第一步:
在路径:Sublime Text 3PackagesSublimeTmpltemplates下新建vue.tmpl文件:

Salin selepas log masuk
第二步:打开 Default.sublime-commands,复制粘贴以下配置
,{ "caption": "Tmpl: Create vue", "command": "sublime_tmpl", "args": {"type": "vue"} }
Salin selepas log masuk
第三步:添加快捷键Default.sublime-keymap
,{ "keys": ["ctrl+alt+e"], "command": "sublime_tmpl", "args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}] }
Salin selepas log masuk
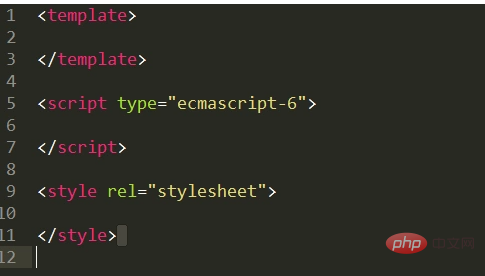
第四步:使用ctrl+alt+e就可以建立新的vue模板了

































![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



