
移除方法:首先获取指定DOM对象,然后使用removeAttribute()方法来移除属性;语法格式“DOM对象.removeAttribute(元素的属性名)”。removeAttribute()方法可以删除具有指定名称的属性。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用removeAttribute() 方法来删除属性。
removeAttribute() 方法可以删除具有指定名称的属性,无返回值。
语法:
element.removeAttribute(attributename)
参数attributename:要移除的属性的名称,不可省略。
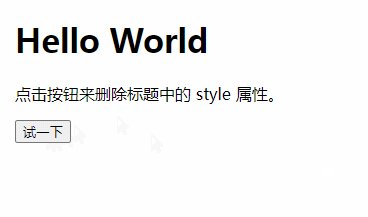
示例:删除 header 元素的 style 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除 header 元素的 style 属性</title>
</head>
<body>
<h1 style="color:red">Hello World</h1>
<p id="demo">点击按钮来删除标题中的 style 属性。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementsByTagName("H1")[0].removeAttribute("style");
}
</script>
</body>
</html>效果图:

推荐学习:javascript高级教程
Atas ialah kandungan terperinci javascript怎么移除属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!