
css让文字水平排列的方法:首先创建一个HTML示例文件;然后在body中创建h1标签内容;最后通过“text-align”属性设置文字水平排列即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css中可以使用text-align:center样式设置文字水平居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
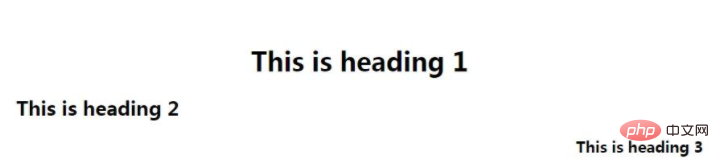
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>效果如下:

text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
【推荐学习:css视频教程】
Atas ialah kandungan terperinci css如何让文字水平排列. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!