
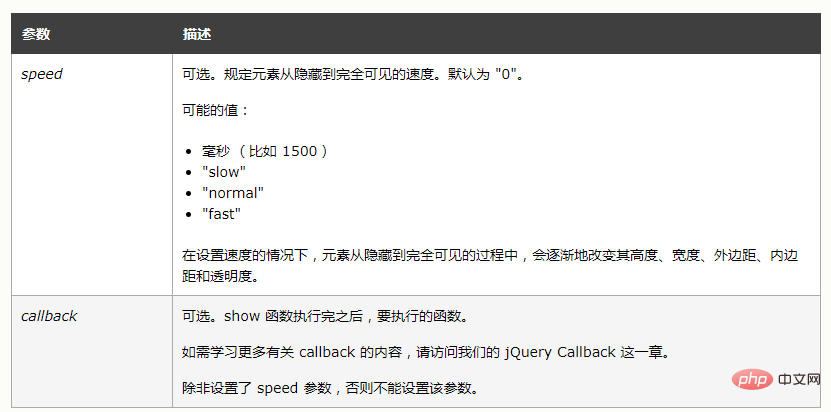
javascript show方法用于显示已被隐藏的元素,其使用语法是“$(selector).show(speed,callback)”;该效果适用于通过jQuery隐藏的元素,或在CSS中声明“display:none”的元素。

本教程操作环境:windows7系统、jquery3.2.1版、Dell G3电脑。
show方法定义和用法
如果被选元素已被隐藏,则显示这些元素:
语法
$(selector).show(speed,callback)

提示和注释
提示:如果元素已经是完全可见,则该效果不产生任何变化,除非规定了 callback 函数。
注释:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)。
示例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>运行:

【推荐学习:js基础教程】
Atas ialah kandungan terperinci javascript show方法有什么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!