
html构建前端样式,AJAX异步请求数据,再使用layui.table数据表格的方法渲染,这样就完成了分页查询显示。
html构建前端样式
AJAX异步请求数据
使用layui.table数据表格的方法渲染。
1.HTML文件
<p class="layui-card-body ">
<table id="demo" class="layui-hide"></table>
<p id="pageUD"></p></p><script src="js/jquery.min.js"></script><script>
var pageNum = 0;
var limit = 10;
var page = 1;
$.ajax({
url: "laypage.php",
async: false,
type: "post",
success: function (res) {
pageNum = res; //取到数据总条数
// console.log(res)
}
});
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#demo',
method: 'post',
url: 'paging.php',
limit: limit,
page: page,
cellMinWidth: 80, //全局定义常规单元格的最小宽度,layui 2.2.1 新增
cols: [[
{checkbox: true},
{field: 'id', width: 80, sort: true, title: 'ID'},
{field: 'donor', width: 240, sort: true, title: '姓名/昵称'},
{field: 'object', width: 180, sort: true, title: '捐助项目'},
{field: 'money', width: 150, sort: true, title: '捐助金额'},
{field: 'time', width: 200, sort: true, title: '捐助时间'},
{field: 'type', width: 100, sort: true, title: '捐助类型'},
{field: 'message', width: 200, title: '备注/留言'}
]]
});
});</script> 从前端获取page和limit两个变量,交给MySQL中的 limit 进行分页查询,将查询的结果拼装后以前端LayUI框架规定的json形式返回。
2.laypage.php 文件
laypage.php 功能是获取数据总数并返回给前端展示。
<?php
require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?>3.paging.php 文件
laypage.php 功能是根据前端传递的变量指定参数分页查询数据并返回给前端展示。
<?php
header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
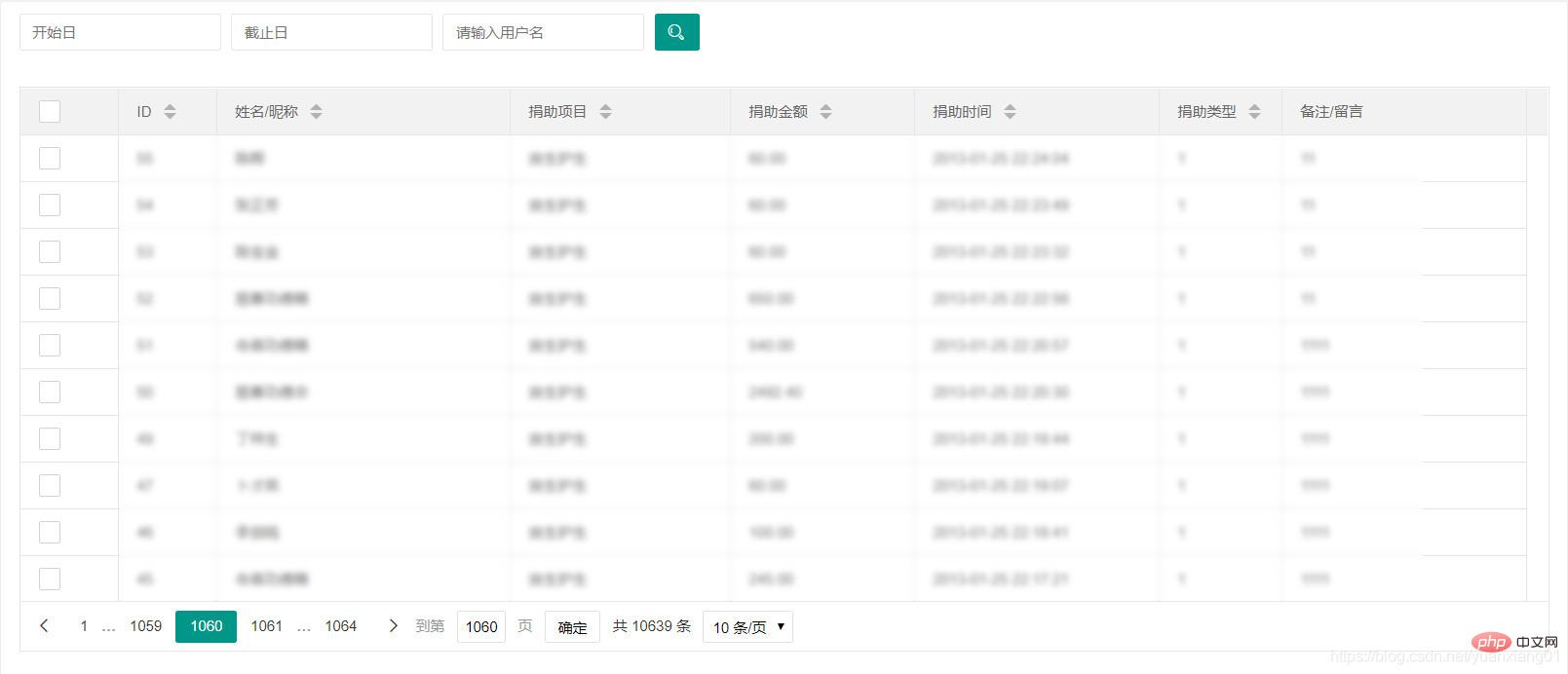
?>最终页面效果如下所示:
推荐:《2021年PHP面试题大汇总(收藏)》《php视频教程》
Atas ialah kandungan terperinci PHP+MySQL+LayUI分页查询显示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!