
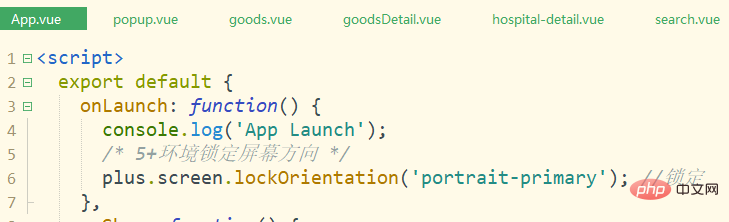
UniAPP横屏样式错乱的解决方法:首先打开相应的代码文件;然后找到“plus.screen.lockOrientation('portrait-primary');”代码并注释掉即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,DELL G3电脑。
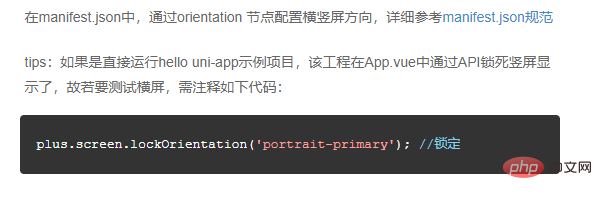
uni-app手机横屏后界面错乱解决办法
在 plus.screen.lockOrientation('portrait-primary'); //锁定


推荐:《uniapp教程》
Atas ialah kandungan terperinci 解决UniAPP横屏样式错乱问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Apa itu ECharts
Apa itu ECharts
 Bagaimana untuk menyelesaikan synrax yang tidak sah
Bagaimana untuk menyelesaikan synrax yang tidak sah
 Bagaimana untuk menyelesaikan tamat masa 504 gateway
Bagaimana untuk menyelesaikan tamat masa 504 gateway
 Bagaimana untuk mewujudkan rangkaian kawasan tempatan dalam xp
Bagaimana untuk mewujudkan rangkaian kawasan tempatan dalam xp
 nombor siri dan kunci cad2012
nombor siri dan kunci cad2012
 Pengenalan kepada perisian vps percuma asing
Pengenalan kepada perisian vps percuma asing
 Berapakah nilai satu Bitcoin dalam RMB?
Berapakah nilai satu Bitcoin dalam RMB?