1、HTML
<!-- 调用PHP 的一个方法-->
<iframe frameborder="0" height="90px" width="560px"
src="<?=base_url();?>common/show_mul_img" name="imgiframe" id="imgiframe" ></iframe>
<p class='case_list'>
<p id="show_img"></p><!--图片就在这个p里面显示-->
</p>
2、CSS
/**多图片显示区**/
.case_list{margin:15px 20px;_margin:15px;}
.case_list ul{background:#fff;width:190px;height:170px;float:left;padding:10px;margin:12px;border:1px solid #dddddd;}
.case_list li {color:#f55205;font-size:12px;font-weight:bold;}
.case_list li.t{background: url(../images/t.jpg) left center no-repeat;padding:5px;padding-left:10px;}
.case_list li a{color:#f55205;line-height:16px;}
.case_list .li img{width:190px;height:135px;}
3、common.php 控制类
// 跳转到上传页面
public function show_mul_img(){
$datas["imgName"]="";
$this->_img_mul_view($datas);
}
function _img_mul_view($datas=array()){
$this->load->view("comm_page/mul_upImg",$datas);
}
//多图片上传,保存操作
public function do_mulupImg(){
$datas["img_lst"]=$this->mytool->update_mul_obj(mymsg::DIR_MULIMG);
$this->_img_mul_view($datas);
}
4、mytool.php工具类
//2012-9-6,多图片上传时触发
function update_mul_obj($filename,$name="userfile"){
$CI = &get_instance();
$CI->load->library('upload');
return $CI->upload->do_mul_upload($filename,$name);
}
# 在这里扩展了CI自带的upload方法,做了一个多图片上传工能
5、MY_upload.php 扩展实现 upload类
class MY_Upload extends CI_Upload{
public function __construct(){
parent::__construct();
}
function do_mul_upload($filename,$field = 'userfile'){
$CI = &get_instance();
$count=count($_FILES["$field"]["name"]);//页面取的默认名称
$this->upload_path= $CI->mytool->get_obj_path($filename);//保存的路径
$this->set_allowed_types("gif|jpg|png");//支持的图片格式
$bh = $CI->session->userdata("bh");//登录的当前用户
$file_arr=array();
for($i=0;$i<$count;$i++){
// Give it a name not likely to already exist!
$pseudo_field_name = '_psuedo_' . $field . '_' . $i;
$_FILES[$pseudo_field_name] = array('name' => $_FILES[$field]['name'][$i],
'size' => $_FILES[$field]['size'][$i],
'type' => $_FILES[$field]['type'][$i],
'tmp_name' => $_FILES[$field]['tmp_name'][$i],
'error' => $_FILES[$field]['error'][$i]
);
if ($CI->upload->do_upload($pseudo_field_name)) { //默认名是:userfile
$data = $CI->upload->data();
$in_data=array();
$in_data["name"]= $data['file_name'];//文件名
$in_data["path"]="$filename/$bh";//保存的路径
$file_arr[]=$in_data;
}
}
return$file_arr;
}
}
6、上传页面 mul_upImg.php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="<?=base_url()?>js/jquery.js?1.1.6" ></script>
</head>
<body>
<?=form_open("common/do_mulupImg",array('enctype'=>"multipart/form-data"))?>
<table>
<tr>
<td><input type="file" name="userfile[]" id="userfile" onchange="this.form.submit();" multiple="multiple" /></td>
<!--multiple:IE娘的不支持,支持此属性的可以多图片上传-->
<td></td>
</tr>
</table>
</form>
<script type="text/javascript">
<?php if(!empty($img_lst)){?>
var h_t="";
<?php for($i=0;$i<count($img_lst);$i++){?>
h_t=h_t+"<ul><li class='li'><img alt='<?=$img_lst[$i]['name']?>' width='120px' height='60px' src='<?=base_url()?>/import/<?=$img_lst[$i]['path']?>/<?=$img_lst[$i]['name']?>'/></li>"
+"<li class='t'>"
+"<input type='hidden' name='name[]' value='<?=$img_lst[$i]['name']?>'/>"
+"<input type='hidden' name='path[]' value='<?=$img_lst[$i]['path']?>'/>"
+"<input type='radio' name='mrz[]' value='<?=$img_lst[$i]['name']?>'/>默认首图"
+"</ul></li>"
<?}?>
//h_t=h_t+"";
$obj=$("#show_img",window.parent.document);
$obj.html($obj.html()+h_t);
<?php }?>
</script>
</body>
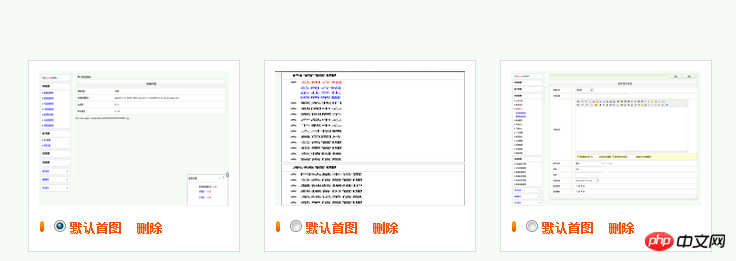
</html>2. [图片] google.png

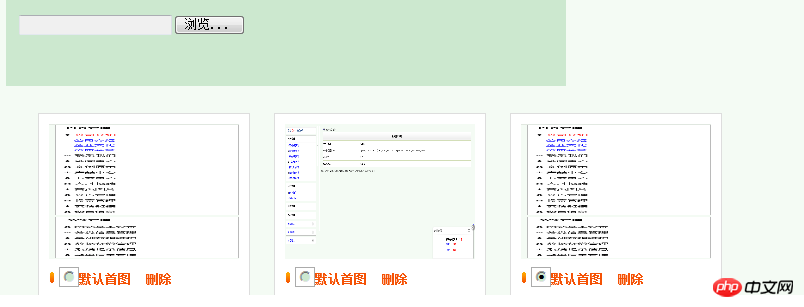
3. [图片] IE.png

以上就是Codeigniter PHP 多图片上传 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




