

在使用 VSCode 开发 Node.js (包括 node 端和前端 Vue/Angle/React) 等开发时,经常与遇到一个很痛苦的事:
依赖一个模块时想大概浏览一下这个模块的源码和 API。
可是 node_modules 目录下的模块多的惊人,各种滚动条滚动,各种考验眼力。
于是我找到了这么一个插件 Search node_modules。可惜这个插件只能通过命令输入模块名称进行搜索定位。
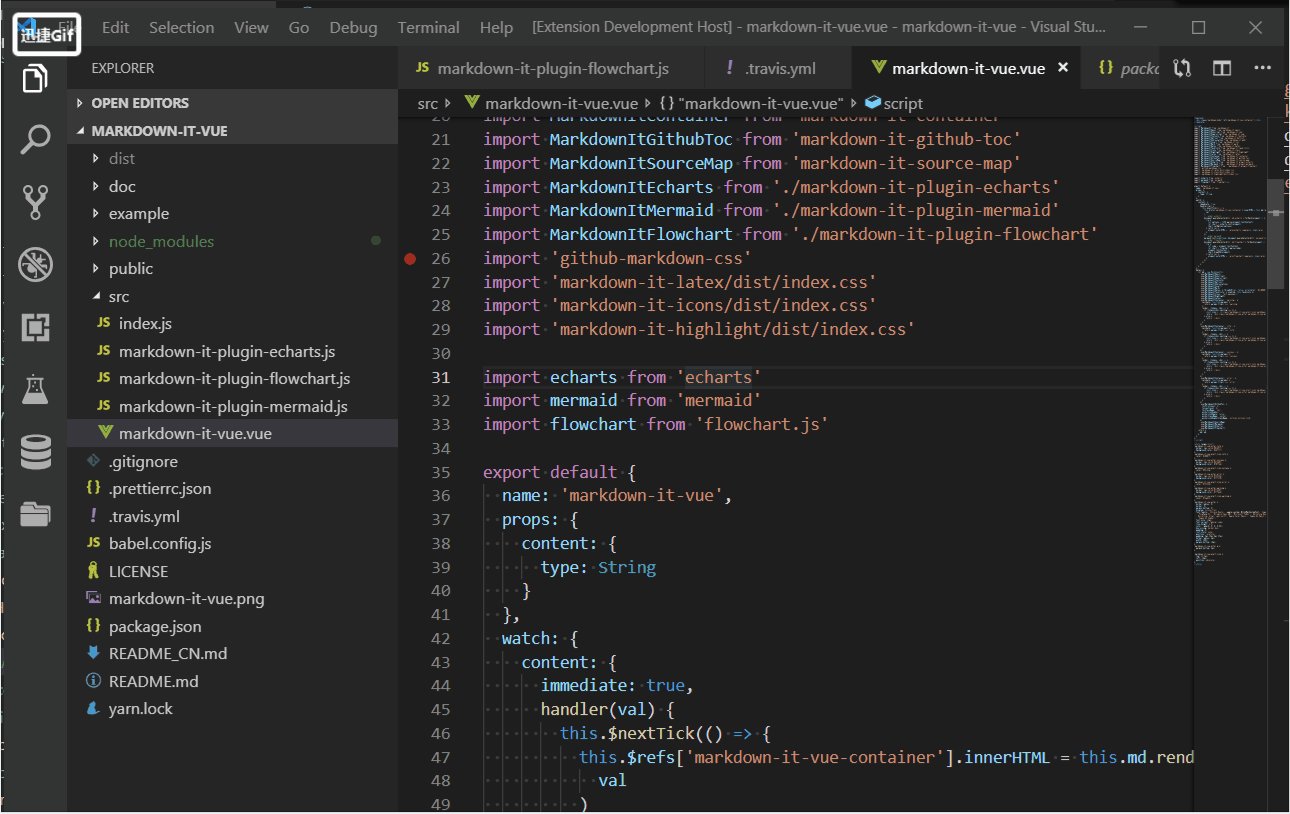
但是能不能直接从代码的导入语句中直接定位能,类似按住 ctrl + 鼠标左键点击转到定义处,这样多方便:
import xxx from 'xxx'
var xxx = require('xxx')
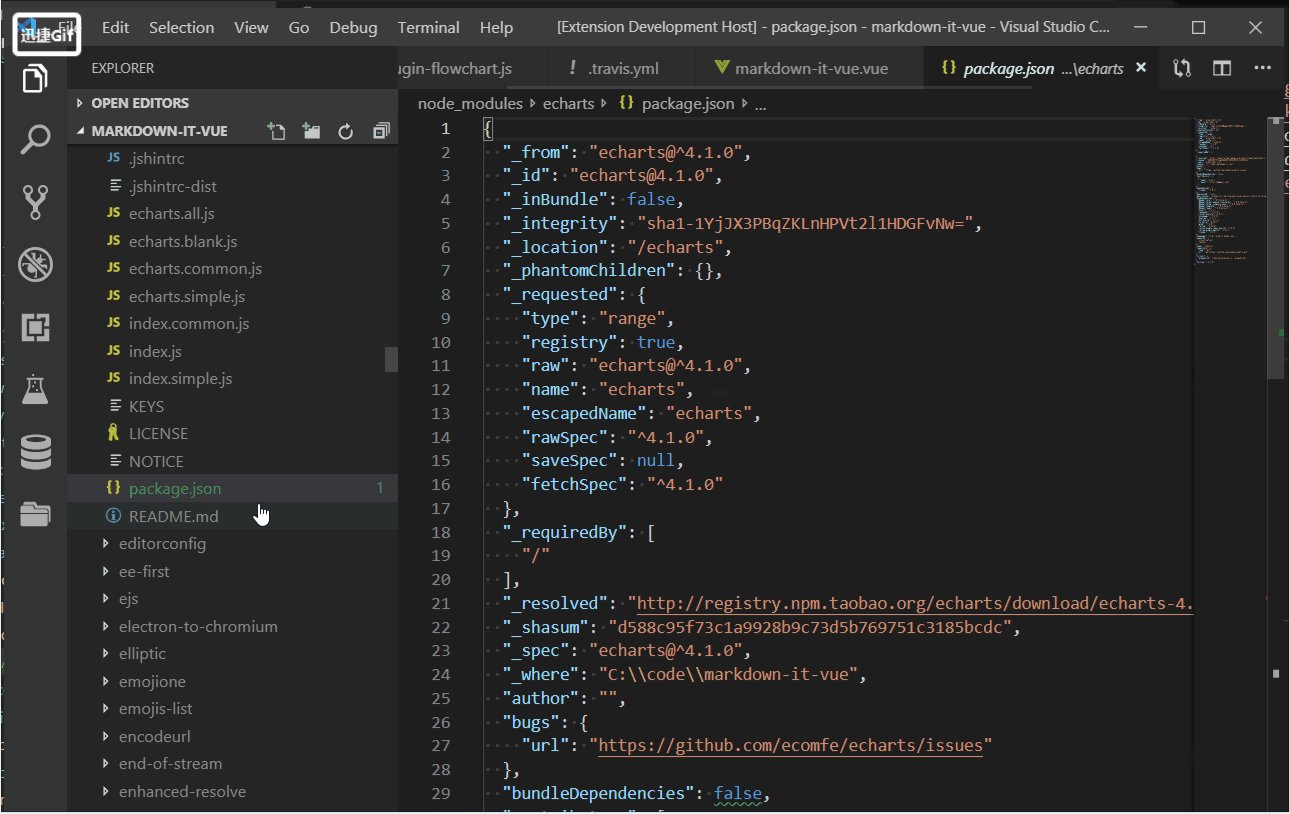
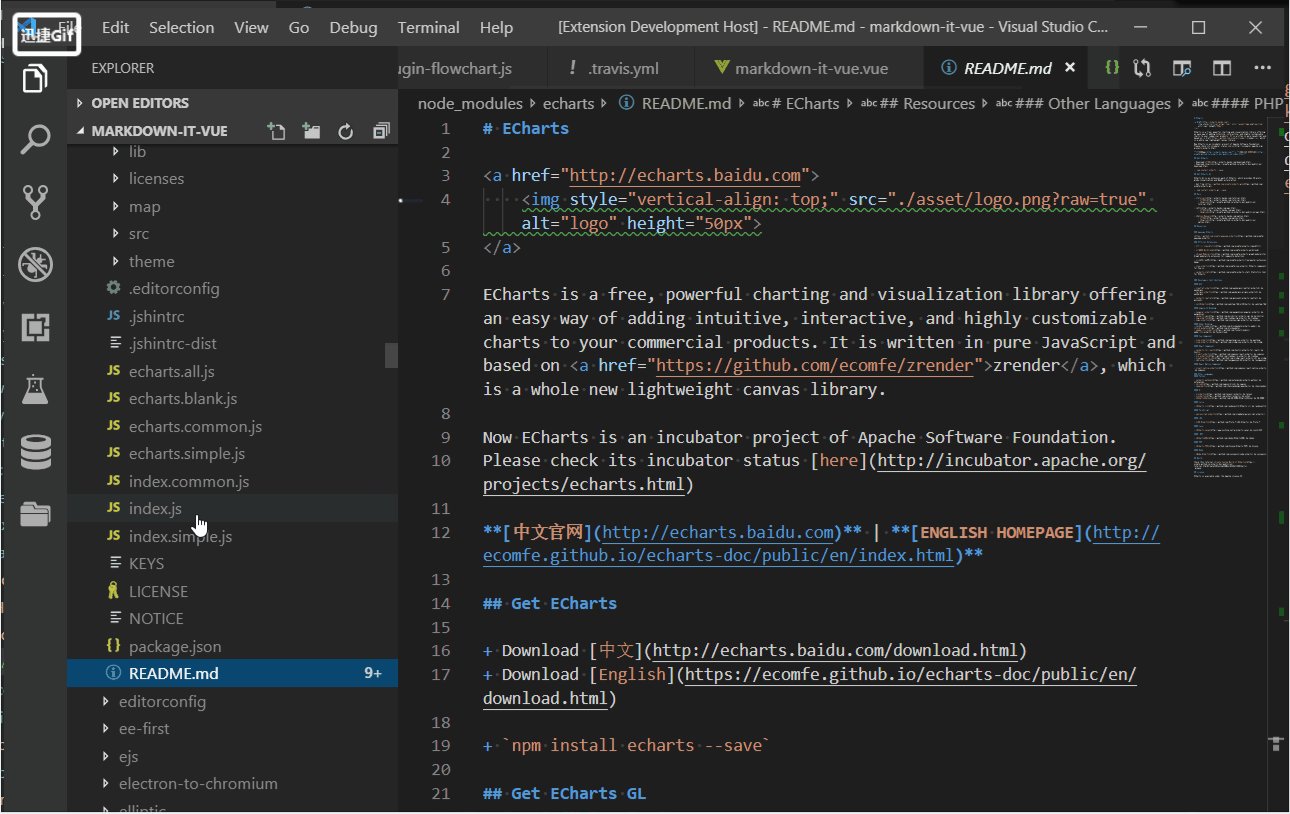
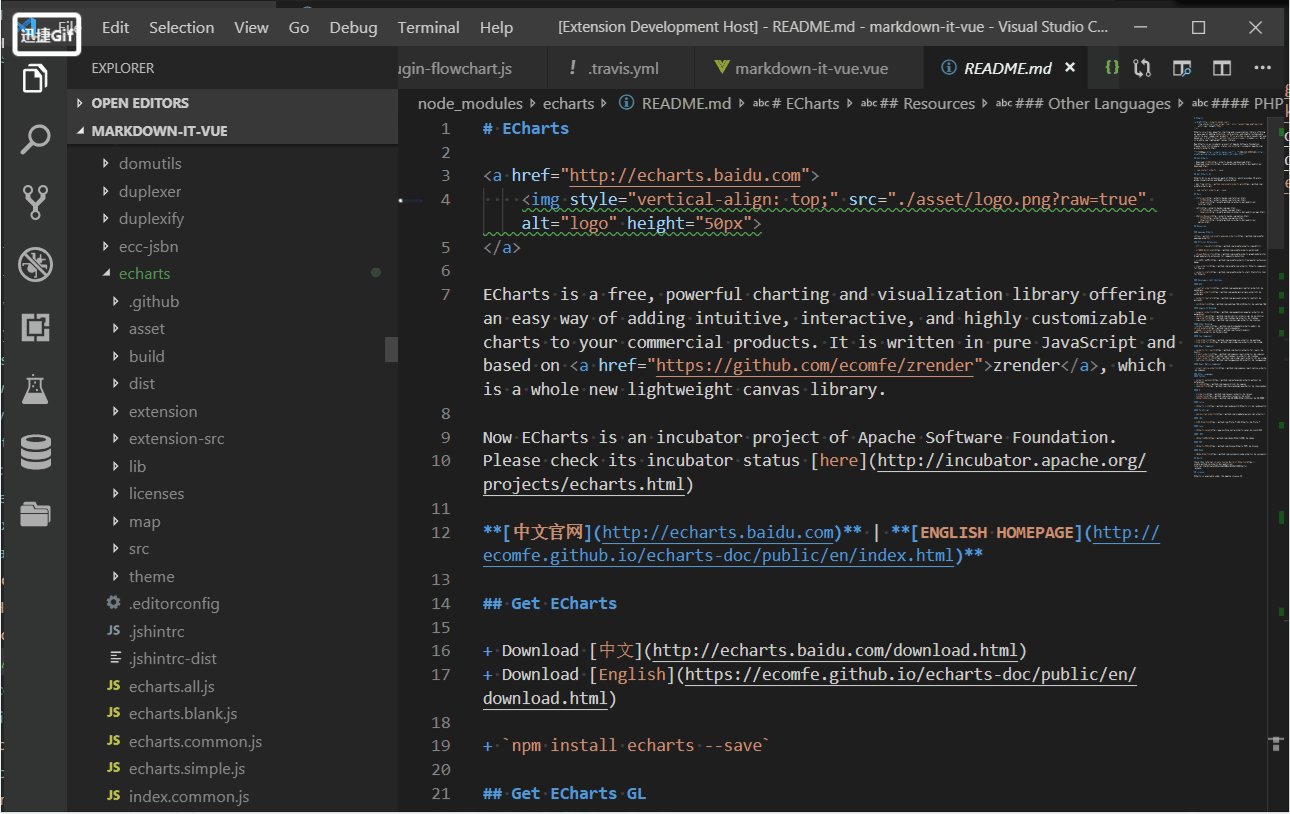
...于是,我就自己开发了一个插件,可以快速定位 node 模块:vscode-goto-node-modules。
来张 GIF 感受一下:

由于 TypeScript 已经有很好的跳转支持,所以插件也就没有实现 ts 相关的跳转。
插件同时只是 packages.json 文件。
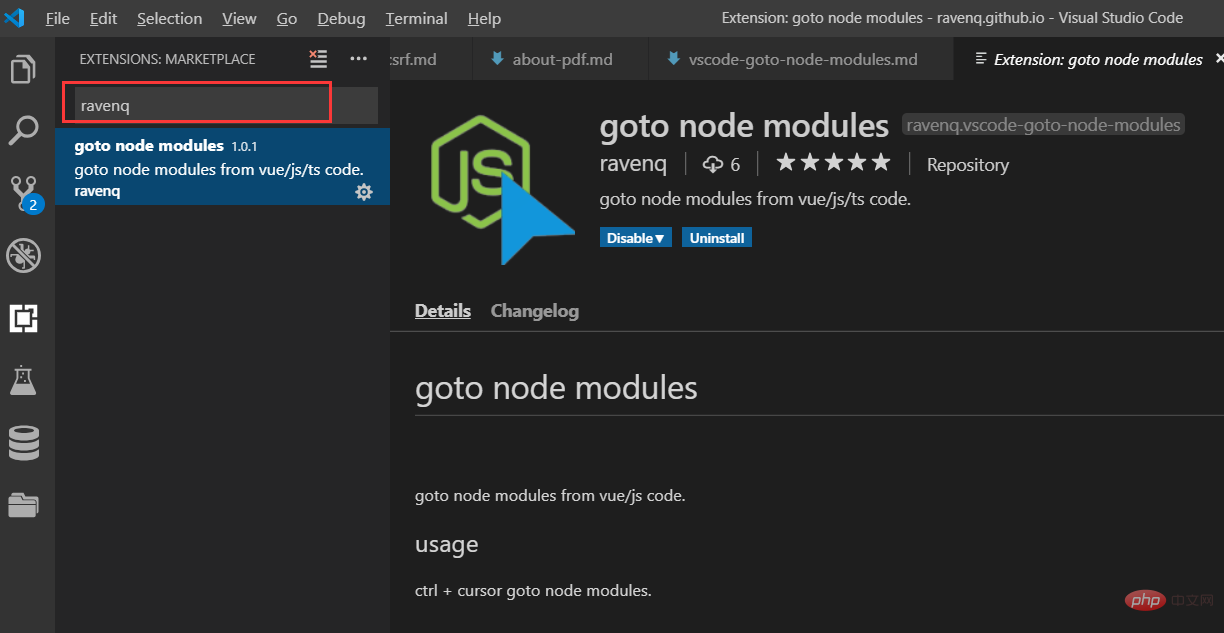
在 VSCode 插件搜索输入 ravenq 可快速搜索到插件:

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 分享vscode中定位node模块的插件:vscode-goto-node-modules. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio