
javascript输出三角形的方法:首先编写一个静态的canvas容器;然后使用js获取到id为canvas的容器,并定义为一块画布;最后使用js绘制三角形即可。

本w文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
第一步,打开sublimeText编辑器,如下图

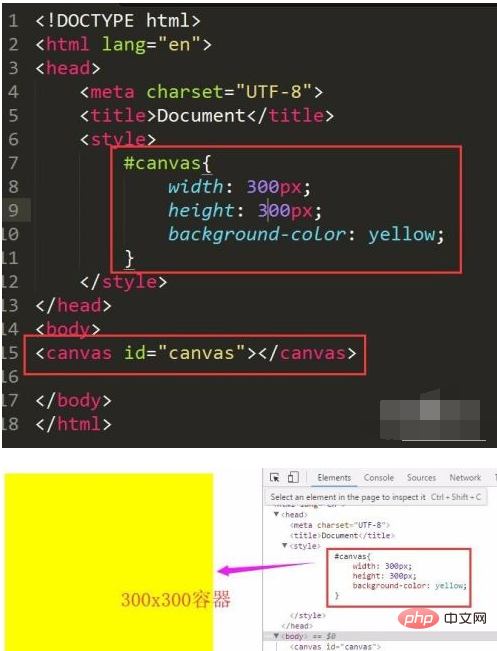
第二步,编写一个静态的canvas容器,例子是300x300的容器,详细代码如下图

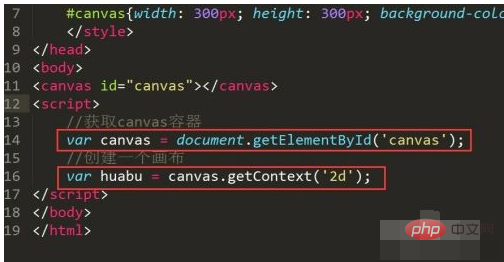
第三步,使用js获取到id为canvas的容器,然后把它定义为一块画布
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d');
,详细代码如下图

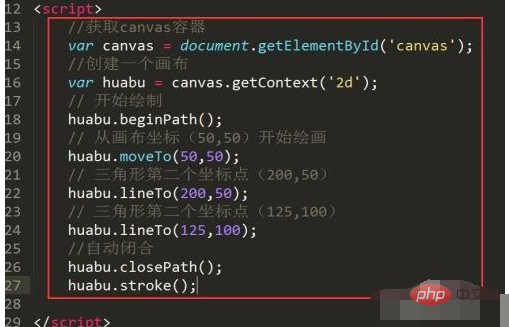
第四步,使用js绘制三角形【推荐学习:js基础教程】
例子代码:通过绘3个三角形的3个坐标点来绘制线
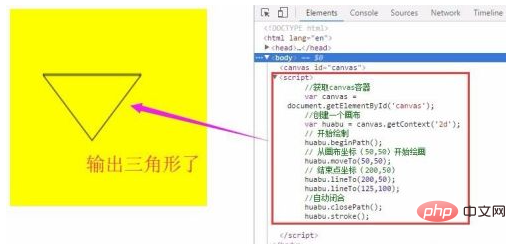
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d'); // 开始绘制 huabu.beginPath(); // 从画布坐标(50,50)开始绘画 huabu.moveTo(50,50); // 三角形第二个坐标点(200,50) huabu.lineTo(200,50); // 三角形第二个坐标点(125,100) huabu.lineTo(125,100); //自动闭合 huabu.closePath(); huabu.stroke();
详细代码如下图。,

第五步,js绘制的三角形效果,如下图

Atas ialah kandungan terperinci javascript如何输出三角形. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!