
本篇文章给大家介绍一下vscode中对Node.js进行debug调试的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在vscode中对Node.js进行debug
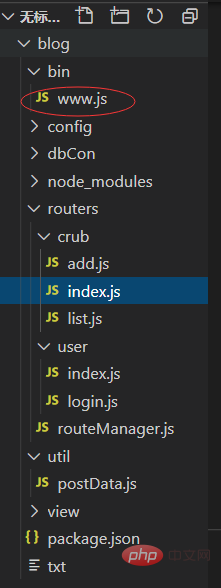
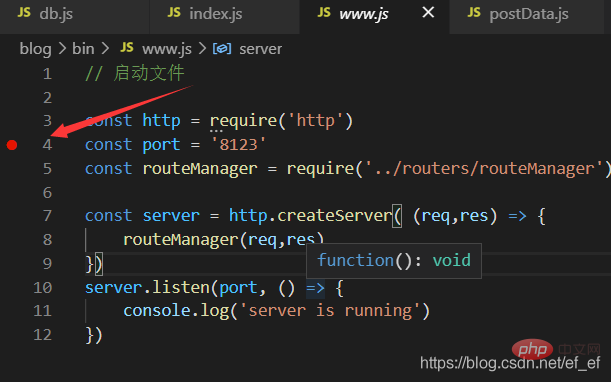
1、先记住哪个是启动文件

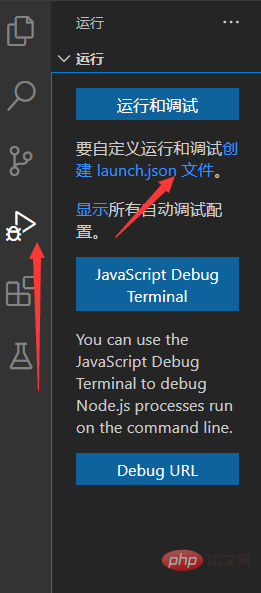
2、点击这个再点击这个

3、点击这个

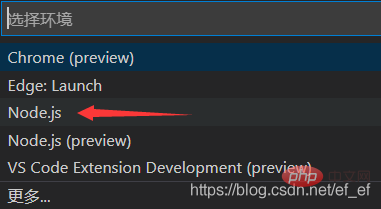
4、点击这个

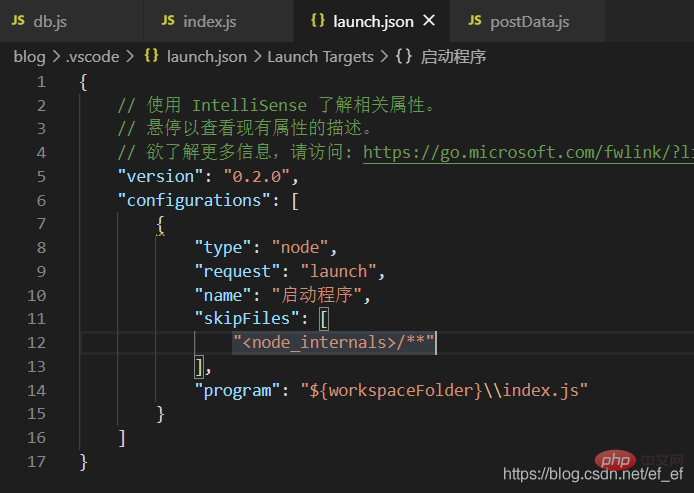
5、vscode会自动帮你创建出launch.json的debug配置文件
其中四个属性是最重要的, type, request, name 和 program
type是语言的类型, 如PHP, Java, Node.js等
request是debug的类型, vscode中有两种debug类型, launch 和 attach, 我们只需要知道launch这种类型就够了
name是配置名, 用于区分不同的配置
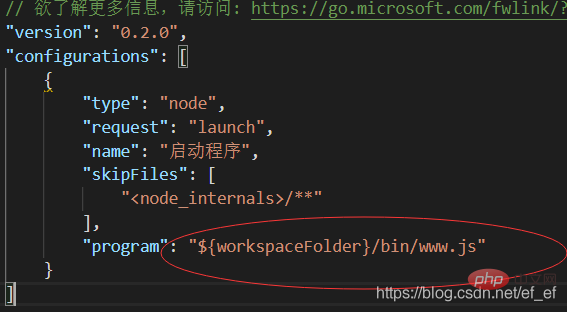
program是启动文件, 我们的启动文件在${workspaceFolder}/bin/www.js下, 所以要改

6、改成这个

7、该断点的断点

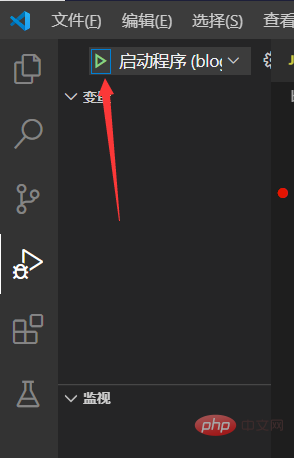
8、点击这个, 开始debug

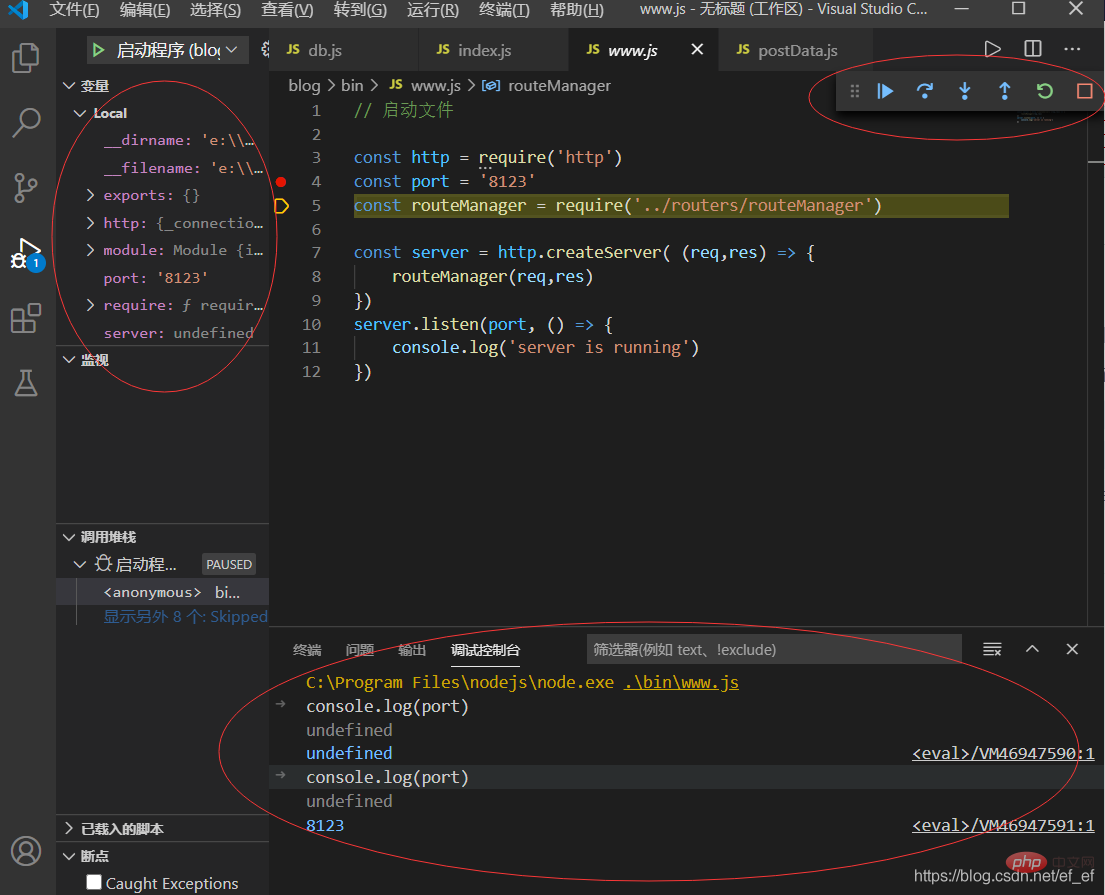
9、左边是变量, 右边是debug控制器, 下面是输出和调试控制台
debug控制器: 第一个是继续执行, 直到下一个断点. 第二个是单步跳过, 即继续执行下一行代码(不跳入函数). 第三个是单步调试, 即跳入函数并执行函数的第一行代码. 第四个是单步跳出, 即执行完该函数剩余的部分并跳出该函数.
调试控制器的底行可以console.log()或直接输入变量名的命令来查看属性, 也可执行代码, 如给变量赋值

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解vscode中对Node.js进行debug调试的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!