
本篇文章带大家详解了解一下Bootstrap中的表单控件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

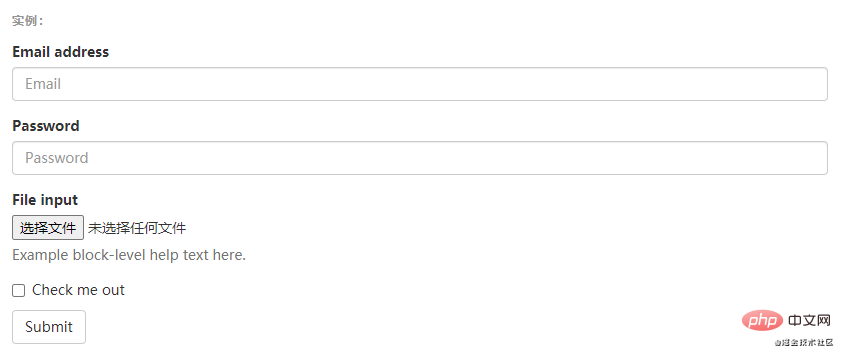
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 < input>、< textarea> 和 < select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。


不要将表单组和输入框组混合使用不要将表单组直接和输入框组混合使用。建议将输入框组嵌套到表单组中使用。
相关推荐:《bootstrap教程》
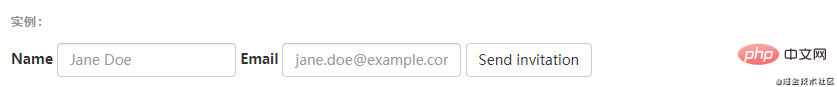
为 < form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
可能需要手动设置宽度
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为 width: 100%; 宽度。在内联表单,我们将这些
元素的宽度设置为 width: auto;,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些
额外的定制化组件。
一定要添加 label 标签
如果你没有为每个输入控件设置 label 标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为
label 设置 .sr-only 类将其隐藏。还有一些辅助技术提供label标签的替代方案,
比如 aria-label、aria-labelledby 或 title 属性。如果这些都不存在,屏幕阅读器可能会采取使用
placeholder 属性,如果存在的话,使用占位符来替代其他的标记,但要注意,这种方法是不妥当的。

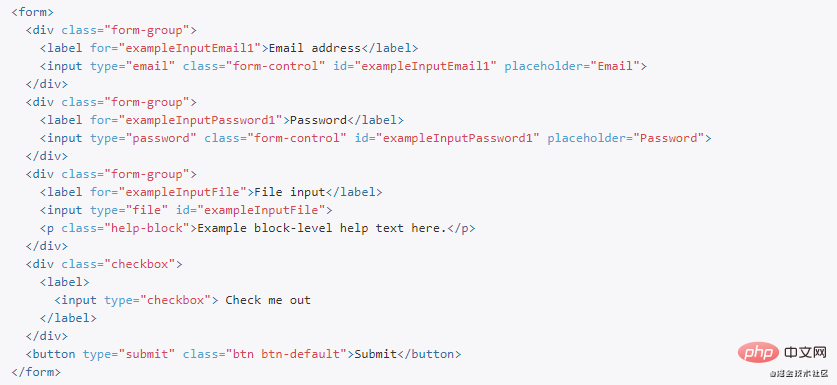
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
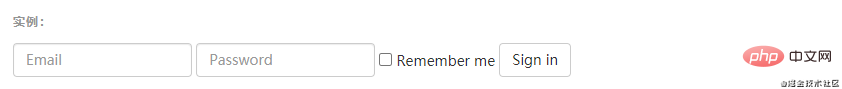
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>
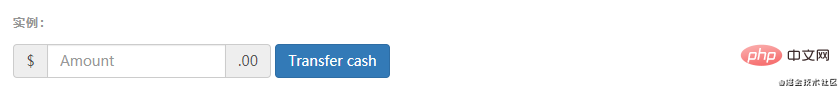
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
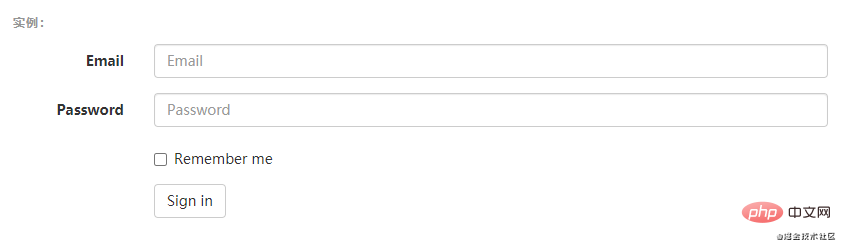
</form>通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。

<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>表单布局实例中展示了其所支持的标准表单控件。
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
必须添加类型声明
只有正确设置了 type 属性的输入控件才能被赋予正确的样式。

输入控件组
如需在文本输入域 前面或后面添加文本内容或按钮控件,请参考输入控件组。
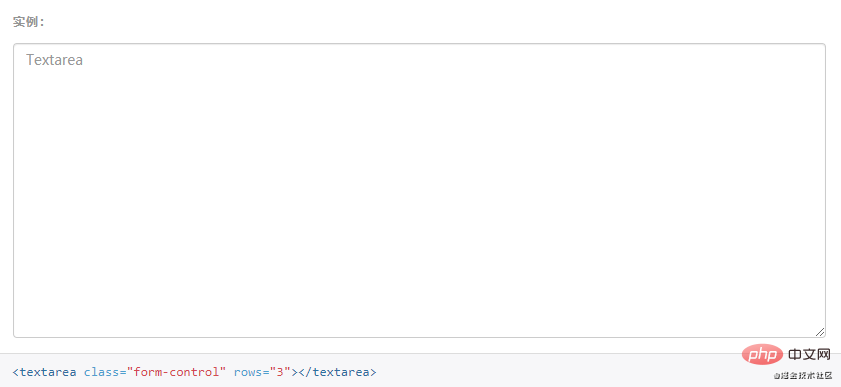
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。

多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
Disabled checkboxes and radios are supported, but to provide a "not-allowed" cursor on hover of the parent <label>, you'll need to add the .disabled class to the parent .radio, .radio-inline, .checkbox, or .checkbox-inline.

<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
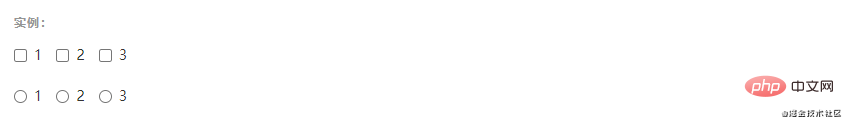
</div>内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。

<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>
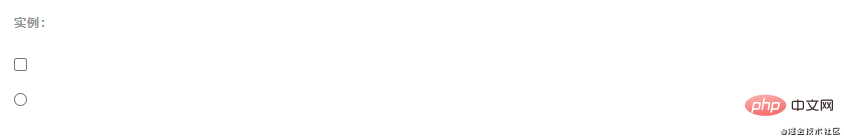
不带label文本的Checkbox 和 radio
如果需要 <label> 内没有文字,输入框(input)正是你所期望的。 目前只适用于非内联的 checkbox 和 radio。 请记住,仍然需要为使用辅助技术的用户提供某种形式的 label(例如,使用 aria-label)

<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解了解Bootstrap中的表单控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Apakah kegunaan imej buruh pelabuhan?
Apakah kegunaan imej buruh pelabuhan?
 penggunaan fungsi colormap matlab
penggunaan fungsi colormap matlab
 Kod sumber laman web percuma
Kod sumber laman web percuma
 Skrin komputer tidak menunjukkan isyarat
Skrin komputer tidak menunjukkan isyarat