
本篇文章给大家详细介绍一下Bootstrap中的信息提示框。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

提示框是一个比较常见的功能,一般来说是鼠标移动到特定元素上时,显示相关的提示语。【相关推荐:《bootstrap教程》】
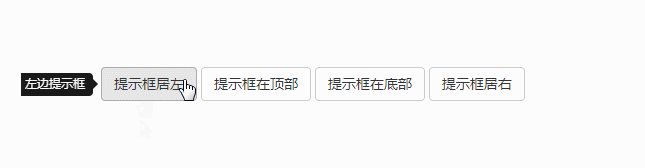
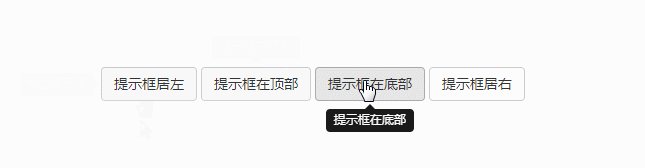
Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮
1、通过 title 属性的值来定义提示信息(也可以使用自定义属性 src-title 来设置提示信息),title属性的优先级高
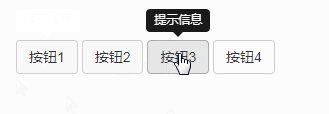
2、通过 data-placement 自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置在顶部、右边、底部和左边
3、还有一个最重要的参数不可缺少,data-toggle="tooltip"
【触发方式】
Bootstrap框架中的提示框的触发方式和前面介绍的插件略有不同。不能直接通过自定义的属性 data- 来触发。必须得依赖于JavaScript的代码触发
最简单的触发方式如下:
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
提示框组件提供了7个自定义属性参数,用来对提示框进行设置

<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
除了上面所说的最简单的一种触发方法,也可以单独指定一个元素,在该元素上调用Tooltip组件,并且还可以提供各种javascript形式的自定义参数,而无需使用以data-开头的元素自定义属性
$(element).tooltip(options);

<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>
【关键字】
除了使用options对象,还可以使用关键字,'show'、'hide'、'toggle'、'destroy'
<body style="margin-top:50px;">
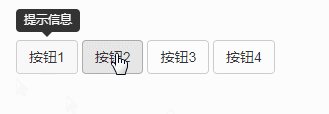
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body>
【事件】
该插件支持5种类型的事件订阅
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="提示信息" id="btn">按钮</button>
<script>
$(function(){
$('#btn').tooltip();
$("#btn").on("show.bs.tooltip",function(e){
$(this).html('关闭提示');
}).on("hide.bs.tooltip",function(e){
$(this).html('打开提示');
})
});
</script>
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解Bootstrap中的信息提示框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud rakaman skrin?
Apakah maksud rakaman skrin?
 penggunaan teg set medan
penggunaan teg set medan
 maklumat versi paparan linux
maklumat versi paparan linux
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Cara menggunakan mmplayer
Cara menggunakan mmplayer
 Apakah nama aplikasi telekomunikasi?
Apakah nama aplikasi telekomunikasi?