
本篇文章给大家介绍一下不需要插件,VSCode代码自动补全html标签、style样式、css属性及值的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
<span style="font-size: 20px;">不需要插件</span>,VSCode代码自动补全(<span style="font-size: 20px;">html标签</span>、<span style="font-size: 20px;">style样式</span>、css属性及值、),修改配置文件即可完成!
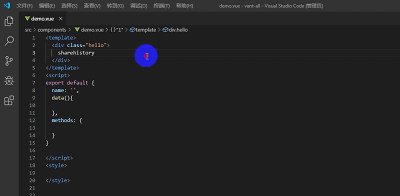
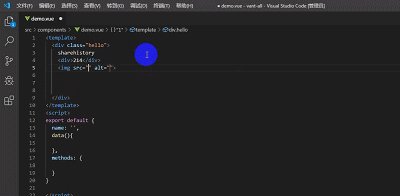
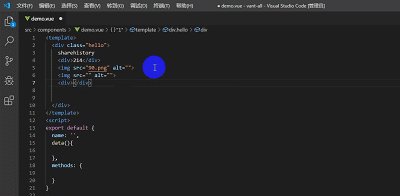
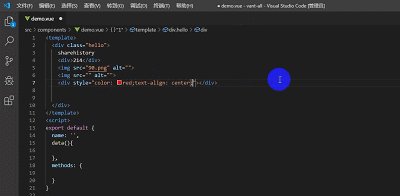
效果图 · 演示如下:

操作步骤 · 如下:
本编辑器已经汉化,所以截图如下。
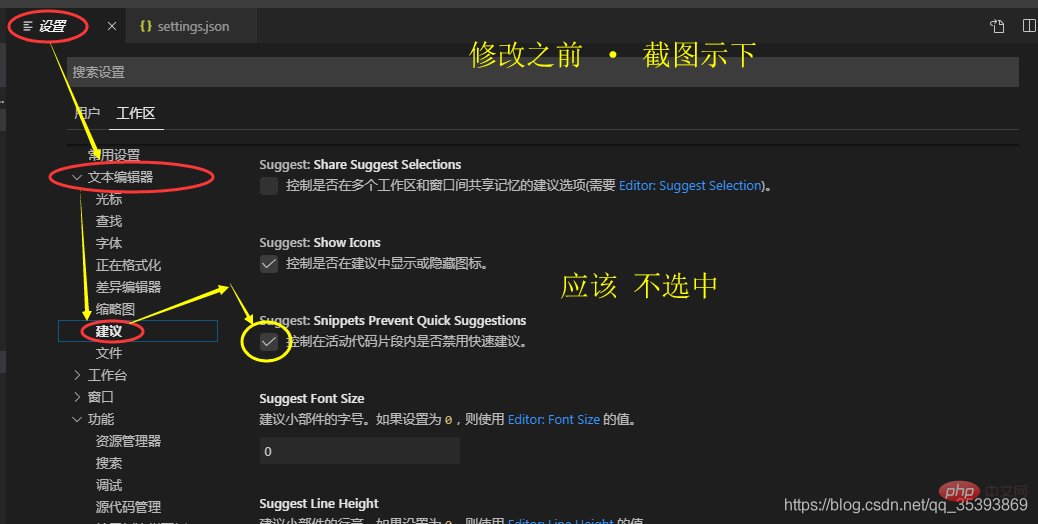
修改路径(截图示下):
设置 -->
文本编辑器 (建议)-->
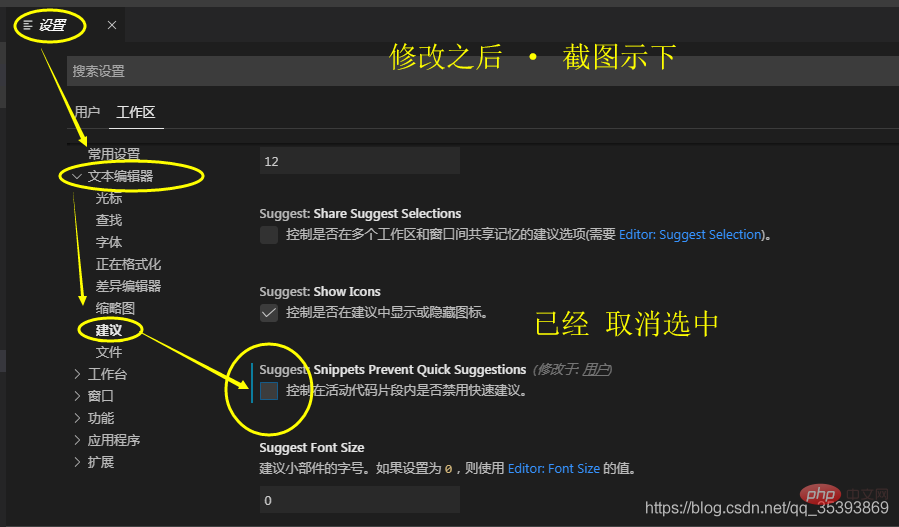
取消选中 Suggest:Snippets Prevent Quick Suggestions (控制在活动代码片段内是否禁用快速建议)
完成第一步。剩下的就是修改配置文件:settings.json


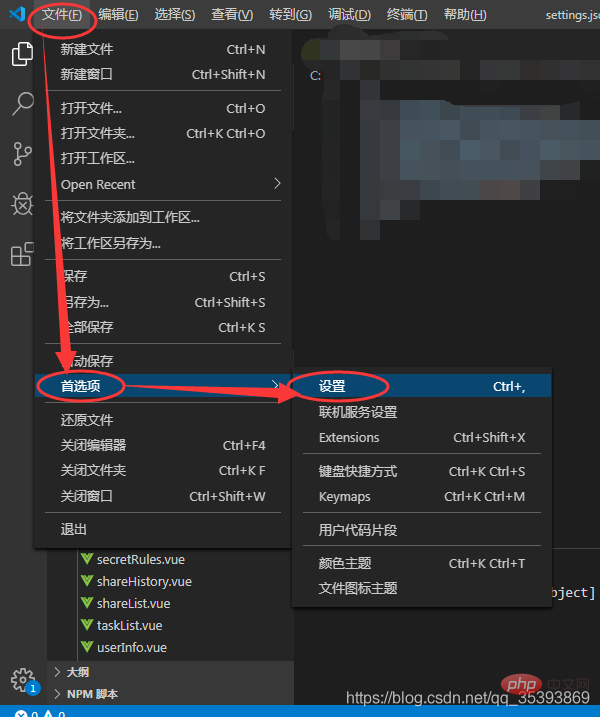
settings.json?1、首先找到文件(截图示下) · 找到并点击 “设置”:

2、然后,弹出(如下图所示)弹框界面:

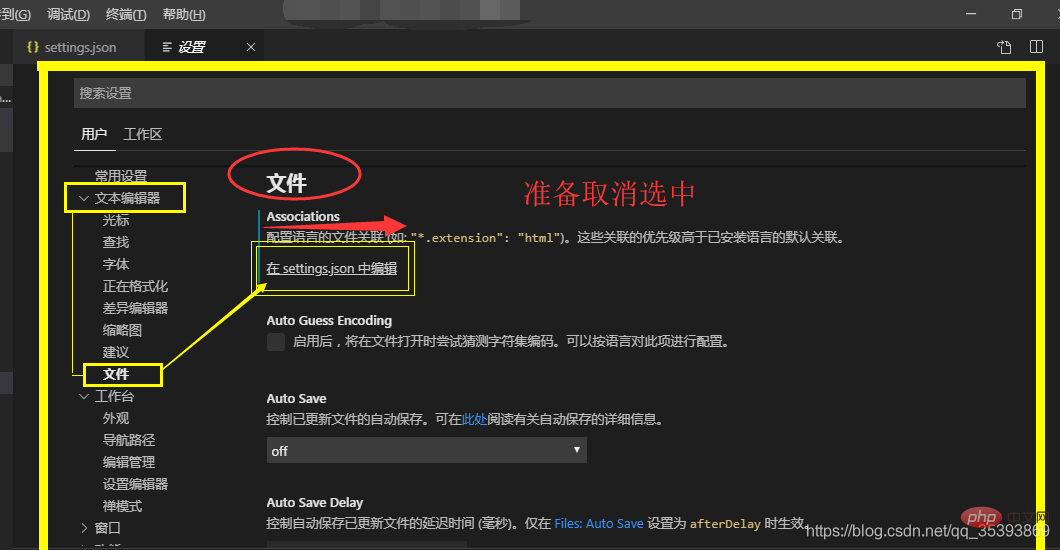
3、然后,点击(如上图)的 “黄色的空心矩形框”,弹出settings.json文件(截图如下)。

4、开始修改文件settings.json
修改之前 · 全部代码如下:
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}修改之后 · 全部代码如下:
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue":"html"
}
}更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈VSCode无需插件自动补全html标签、style样式的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio