
html文件添加音乐的方法:首先创建一个简单的网页;然后在div中设置一段文本内容;最后通过“embed src="tt.mp3" hidden="true"”语句为网页添加背景音乐即可。

本文操作环境:Windows7系统、HTML5、Dell G3电脑
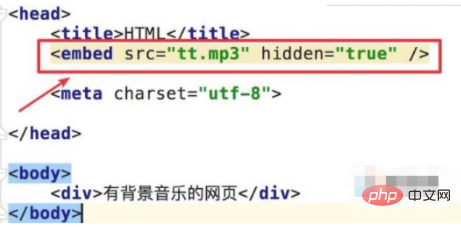
1、首先我们创建一个简单的网页,网页上只有一个DIV,DIV里有一段文本内容。代码如图。

2、要为网页添加背景音乐,我们可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的。embed src="tt.mp3" hidden="true"

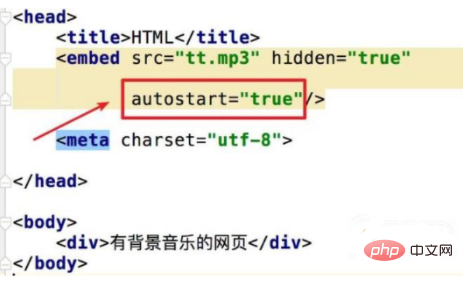
3、因为是背景音乐,所以这个多媒体控件需要隐藏,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加 autostart属性,autostart="true"
【推荐:HTML视频教程】

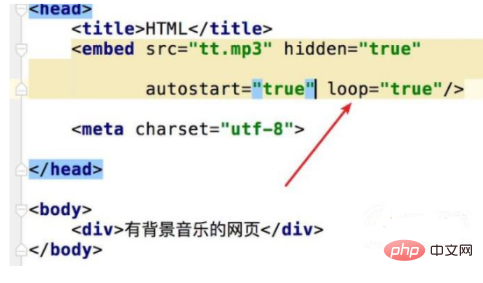
4、默认下多媒体控件只会播放一次,播放完就停止了,如果你的背景音乐想要不停的播放,那可以添加loopn属性,loop="true"。

Atas ialah kandungan terperinci html文件如何添加音乐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!