

VS Code的确是一款非常热门、有强大用户基础的一款开发工具;它不仅有提升开发体验的界面、轻量化的编辑器,还有丰富而强大的插件,这些优秀的插件使得VS Code生态体系更加吸引人,让开发效率大大提升。本文给大家介绍一下10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。
推荐学习:《vscode教程》

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

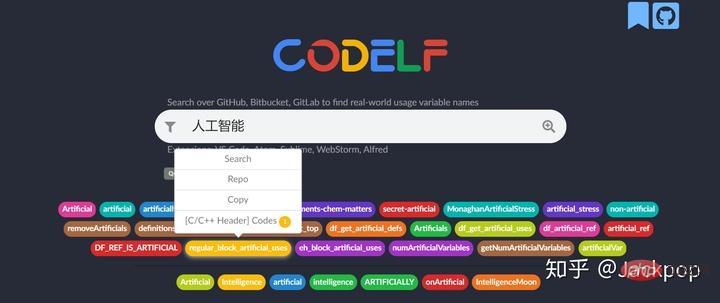
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

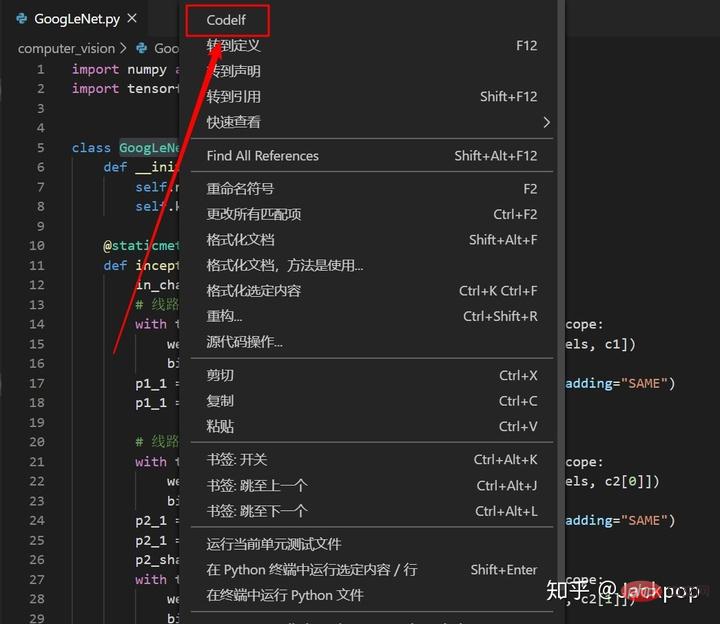
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
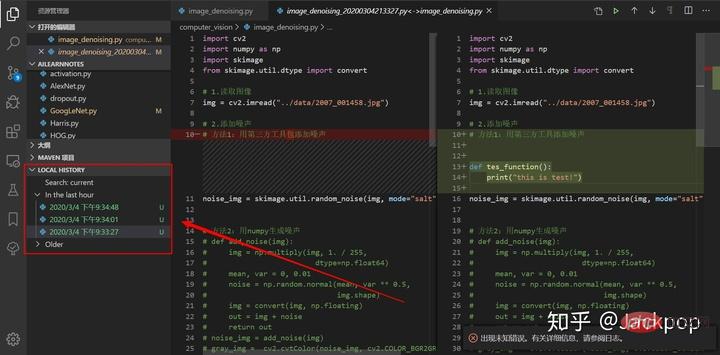
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

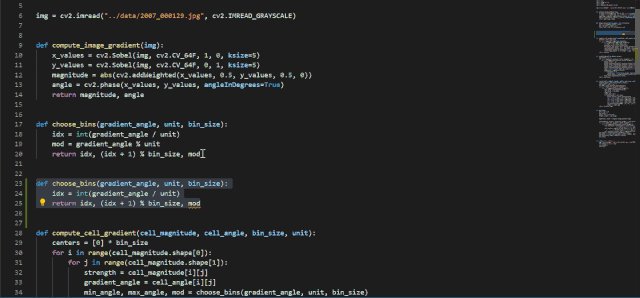
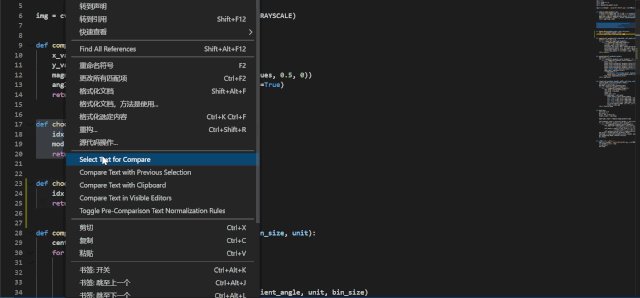
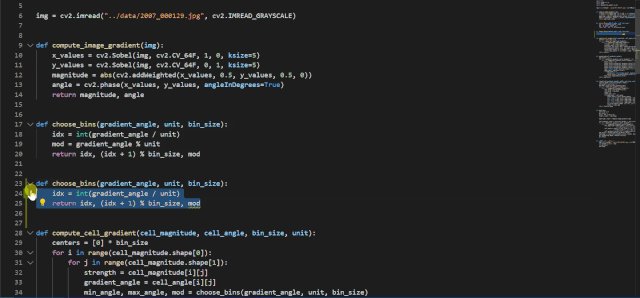
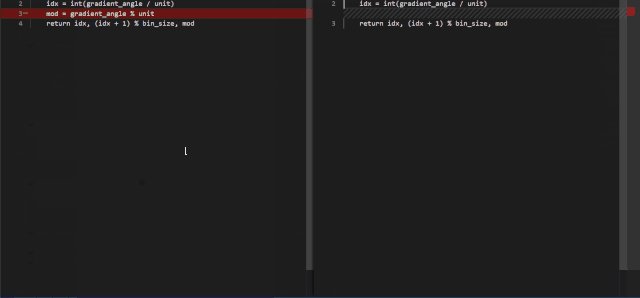
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。
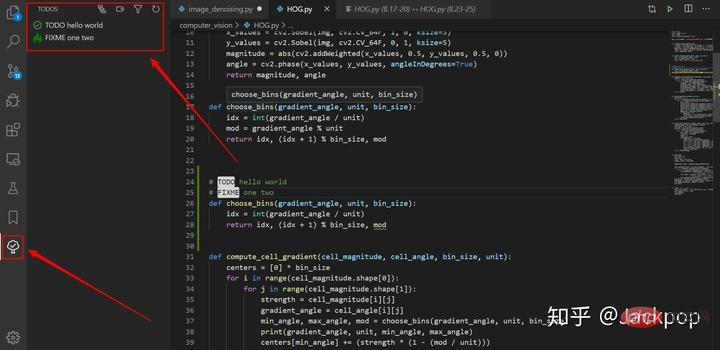
关于TODO标签,很多作者都推荐过TODO Highlight这款插件,但是,我更加推荐使用TODO Tree。

虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code默认的图标是达不到这种程度的。

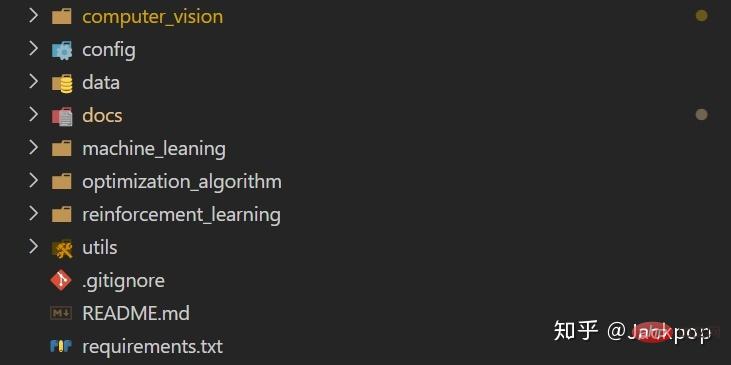
但是,配合vscode-icons这款插件就不同了,它具有以下特性,
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。

是不是觉得注释信息千篇一律?
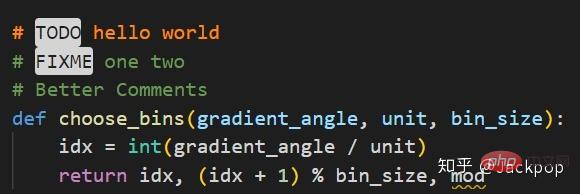
Better Comments这款插件可以让VS Code注释信息更加人性化。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。
您想要的任何其他注释样式都可以在设置中指定

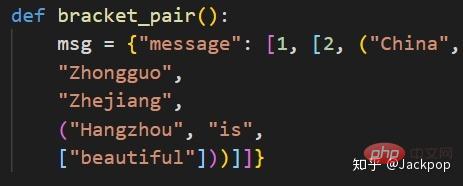
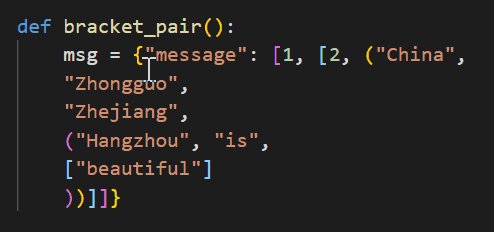
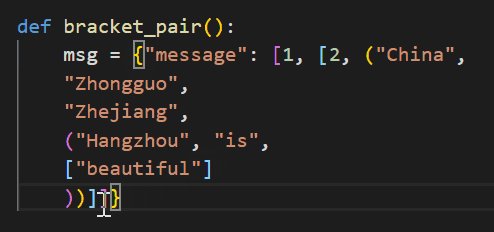
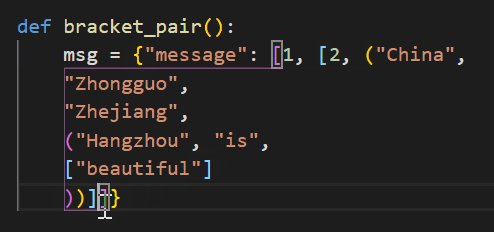
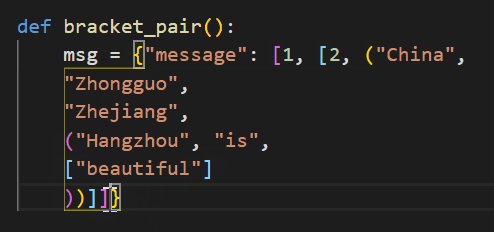
当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。
Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。

这款神器的确解决了我的痛点。
整洁的代码,是一个优秀程序员必须要做到的。当我们阅读那些大型公司开源的代码时,会发现,它的设计模式、它的编程规范都让人赞叹不已。
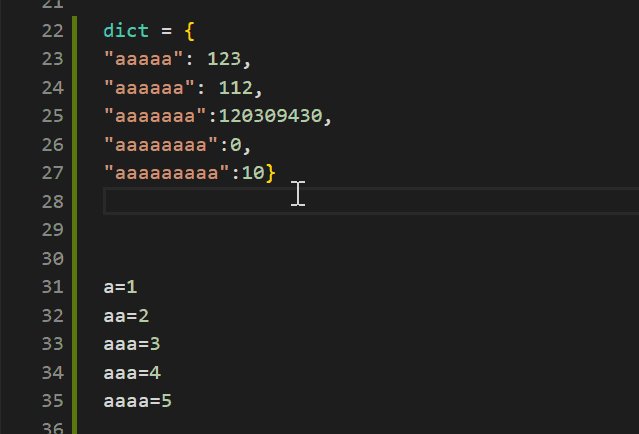
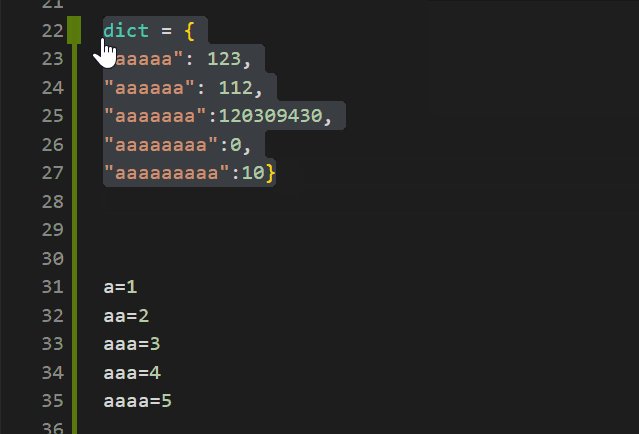
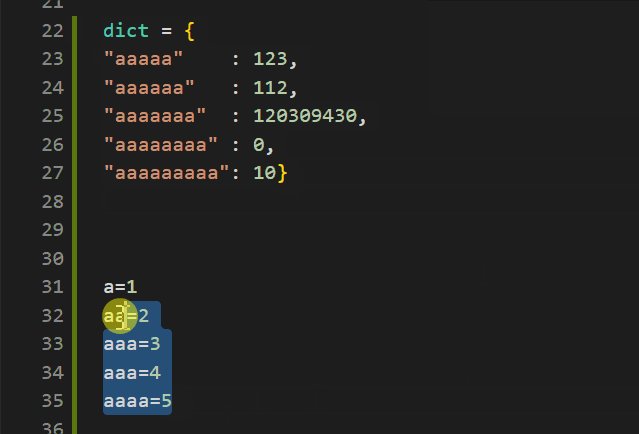
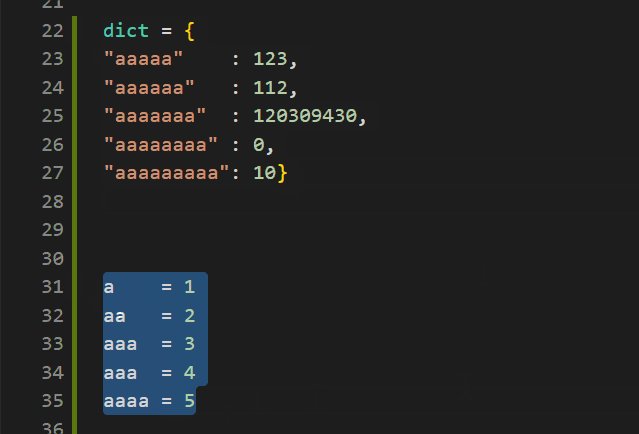
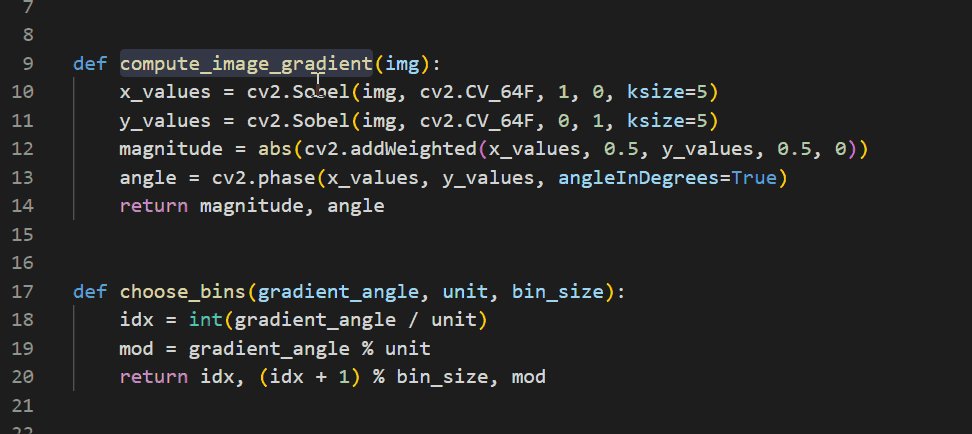
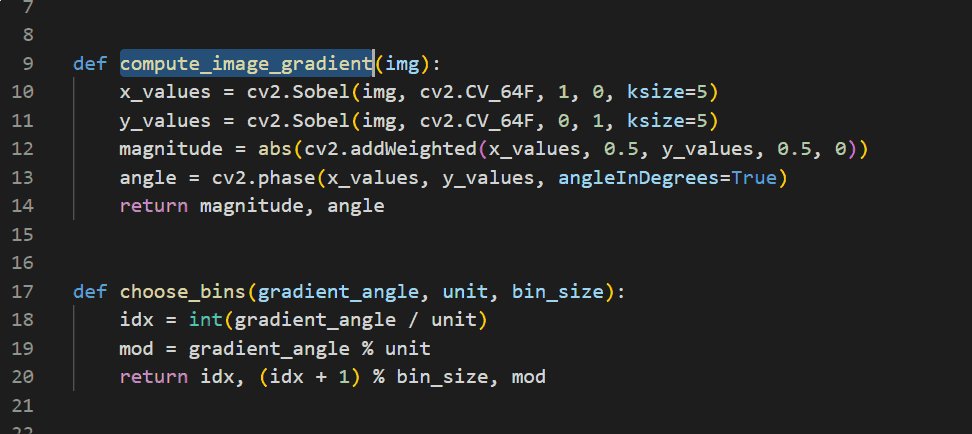
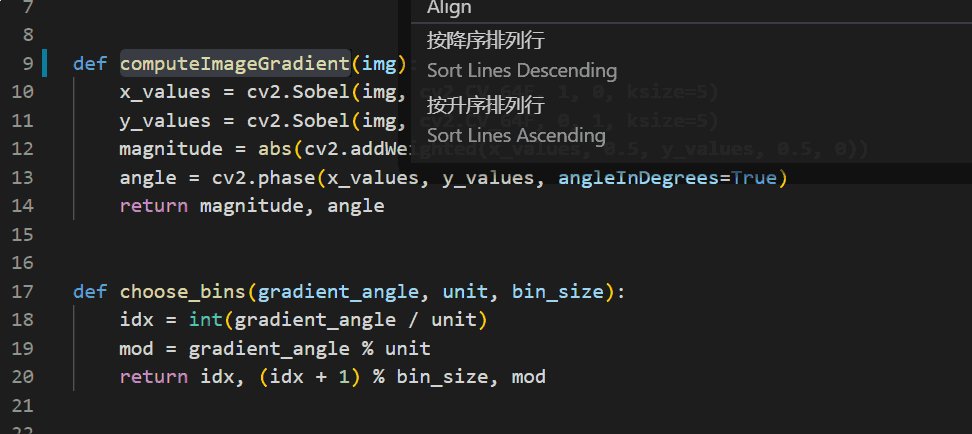
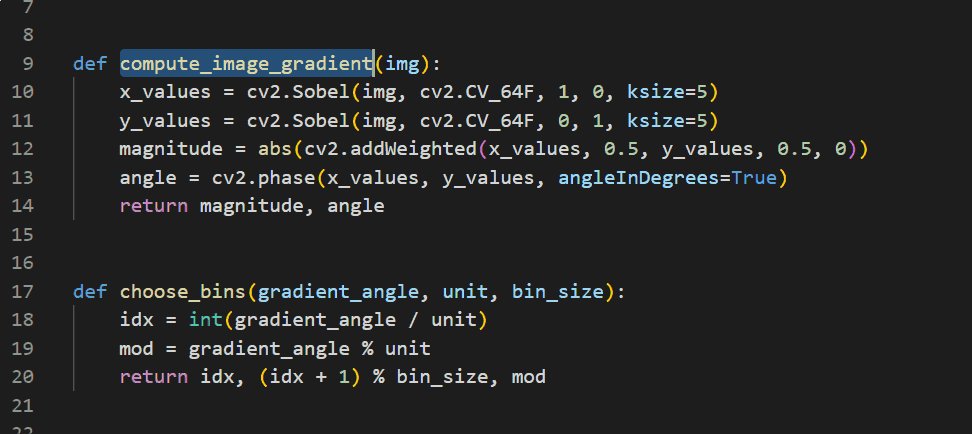
Better Align就是这样一款能够实现代码规范的工具,它主要用于代码的上下对齐。
它能够用冒号(:)、赋值(=,+=,-=,*=,/=)和箭头(=>)对齐代码。

使用方法:Ctrl+Shift+p输入“Align”确认即可。
标识符和命名规则是学习一门语言最基本,也是必须要了解的一项。
不同语言对变量名、函数名、类名的命名要求不同,有的是驼峰、有的是下划线...但是,不管是什么要求,都有一个共性--命名很重要。
有些编程语言甚至对命名严格到如果不按规范要求,执行时会直接报错。
而change-case就是一款快速修改当前选定内容或当前单词的命名的插件。

使用方法:Ctrl+Shift+p输入“change”然后选择要修改的格式即可。

Markdown对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立Markdown文档书写时习惯于使用Typora,但是对于开发过程中涉及到的API接口文档、README,我还是习惯于使用VS Code。
Markdown All in One这款插件可以实现媲美Typora的Markdown编辑体验,它具备如下特性,
这款插件真正做到了All in One。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 分享10款高效的VSCode插件,总有一款能够惊艳到你!!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!