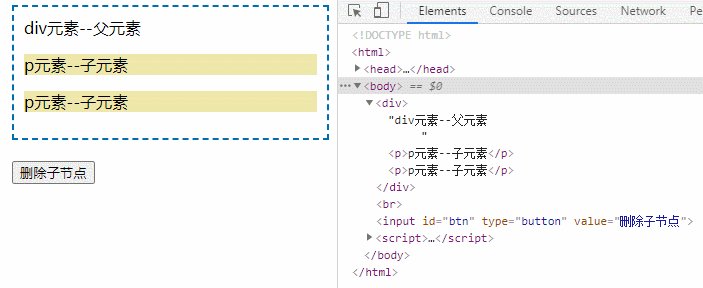
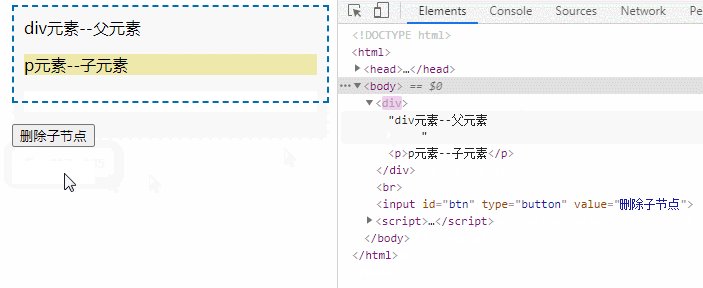
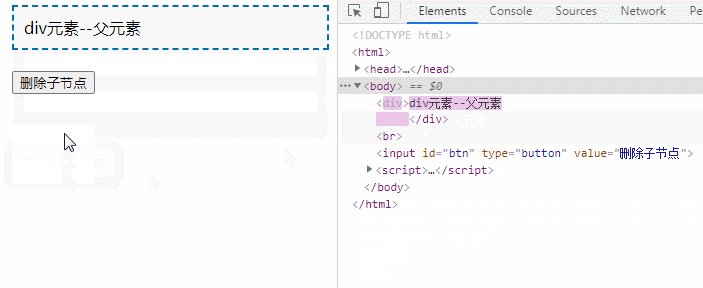
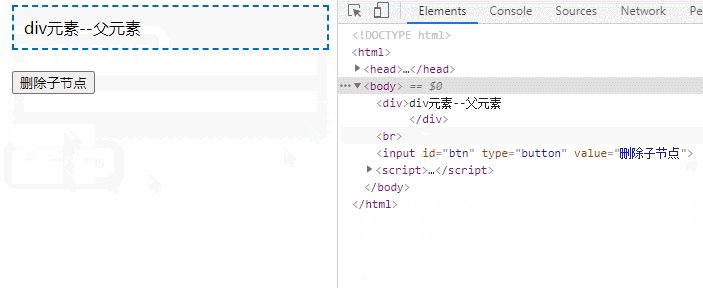
</html>效果图:

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么删除子节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!