
css样式not的设置方法:首先新建一个html文件;然后使用li标签创建一个列表,并设置第二个li标签的class为mycss;最后在css标签内,通过li标签名称和“:not”选择器选择class不为mycss的li元素即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css中使用":not"选择器定义样式
新建一个html文件,命名为test.html,用于讲解css中如何使用":not"选择器定义样式。

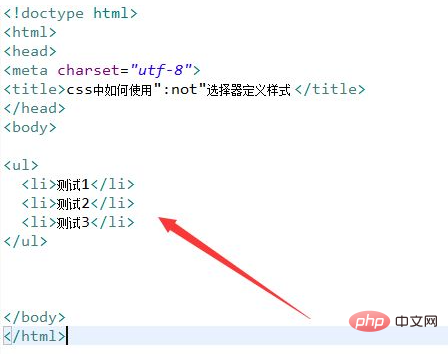
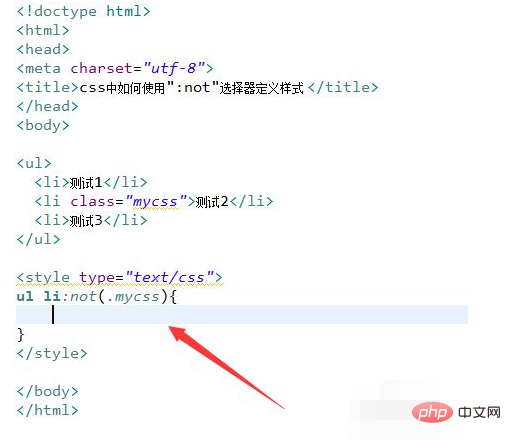
在test.html文件内,使用li标签创建一个列表,用于测试。

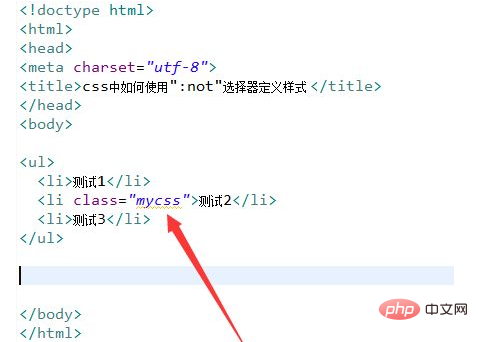
在test.html文件内,设置第二个li标签的class为mycss。

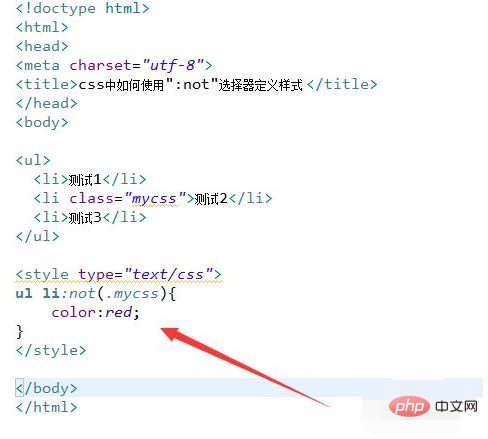
在css标签内,通过li标签名称和“:not”选择器选择class不为mycss的li元素。

在css标签内,再使用color属性设置符合选择器条件的li元素的文本颜色为红色。

在浏览器打开test.html文件,查看实现的效果。

【推荐学习:css视频教程】
Atas ialah kandungan terperinci css样式not怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!