
css在图片上显示遮罩层的方法:首先检查图像容器和图像样式,并查看遮罩层的样式定义;然后添加用于鼠标移动的脚本代码以显示遮罩层;最后添加mouseover和mouseout事件即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css在图片上显示遮罩层的方法:
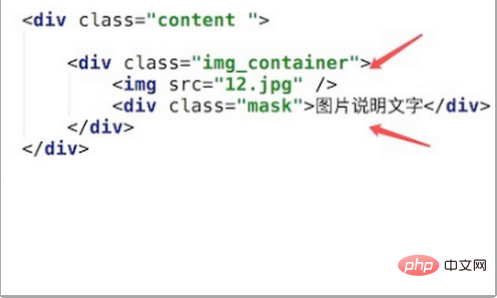
1.首先,看一下HTML,一个img图像控件和一个带有样式的div,其中包含文本。这个就是蒙版遮罩层。

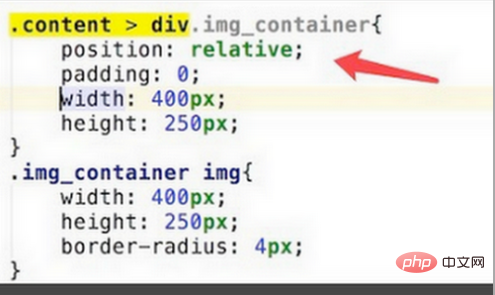
2.然后,查看样式定义。先检查图像容器和图像样式,如图所示。其中要注意的是img_container样式里定义了position:relative,这个主要是为了遮罩层做绝对定位做准备的。

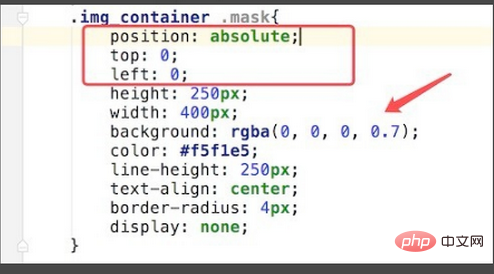
3.接着,查看遮罩层的样式定义。该代码如图所示。
背景:rgba(0,0,0,0.7);
可以通过修改以下数字0.7来更改透明度。 1是完全不透明的,0是完全透明的。

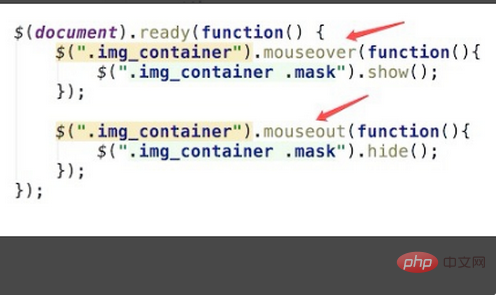
4.随后,添加用于鼠标移动的脚本代码以显示遮罩层。该js代码是用jquery编写的,既方便又简单,因此首先介绍jquery脚本库。

5.然后,添加mouseover和mouseout事件,主要是当鼠标移到图像容器时显示遮罩层,并在鼠标移出时隐藏遮罩层。

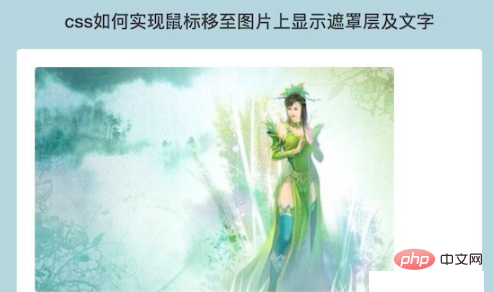
6.刷新页面,可以看到页面上显示的普通图片。

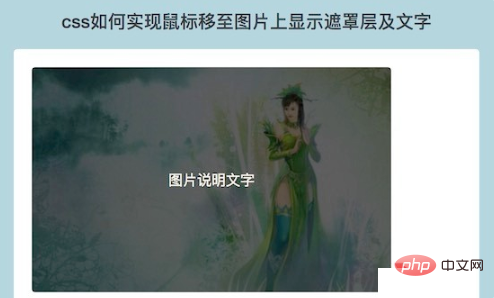
7.最后,可以看到当鼠标放在图片上时,将显示遮罩层。

相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css怎么在图片上显示遮罩层. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!