
layui-inline是指layui表单中的inline元素,其作用就是使多个元素排成一行;inline元素不会独自占一行,多个相邻元素会排在同一行中,直到一行排不下,才会新换一行,并且其宽度随元素的内容而变化。

本教程操作环境:windows7系统、layui2.5.6版,DELL G3电脑.
layui表单中的inline
inline:
inline元素不会独自占一行,多个相邻元素会排在同一行中,直到一行排不下,才会新换一行,其宽度随元素的内容而变化
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off"
class="layui-input">
</div>
</div>
</div>上面用到的是 class="layui-input-inline"
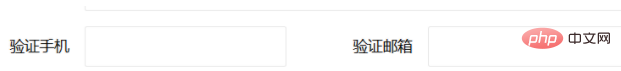
页面结果是这样的:

就是两个输入框都在同一行。
推荐(免费):layui教程
Atas ialah kandungan terperinci layui-inline的作用是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!